
En CSS, vous pouvez utiliser la règle "@font-face" pour introduire les fichiers de polices, le format de syntaxe est "@font-face{font-family:"Nom de police personnalisé";src:"La police qui doit être introduit Le chemin URL du fichier ";}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Certaines polices ne sont pas supportées par le navigateur lui-même. Vous devez télécharger le package de polices et l'importer pour personnaliser la police. En CSS, vous pouvez utiliser la règle @font-face pour introduire des polices externes.
Pour utiliser une police pour les éléments HTML, référencez le nom de la police (myFirstFont) via l'attribut font-family :
Ajoutez une police personnalisée :
① : Vous devez d'abord télécharger les polices requises.
② : Placez les fichiers de polices téléchargés dans le dossier de polices (il est recommandé que le dossier de polices soit au même niveau que le CSS et dossiers d'images))

[Tutoriel recommandé : Tutoriel vidéo CSS ]
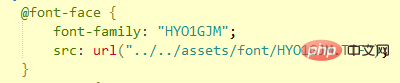
③ : Présentez les polices (vous pouvez utiliser @font- face pour introduire les polices directement dans le fichier html, comme indiqué ci-dessous, il s'agit respectivement du nom et du chemin de la police)

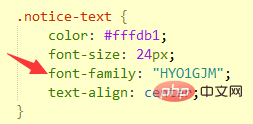
De cette façon, vous pouvez définir directement la police pour le texte qui doit être défini, comme indiqué ci-dessous

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!