
Comment définir l'espacement supérieur et inférieur en CSS : 1. Utilisez l'attribut line-height pour définir l'espacement supérieur et inférieur, la syntaxe est "line-height: spacing value;" 2. Utilisez le margin-top et margin-bottom pour définir respectivement l'espacement supérieur et inférieur, la syntaxe est "margin-top : valeur d'espacement supérieure ; margin-bottom : valeur d'espacement inférieure ;" 3. Utilisez les attributs padding-top et padding. -attributs bottom pour définir respectivement l'espacement supérieur et inférieur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Utilisez l'attribut line-height pour définir l'espacement supérieur et inférieur
L'attribut line-height est utilisé pour définir la distance entre les lignes (hauteur de la ligne) , qui peut contrôler les lignes de texte et la distance entre les lignes.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc {
line-height: 50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
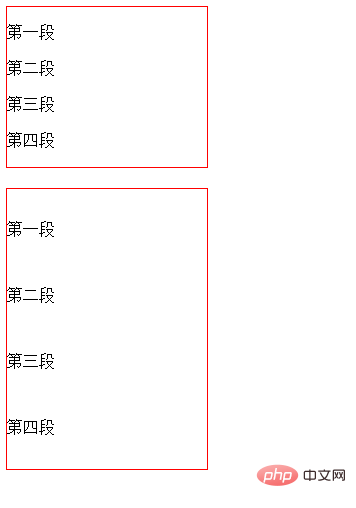
</html>Rendu :

Explication :
La mise en œuvre de la hauteur (espacement des lignes) se fait essentiellement par l'espacement supérieur, il est contrôlé par l'espacement inférieur et non par la hauteur du texte (la distance entre le bord supérieur et le bord inférieur du texte). Si les pixels du texte sont de 16 pixels, plus la hauteur de ligne est grande, les pixels du texte resteront inchangés, mais l'espacement supérieur et inférieur du texte changera. Si la hauteur de ligne est de 26 px, l'espacement supérieur et inférieur est de 5 px chacun. Autrement dit, l'augmentation de la hauteur de la ligne ne fera qu'augmenter l'espacement supérieur et inférieur.
Conseils : La hauteur de ligne d'un texte multiligne va en fait du bord inférieur de la ligne de texte jusqu'au bord inférieur de la ligne de texte suivante

2. Utilisez les attributs margin-top et margin-bottom pour définir l'espacement supérieur et inférieur
L'attribut margin-top définit la marge supérieure du élément.
L'attribut margin-bottom définit la marge inférieure de l'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
margin-top:50px;
margin-bottom:50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>Rendu :
3. Utilisez les attributs padding-top et padding-bottom pour définir le haut et le bas. spacing
L'attribut padding-top définit le remplissage supérieur (espace) de l'élément. L'attribut
padding-bottom définit le remplissage inférieur (espace) de l'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>Rendu :
Description :
Ces deux attributs définissent le remplissage supérieur et inférieur de l'élément respectivement. Le remplissage supérieur et inférieur défini sur les éléments en ligne non remplacés n'affectera pas les calculs de hauteur de ligne. Par conséquent, si un élément a à la fois un remplissage et un arrière-plan, il peut s'étendre visuellement à d'autres lignes et chevaucher d'autres contenus. Les valeurs de remplissage négatives ne sont pas autorisées.
[Tutoriels recommandés : Tutoriel vidéo CSS, Tutoriel vidéo html]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!