
En CSS, vous pouvez changer la couleur de la police en blanc via l'attribut color. Il vous suffit de définir la valeur de l'attribut color sur "white", "#FFFFFF", "rgb(255,255,255)", "hsl(0),0%,100%)" peut être utilisé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez changer la couleur de la police en blanc via l'attribut color. La propriété Color est utilisée pour spécifier la couleur du texte.
Syntaxe :
color:颜色值;
Et différentes représentations de la valeur de couleur « blanc » :
Nom de la couleur : blanc
Hex : #FFFFFF
Valeur RVB : rgb(255,255,255)
Valeur HSL : hsl(0, 0% ,100%)
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #92a8d1;
}
</style>
</head>
<body>
<p>测试文本,字体颜色为默认的黑色</p>
<p style="color: white;">测试文本,字体颜色为白色</p>
<p style="color: #FFFFFF;">测试文本,字体颜色为白色</p>
<p style="color: rgb(255,255,255);">测试文本,字体颜色为白色</p>
<p style="color: hsl(0,0%,100%)">测试文本,字体颜色为白色</p>
</body>
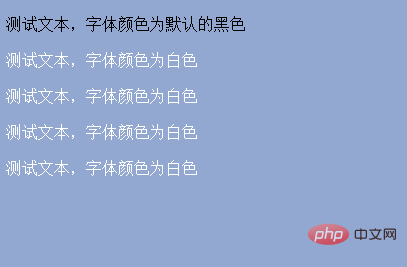
</html>Rendu :

[Recommandé tutoriel : Tutoriel vidéo CSS]
Instructions :
Plus de connaissances liées à la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!