

Recommandations d'apprentissage gratuites : tutoriel vidéo javascript
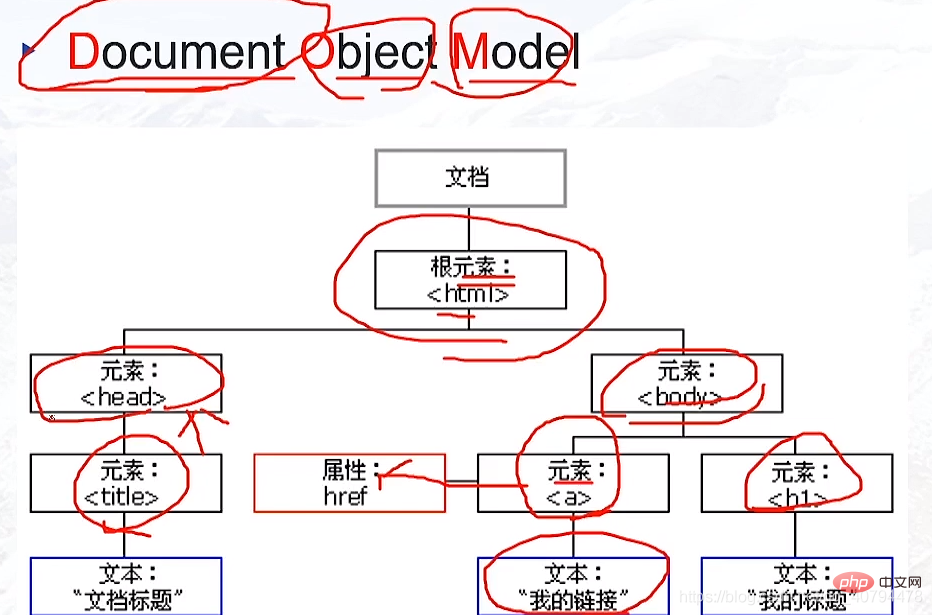
1 , DOM, abréviation de Document/Object/Modul, modèle objet de document, qui est une arborescence de nœuds d'éléments DOM. Différents éléments forment un arbre de nœuds d'éléments DOM selon certaines relations subordonnées. 
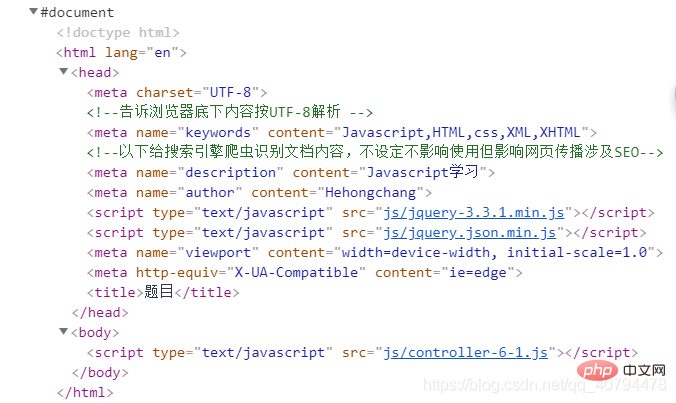
2. À propos de meta
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/> <!--告诉浏览器底下内容按UTF-8解析 -->
<!--以下给搜索引擎爬虫识别文档内容,不设定不影响使用但影响网页传播涉及SEO-->
<meta name="keywords" content="Javascript,HTML,css,XML,XHTML"/>
<meta name="description" content="Javascript学习">
<meta name="author" content="Hehongchang">3.css
3.1 Le style en ligne utilise l'attribut style dans l'élément, avec la priorité la plus élevée
<style type="text/css">
p {
color: blue;
}
</style>
</head>
<body>
<p style="color:red;">内联样式</p>//显示红色 suivi ; par id est supérieur à la classe, et la classe est supérieure à l'élément. Parmi eux, p.ysb est supérieur à .ysb Méthode d'écriture 
3.2 Le style interne est utilisé dans l'en-tête HTML <🎜. >
<style type="text/css">
#p{
width: 20px;
height: 20px;
position: relative;
background: red;
}
</style> --> Créez un nouveau fichier CSS, placez la partie CSS dans le fichier et appelez-la dans le HTML d'origine L'appel doit être dans l'en-tête
<🎜. >
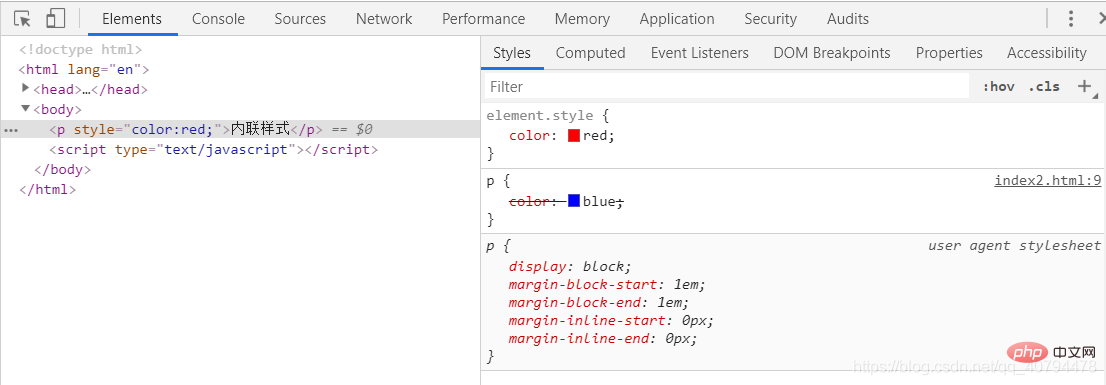
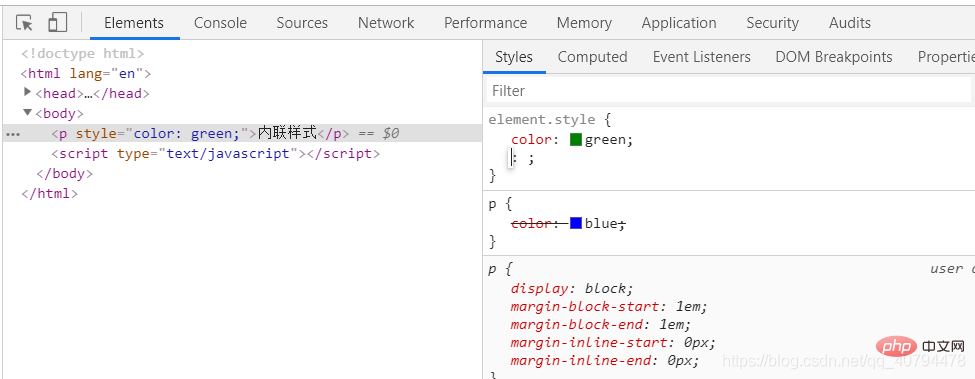
4. Chrome peut être utilisé comme un puissant débogueur CSS  Vous pouvez vérifier et modifier directement dans Style
Vous pouvez vérifier et modifier directement dans Style 
5. Objet document  Comprenez que document exploite les éléments DOM
Comprenez que document exploite les éléments DOM
Document est une fonction sous fenêtre. L'instance accrochée à HTMLDocument utilise les fonctions sous document pour sélectionner et exploiter les éléments DOM.
console.log(window.document);
objet document 
getElementById(string) (notez que l'élément n'a pas de s) renvoie un identifiant unique, getElementsByClassName(string), getElementsByTagName(string), getElementsByName(string) renvoie un tableau de classes. 
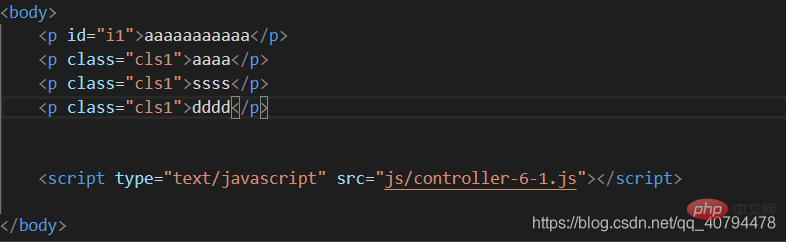
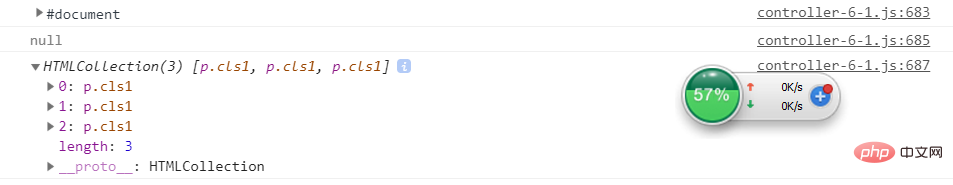
var ps2 = document.getElementsByClassName('cls1'); console.log(ps2);

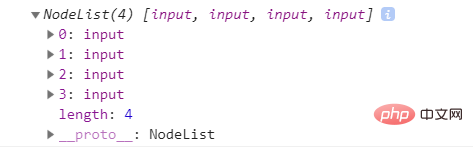
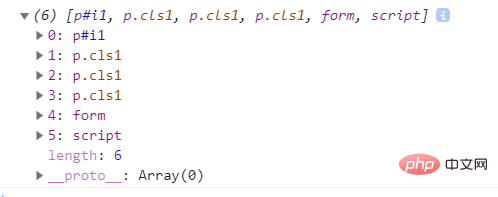
document.getElementsByTagName('') renvoie un tableau de classes de toutes les balises  l'attribut de nom getElementsByName n'est valable que pour certains éléments, formulaire, img, iframe, élément de formulaire
l'attribut de nom getElementsByName n'est valable que pour certains éléments, formulaire, img, iframe, élément de formulaire


6. querySelector(string) renvoie le premier élément spécifié 
document.querySelector('.cls1').style.color= 'red';//js中凡是涉及CSS或HTML的属性值及属性均需要加 ‘’; document.querySelector('.cls1')指获得.cls1元素

document.querySelector('form input').style.color= 'red'; Récupère le premier élément de l'entrée du formulaire 
7.querySelectorAll() renvoie un tableau all 
var all = document.querySelectorAll('form input'); console.log(all); all[0].style.color='red'; all[2].style.color='green';
8.Nœud DOM Approfondir la compréhension de l'ensemble de l'arborescence DOM  Les nœuds incluent des éléments et des non-éléments, les éléments ne sont qu'une partie du nœud, qui sont non limité à : couramment utilisé
Les nœuds incluent des éléments et des non-éléments, les éléments ne sont qu'une partie du nœud, qui sont non limité à : couramment utilisé
Exercice : parcourir l'arborescence DOM  Sous n'importe quel nœud Node, il y a un childNodes (y compris tous les tableaux de nœuds enfants du nœud) et des enfants (uniquement les éléments) , imbriqués couche par couche, et les éléments peuvent avoir des attributs (paires de valeurs d'attribut de tableau).
Sous n'importe quel nœud Node, il y a un childNodes (y compris tous les tableaux de nœuds enfants du nœud) et des enfants (uniquement les éléments) , imbriqués couche par couche, et les éléments peuvent avoir des attributs (paires de valeurs d'attribut de tableau).
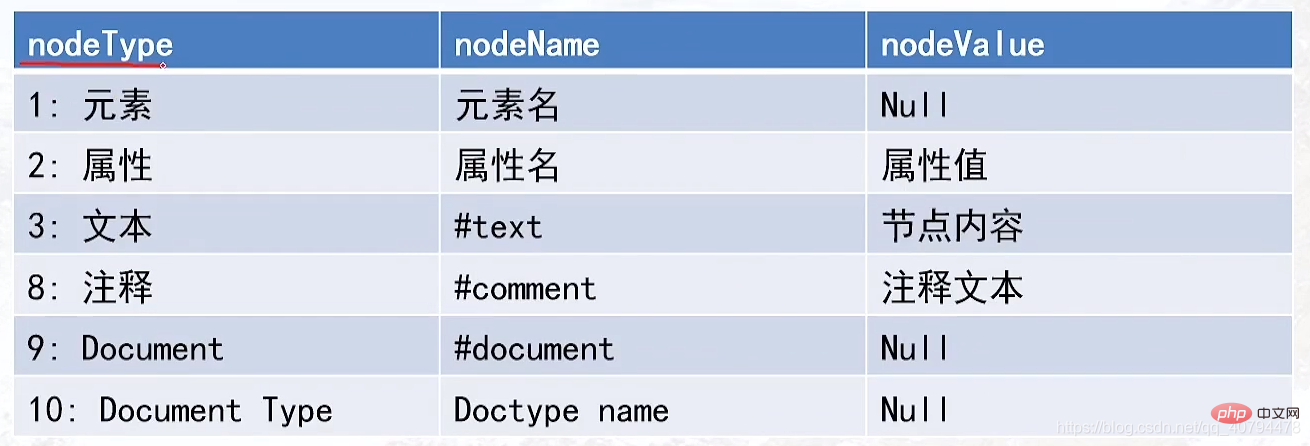
le nœud inclut nodeType, nodeName, nodeValue. Le numéro de série précédent indique le type de nœud, élément 1, attribut 2, texte 3, commentaire 8, document 9, type de document 10
function goThrough(node,x){
if(node.childNodes!= undefined){
for(var i = 0; i < node.childNodes.length; i++){//node.childNotes数组
var a = node.childNodes[i];
var s = a.nodeType + '-' + a.nodeName + '-' + a.nodeValue + '-';//加‘-’让回车原形毕露,回车也是一个文字节点。
console.log(x + s);
var attri ='{attri:';
if(a.attributes != undefined && a.attributes.length != 0){
for(var j = 0; j < a.attributes.length;j++){
var b = a.attributes[j];
attri += b.nodeType + '-' + b.nodeName + '-' + b.nodeValue;
}
attri +='}';
console.log(x + attri);
}
goThrough(a, x + '\t');
}
}
}
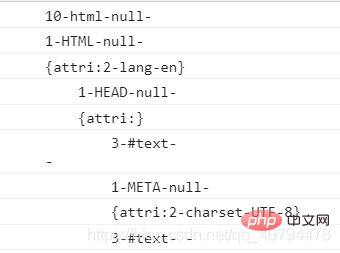
goThrough(document,'\t');
注意:从处开始以后每一个回车都是一个文字节点 3-#text- -,

开头没有
练习 过滤body里所有的元素
function getChildrens(element){
var Childrens = [];
if(element.childNodes != undefined){
for(var i = 0; i < element.childNodes.length; i++){
var a = element.childNodes[i];
if(a.nodeType == 1){
Childrens.push(a);
}
}
}
return Childrens;
}
console.log(getChildrens(document.body));
相关免费学习推荐:javascript(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!