
Vous pouvez utiliser des sous-sélecteurs en CSS pour sélectionner tous les sous-éléments d'un élément spécifié : 1. Utilisez le format "E1 > E2{}" pour sélectionner tous les sous-éléments spécifiés de l'élément spécifié ; 2. Utilisez le format "element1 > ; *{}" pour sélectionner tous les éléments enfants de l'élément spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Lorsqu'un élément est l'enfant d'un élément, vous pouvez utiliser la correspondance de sélecteur d'enfant, qui sélectionne tous les éléments enfants d'un parent spécifique. Un sélecteur enfant se compose de deux ou plusieurs sélecteurs séparés par ">" ; il est également appelé sélecteur element > element.
Remarque : le sous-sélecteur ne peut sélectionner que sa propre sous-catégorie et ses éléments de deuxième niveau, mais ne peut pas sélectionner d'éléments en dessous du deuxième niveau.
Si vous sélectionnez tous les éléments enfants spécifiés de l'élément spécifié, utilisez la syntaxe suivante
element1 > element2
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有指定子元素</title>
<style>
.demo > p{
background-color: palevioletred;
padding: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
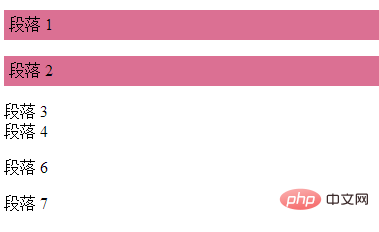
</html>Rendu :

[Tutoriel recommandé : Tutoriel vidéo CSS ]
Si vous souhaitez sélectionner de manière récursive tous les éléments enfants, utilisez ce qui suit syntaxe
element1 > * {
// CSS样式
}Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有子元素</title>
<style>
.demo > *{
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
</html>Rendu :

Pour plus de connaissances liées à la programmation, veuillez visiter :Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!