
Cet article vous présentera comment compléter automatiquement les balises html, les styles de style, les attributs et les valeurs CSSavec du code VSCode sans plug-ins. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "tutoriel vscode"
<span style="font-size: 20px;">不需要插件</span>, complétion automatique du code VSCode ( <code><span style="font-size: 20px;">html标签</span>balise html, <span style="font-size: 20px;">style样式</span><span style="font-size: 20px;">style style </span>, attributs et valeurs css,), modifiez le fichier de configuration et le tour est joué !
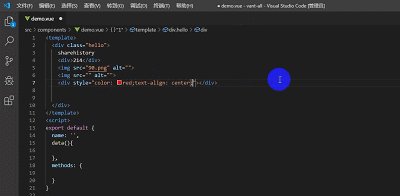
Le rendu · La démonstration est la suivante :

Les étapes de fonctionnement sont les suivantes :
Cet éditeur a été traduit en chinois, les captures d'écran sont donc les suivantes.
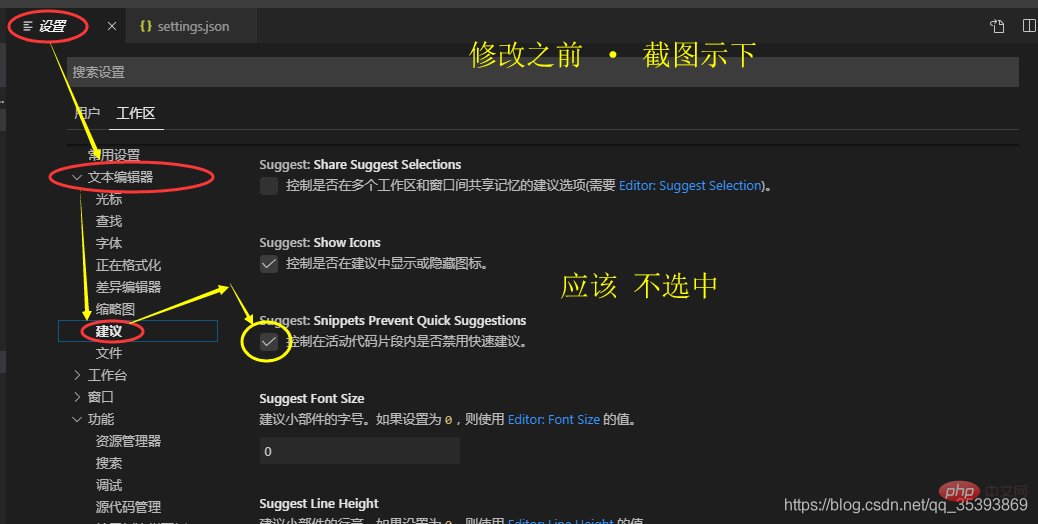
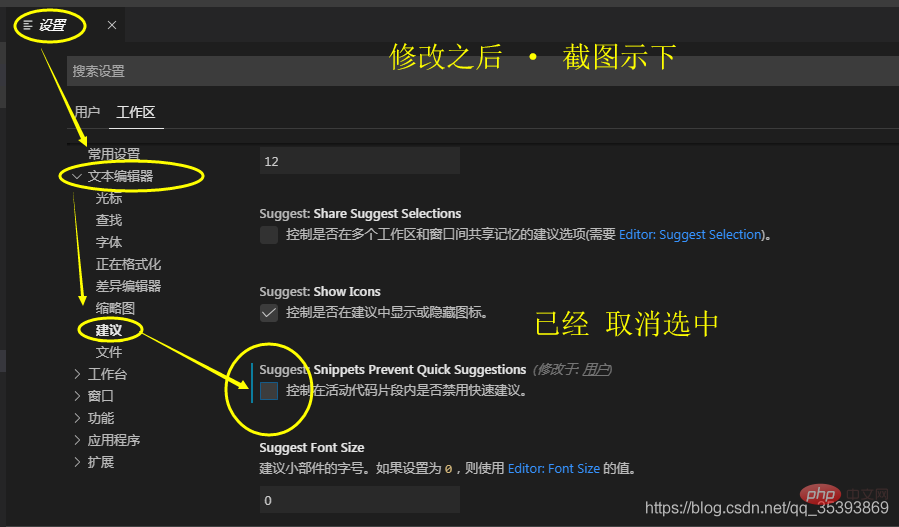
Tout d'abord, décochez (contrôle si les suggestions rapides sont désactivées dans les extraits actifs)
设置 -->
文本编辑器 (建议)-->
Suggest:Snippets Prevent Quick Suggestions (控制在活动代码片段内是否禁用快速建议)
settings.json


settings.json?
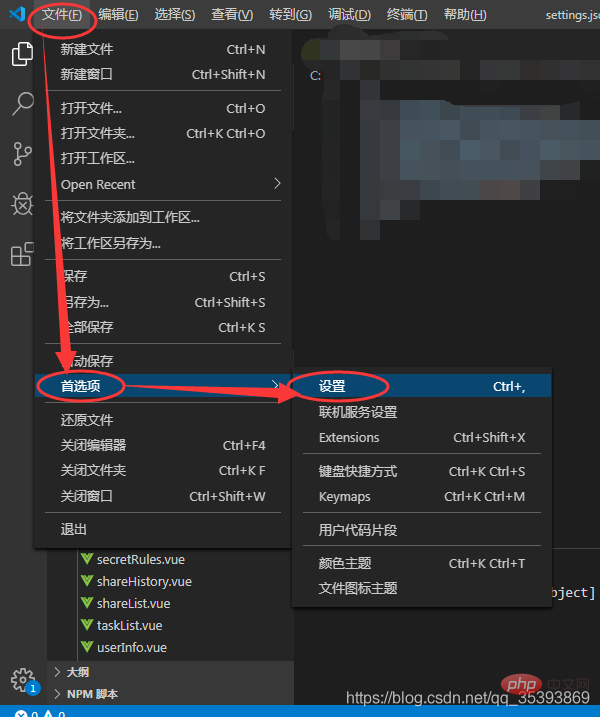
1. Recherchez d'abord le fichier (capture d'écran ci-dessous) · Recherchez et cliquez sur "Paramètres" : 
2. l'image ci-dessous) Interface contextuelle : 
settings.json
( capture d'écran ci-dessous). 
settings.json
Avant modification·L'ensemble du code est le suivant :
{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom"
}Après modification· L'ensemble du code est le suivant : {
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom",
"editor.suggest.snippetsPreventQuickSuggestions": false,
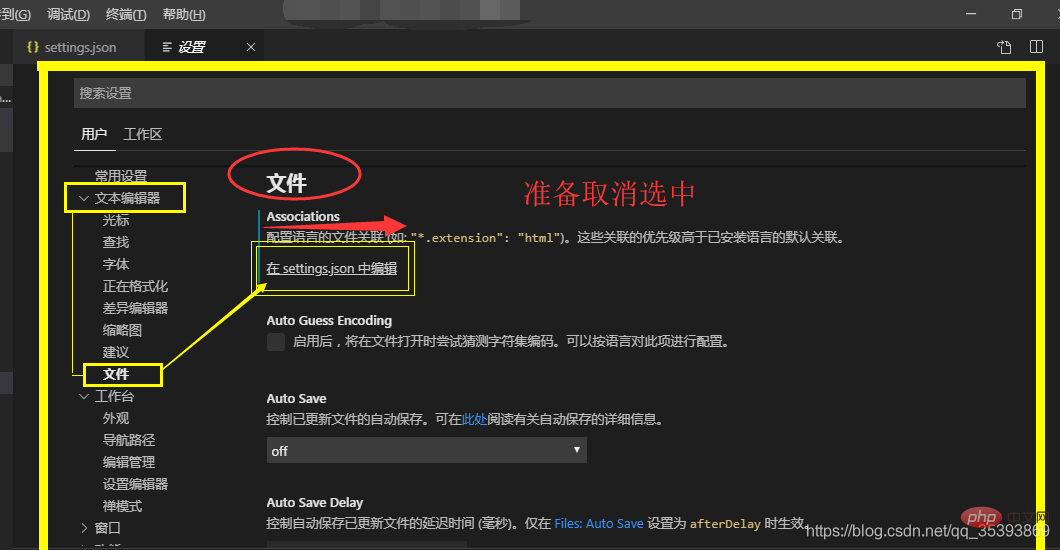
"files.associations": {
"*.vue":"html"
}
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio