
Comment ajouter un lien hypertexte vers une image d'arrière-plan en CSS : créez d'abord un nouveau module et définissez son attribut de classe sur testid, puis écrivez le style CSS de la page dans la balise et définissez le style CSS via la classe ; ; Enfin, utilisez la balise a pour créer un lien permettant d'ajouter un lien hypertexte vers l'image d'arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment ajouter un lien hypertexte vers une image d'arrière-plan en CSS :
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser CSS dans. CSS Comment ajouter un lien hypertexte vers une image de fond.

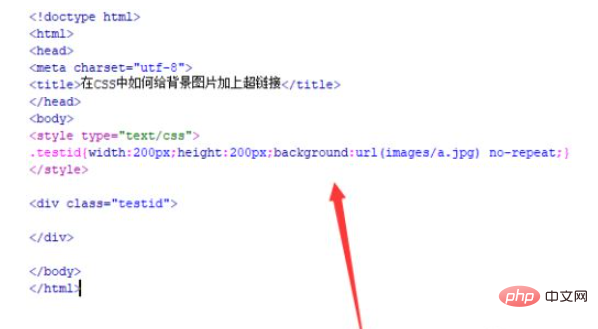
2. Dans le fichier test.html, utilisez div pour créer un module et définissez son attribut de classe sur testid.

3. Dans le fichier test.html, écrivez la balise <style type="text/css"></style>, et le style CSS de la page sera écrit dans la balise.

4. Dans la balise css, définissez le style CSS via la classe, définissez la largeur du div sur 200 px, la hauteur sur 200 px et l'image d'arrière-plan sur a. jpg.

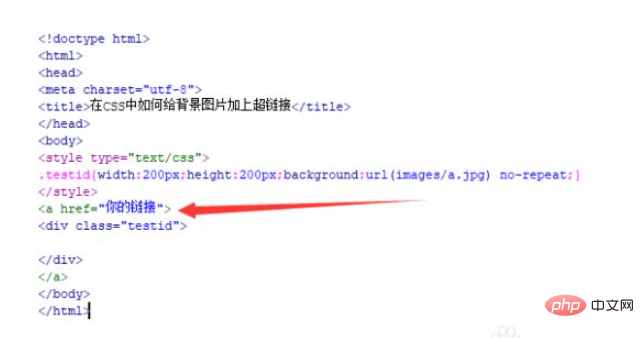
5. Dans le fichier test.html, en dehors de la balise div, utilisez la balise a pour créer un lien permettant d'ajouter un lien hypertexte vers l'image d'arrière-plan.

6. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!