
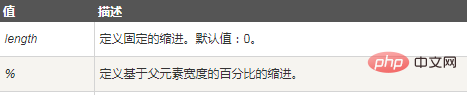
La propriété CSS de retrait de paragraphe est "text-indent". L'attribut CSS text-indent est utilisé pour définir le retrait de la première ligne de texte dans le bloc de texte. Le format de syntaxe est "text-indent: indent value;"; , la première ligne restera en retrait.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La propriété CSS de retrait de paragraphe est "text-indent".
Il existe une coutume dans la composition chinoise selon laquelle deux caractères chinois doivent être laissés vides au début de la première ligne de chaque paragraphe de texte. Il existe une propriété spéciale text-indent en CSS qui peut contrôler la distance d'indentation de la première ligne d'un paragraphe.
L'attribut text-indent spécifie l'indentation de la première ligne de texte dans un bloc de texte.
Syntaxe :
text-indent:缩进值;

Remarque : les valeurs négatives sont autorisées. Si la valeur est négative, indentez la première ligne à gauche.
[Tutoriel recommandé : Tutoriel vidéo CSS ]
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
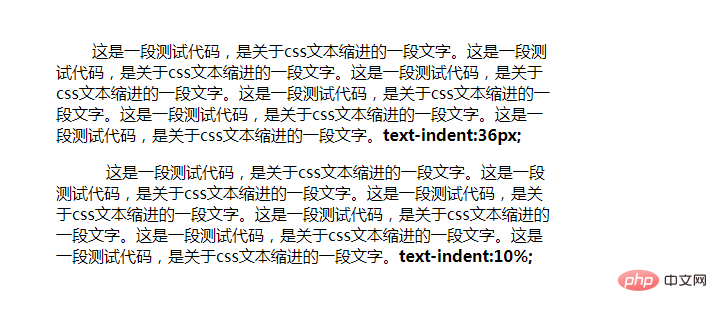
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>Rendu :

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!