

【Tutoriel recommandé : Tutoriel vidéo CSS 】
Conception Web réactive est conçu pour fonctionner sur une variété d'appareils (des moniteurs de bureau aux téléphones mobiles) offrent la meilleure expérience de navigation. Cet article a compilé certains des meilleurs frameworks HTML et CSS pour une conception Web réactive. Ces frameworks sont open source et gratuits.
Comparer les frameworks web responsive n’est pas si simple. Certains frameworks conviennent à la conception de sites Web plus rapides et plus rationalisés avec certaines fonctionnalités, tandis que d'autres peuvent offrir de nombreuses fonctionnalités, plug-ins et modules complémentaires, mais peuvent être volumineux et difficiles à démarrer.
1. Bootstrap

Bootstrap est le framework HTML, CSS et JS le plus populaire. pour développer des projets réactifs et mobiles sur le Web. Bootstrap rend le développement front-end plus rapide et plus facile. Ils fournissent une documentation complète, des exemples et des démos pour vous aider à démarrer rapidement avec le développement Web réactif. Certains changements majeurs ont été apportés à Bootstrap 5, tels que l'utilisation libérale de jQuery et l'ajout du support RTL, associé à des composants et des classes d'outils prêts à l'emploi, faisant de Bootstrap l'un des meilleurs choix pour les développeurs Web.
Vous pouvez également trouver de nombreux modèles d'amorçage premium et kits d'interface utilisateur gratuits, qui facilitent votre processus de développement.
Site officiel : https://getbootstrap.com/
2. Tailwind CSS

Tailwind propose une approche moderne et basée sur les utilitaires pour créer des sites réactifs. Il contient des tonnes de classes utilitaires pour créer des sites Web modernes sans écrire de CSS. Il diffère des autres frameworks dans la mesure où vous devez utiliser les paramètres de développement pour réduire la taille finale du CSS, car si vous utilisez les valeurs par défaut, vous vous retrouverez avec un gros fichier CSS. Tailwind peut ajouter rapidement des styles aux éléments HTML et fournit un grand nombre de styles de conception prêts à l'emploi. Il existe des tonnes de ressources CSS Tailwind ici https://superdevresources.com/best-tailwind-css-resources-for-developers/.
Site officiel : https://tailwindcss.com/
3. Tachyons

Tachyons est également une bibliothèque CSS basée sur un utilitaire qui fournit de nombreuses fonctions complexes prêtes à l'emploi sans avoir à écrire beaucoup de CSS vous-même. L'avantage est que le style prêt à l'emploi de Tachyons est léger et ne nécessite aucune configuration supplémentaire. Il existe encore des moyens de réduire la taille si nécessaire. Si vous avez besoin d’une bibliothèque d’utilitaires facile à utiliser, cela devrait être un bon choix.
Site officiel : https://tachyons.io/
4. Fondation

Foundation est un framework frontal adaptatif produit par la société de conception de produits ZURB. Ce framework est le résultat de leur expérience dans la création de produits et services Web depuis 1998. Foundation est le framework front-end réactif le plus avancé et offre de nombreuses fonctionnalités de personnalisation.
Site officiel : http://foundation.zurb.com/
5. Conception matérielle pour Bootstrap (MDB)

MDB est construit sur Bootstrap et offre une apparence Material Design prête à l'emploi. Il possède une excellente bibliothèque CSS et est compatible avec les frameworks JavaScript les plus populaires tels que jQuery, Angular, React et Vue.js. Sa bibliothèque principale est entièrement gratuite.
Site officiel : https://mdbootstrap.com/
6.15 excellents frameworks HTML et CSS pour une conception Web réactive

15 excellents frameworks HTML et CSS pour une conception Web réactive est un framework frontal modulaire léger permettant de développer des interfaces Web rapides et puissantes. 15 excellents frameworks HTML et CSS pour une conception Web réactive fournit une collection complète de composants HTML, CSS et JS faciles à utiliser, à personnaliser et à étendre. 15 excellents frameworks HTML et CSS pour une conception Web réactive adopte une approche axée sur le mobile pour offrir une expérience cohérente du téléphone à la tablette en passant par l'ordinateur de bureau.
Site officiel : http://getuikit.com/
7. CSS pur

15 excellents frameworks HTML et CSS pour une conception Web réactive.css est un ensemble de petits modules CSS réactifs qui peuvent être utilisés dans n'importe quel projet Web. La petite taille du 15 excellents frameworks HTML et CSS pour une conception Web réactive est tout simplement trop petite. Par exemple, le module d'horloge completla version compressée minimisée ne fait que 4,0 Ko. 15 excellents frameworks HTML et CSS pour une conception Web réactive est construit sur Normalize.css et fournit des éléments HTML natifs ainsi qu'une mise en page et un style pour les composants d'interface utilisateur les plus courants. 15 excellents frameworks HTML et CSS pour une conception Web réactive est réactif dès le départ, de sorte que les éléments s'affichent parfaitement sur toutes les tailles d'écran.
Site officiel : http://purecss.io/
8. Material Design Lite Framework (MDL)

Le framework Material Design Lite de Google est l'un des frameworks CSS les plus populaires pour ajouter un aspect Material Design à votre site Web. Il ne repose sur aucun framework JavaScript, fonctionne sur tous les appareils et peut être rétrogradé pour les anciens navigateurs. Il est conçu dans un souci d'accessibilité et propose une documentation riche et des modèles de démarrage.
Site officiel : https://getmdl.io/
9. Matérialiser

Materialize est un framework front-end réactif moderne basé sur Material Design. Google Material Design est une tendance de conception populaire impliquant des cartes, des ombres et des animations.
Site officiel : http://15 excellents frameworks HTML et CSS pour une conception Web réactivecss.com/
10. Squelette

Si vous développez des projets plus petits ou si vous n’avez tout simplement pas l’impression d’avoir besoin de toute l’utilité d’un framework plus grand, vous pouvez essayer 15 excellents frameworks HTML et CSS pour une conception Web réactive. Le squelette ne stylise que quelques éléments HTML standard et contient une grille.
La grille de 15 excellents frameworks HTML et CSS pour une conception Web réactive est une grille fluide à 12 colonnes avec une largeur maximale de 960 px qui rétrécit à mesure que le navigateur ou l'appareil rétrécit. La largeur maximale peut être modifiée avec une seule ligne de CSS et toutes les colonnes seront redimensionnées en conséquence. Sa syntaxe est simple, ce qui facilite le codage réactif.
Site officiel : http://getskeleton.com/
11.Bulma

Bulma est un framework CSS moderne basé sur flexbox. Il offre une conception réactive et des composants d'interface utilisateur axés sur les mobiles, et possède une structure modulaire qui vous permet d'importer uniquement ce que vous souhaitez inclure dans votre conception Web. Bulma propose également un système de grille moderne basé sur flexbox.
Site officiel : http://bulma.io/
12. Interface utilisateur sémantique

13. Milligramme

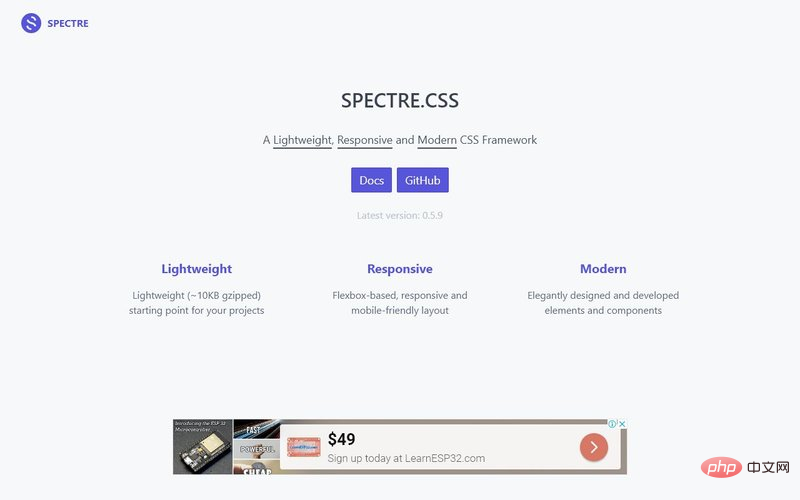
14.Spectre.css

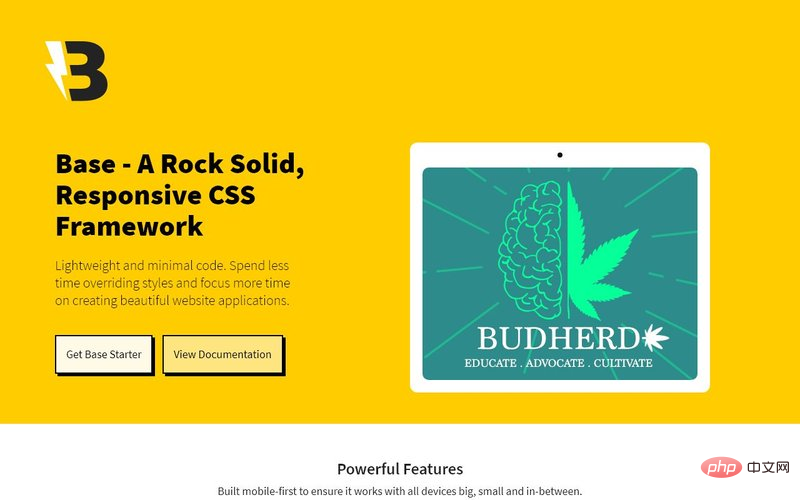
15. Framework CSS de base

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!