
Cet article vous donnera une introduction détaillée au composant miniature et au composant boîte d'alerte dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel bootstrap"
Composant miniature
Les miniatures sont le plus souvent utilisées sur les pages de liste de produits des sites Web. Plusieurs Bootstrap apprend lutilisation des composants miniatures et des composants de boîte dalertes sont affichées sur une seule ligne, et certaines comportent des titres, des descriptions, des boutons et d'autres informations sous les Bootstrap apprend lutilisation des composants miniatures et des composants de boîte dalertes. Le framework bootstrap sépare cette partie en un composant de module, qui est implémenté via le nom de classe .thumbnail et le système de grille bootstrap. Voici les fichiers de code source des différentes versions du composant miniature bootstrap :
LESS : tbumbnails.less
SASS : _tbumbnails.scss
Principe d'implémentation :
Mise en page L'implémentation repose principalement sur le système de grille du framework bootstrap. Voici le style correspondant de la vignette
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}Jetons un coup d'œil à un exemple :
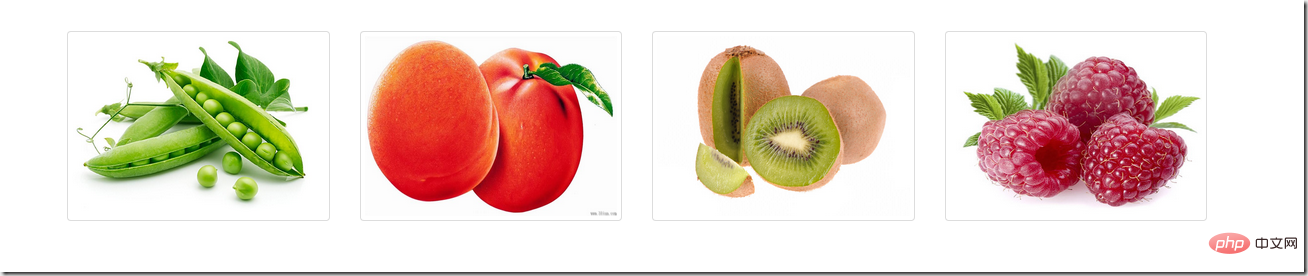
<div class="container">
<div class="row">
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="img/1.jpg" style="max-width:90%" alt="Bootstrap apprend l'utilisation des composants miniatures et des composants de boîte d'alerte" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="img/2.jpg" style="max-width:90%" alt="Bootstrap apprend l'utilisation des composants miniatures et des composants de boîte d'alerte" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="img/3.jpg" style="max-width:90%" alt="Bootstrap apprend l'utilisation des composants miniatures et des composants de boîte d'alerte" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail" >
<img src="img/4.jpg" style="max-width:90%" alt="Bootstrap apprend l'utilisation des composants miniatures et des composants de boîte d'alerte" >
</a>
</div>
</div>
</div>L'effet. est la suivante :

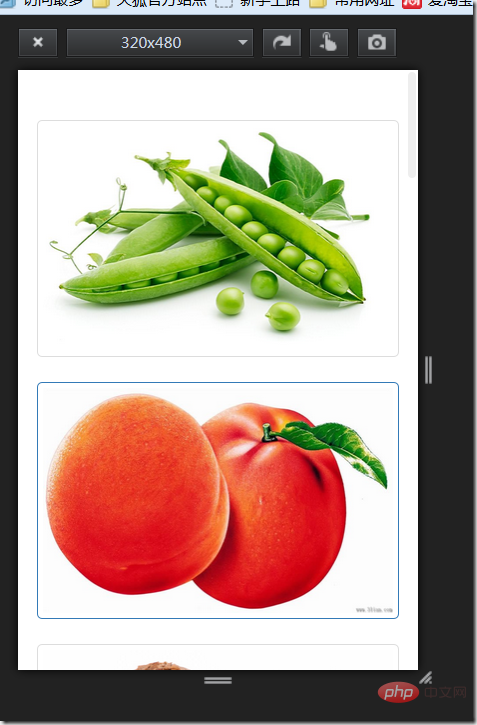
Peut être visualisé à l'aide de la vue de conception réactive de Firefox

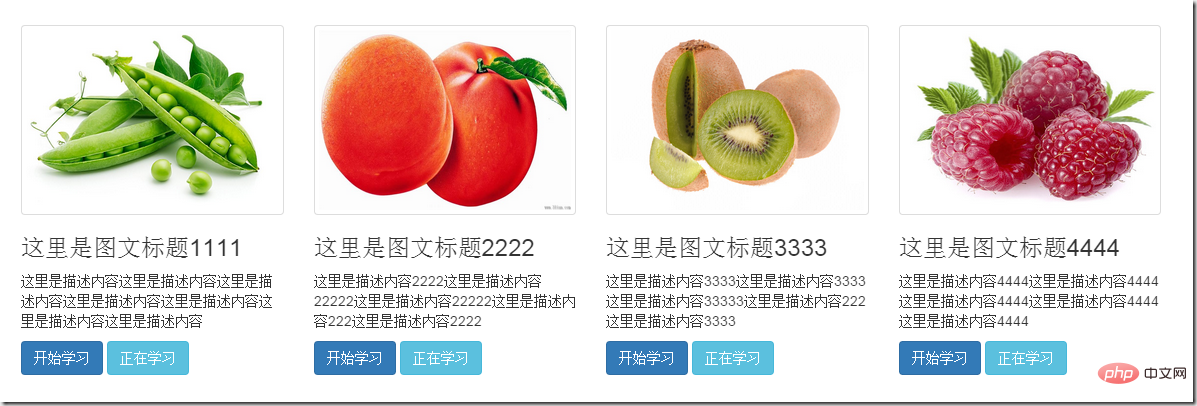
Sur la base uniquement de vignettes, ajoutez un conteneur p avec un nom de classe .caption, dans Placer un autre contenu dans ce conteneur, tel que : titre, description textuelle, bouton, etc.
<div class="container">
<div class="row">
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/1.jpg" style="max-width:90%" alt="Bootstrap apprend l'utilisation des composants miniatures et des composants de boîte d'alerte" >
</a>
<div class="caption">
<h3>这里是图文标题1111</h3>
<p>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/2.jpg" style="max-width:90%" alt="Bootstrap apprend l'utilisation des composants miniatures et des composants de boîte d'alerte" >
</a>
<div class="caption">
<h3>这里是图文标题2222</h3>
<p>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/3.jpg" style="max-width:90%" alt="Bootstrap apprend l'utilisation des composants miniatures et des composants de boîte d'alerte" >
</a>
<div class="caption">
<h3>这里是图文标题3333</h3>
<p>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/4.jpg" style="max-width:90%" alt="Bootstrap apprend l'utilisation des composants miniatures et des composants de boîte d'alerte" >
</a>
<div class="caption">
<h3>这里是图文标题4444</h3>
<p>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
</div>
</div>
Composant de boîte d'alerte
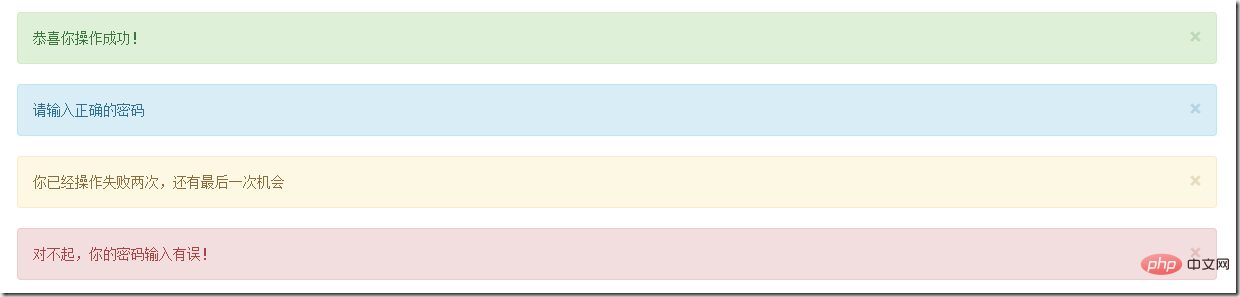
Le framework bootstrap implémente l'effet de boîte d'alerte via le style .alert Par défaut, bootstrap fournit quatre effets de boîte d'alerte différents :
1. . Boîte d'alerte de réussite : indique à l'utilisateur que l'opération a réussi. Ajoutez le style .alert-success sur la base de l'alerte ;
2. -style d'information basé sur .alert ;
3. Boîte d'alerte d'avertissement : fournissez des informations d'avertissement, ajoutez un style d'avertissement .alert basé sur
4. : Invite l'utilisateur à signaler les erreurs de fonctionnement, ajoutez le style .alert-danger sur la base de .alert ;
Parmi eux, le style .alert définit principalement la couleur d'arrière-plan, la bordure, les coins arrondis et la couleur du texte du boîte d'avertissement. De plus, il effectue également un traitement de style sur h4, p, ul et .alert-link, comme suit. Il s'agit du code source CSS :
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h4 {
margin-top: 0;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert > p + p {
margin-top: 5px;
}.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
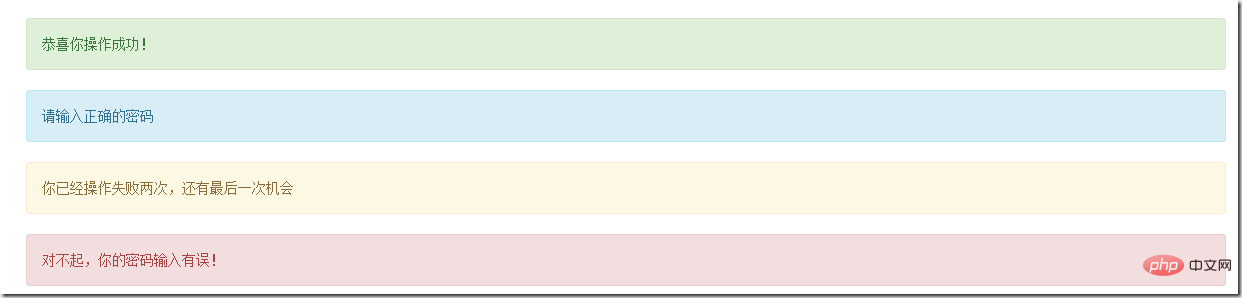
}Par exemple :
<div class="alert alert-success" role="alert">恭喜你操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">你已经操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,你的密码输入有误!</div> 
Boîte d'alerte fermable
1. Dans la boîte d'alerte par défaut, ajoutez un nom de classe .alert-dismissable au conteneur
2. Ajoutez .close à la balise bouton pour implémenter le bouton de fermeture de la boîte d'avertissement
3. Assurez-vous que la personnalisation est définie sur l'élément du bouton de fermeture Attribut data-dismiss="alert" (la fermeture de la boîte d'alerte nécessite la détection de cet attribut via js pour contrôler la fermeture de la boîte d'alerte)
Exemple :
<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜你操作成功!
</div>
<div class="alert alert-info alert-dismissable"role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
请输入正确的密码
</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
你已经操作失败两次,还有最后一次机会
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
对不起,你的密码输入有误!
</div>
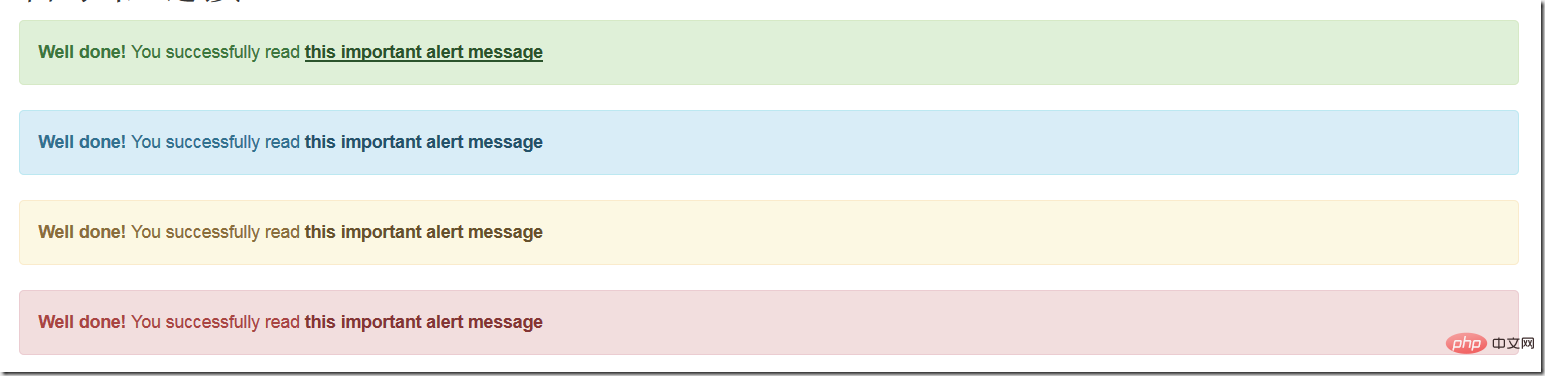
Lien vers la boîte d'alerte
Parfois, il est nécessaire d'ajouter un lien vers la boîte d'alerte pour indiquer à l'utilisateur de passer à une nouvelle page, un lien vers la boîte d'alerte dans le framework bootstrap mis en surbrillance. Ajoutez un nom de classe de .alert-link au lien ajouté dans la zone d'alerte. Voici le style CSS de alert-link
.alert .alert-link {
font-weight: bold;
}
/*不同类型警示框中链接的文本颜色*/
.alert-success .alert-link {
color: #2b542c;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger .alert-link {
color: #843534;
}exemple :
<div class="alert alert-success " role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-info" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-warning " role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-danger" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que diriez-vous du processeur n5095
Que diriez-vous du processeur n5095
 À quel point le Dimensity 8200 est-il égal à Snapdragon ?
À quel point le Dimensity 8200 est-il égal à Snapdragon ?
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 Comment résoudre err_connection_reset
Comment résoudre err_connection_reset
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud
 Quel logiciel est le podcasting ?
Quel logiciel est le podcasting ?
 Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour