
Méthode CSS pour afficher le calque de masque sur l'image : vérifiez d'abord le conteneur d'image et le style de l'image, puis affichez la définition du style du calque de masque ; puis ajoutez le code de script pour le mouvement de la souris pour afficher le calque de masque ; enfin, ajoutez simplement les événements mouseover et mouseout.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment afficher le calque de masque sur l'image en utilisant css :
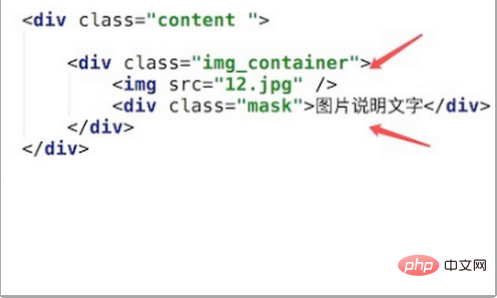
1. Tout d’abord, jetez un œil au HTML, à un contrôle d’image img et à un div stylisé qui contient le texte. Il s'agit du calque de masque.

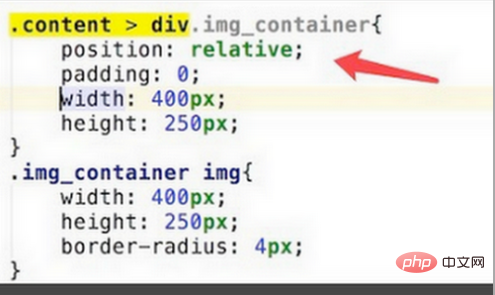
2. Ensuite, passez en revue la définition du style. Vérifiez d’abord le conteneur d’image et le style d’image comme indiqué. Ce qu'il faut noter, c'est que position:relative est défini dans le style img_container Il s'agit principalement de préparer le positionnement absolu du calque de masque.

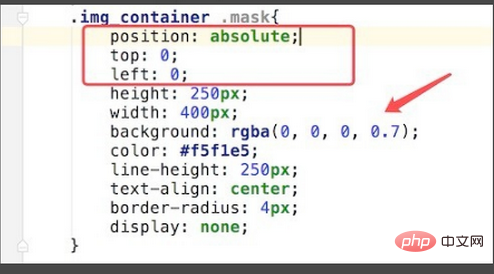
3. Ensuite, regardez la définition du style du calque de masque. Le code est affiché sur l'image.
Fond : rgba (0, 0, 0, 0.7) ;
Vous pouvez changer la transparence en modifiant le nombre suivant 0.7. 1 est complètement opaque, 0 est complètement transparent.

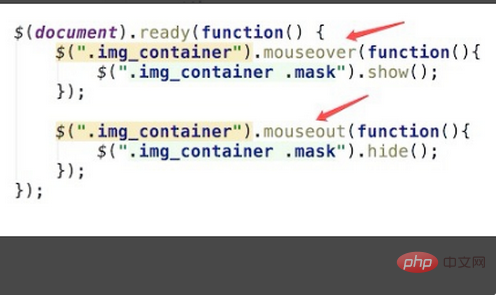
4. Ensuite, ajoutez le code de script pour le mouvement de la souris afin de révéler le calque de masque. Le code js est écrit en jquery, ce qui est pratique et simple, donc la bibliothèque de scripts jquery est présentée en premier.

5. Ensuite, ajoutez des événements mouseover et mouseout, principalement pour afficher le calque de masque lorsque la souris se déplace vers le conteneur d'image, et pour masquer le calque de masque lorsque la souris se déplace.

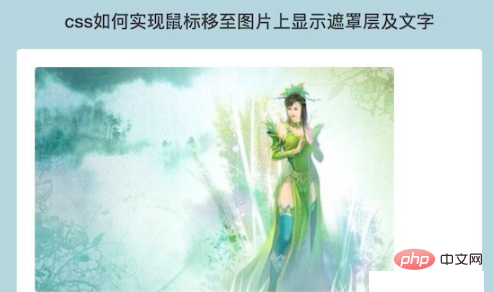
6. Actualisez la page et vous pourrez voir les images normales affichées sur la page.

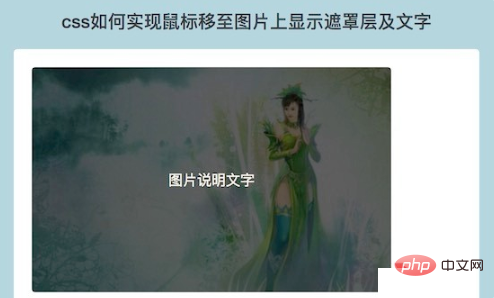
7. Enfin, vous pouvez voir que lorsque la souris est placée sur l'image, le calque de masque apparaîtra.

Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!