
En CSS, l'épaisseur de la police peut être modifiée avec l'attribut font-weight Il vous suffit de définir la valeur de l'attribut font-weight sur "bold", "bolder", "lighter" ou "500". " ou "600", "700", "800" et "900" suffisent. Plus la valeur de l'attribut est grande, plus la police est grasse.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, l'épaisseur de la police peut être modifiée à l'aide de l'attribut font-weight.
Propriété CSS font-weight
La propriété font-weight peut être utilisée pour définir l'épaisseur du texte. Plus la valeur de l'attribut est grande, plus la police est grasse.
Valeur de l'attribut :
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
|
定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
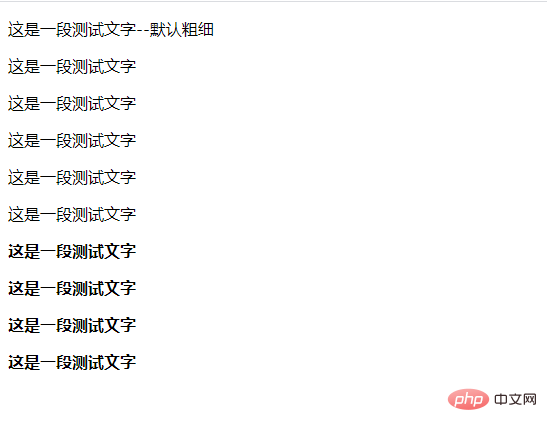
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字加粗</title>
<style>
.a1{
font-weight:100;
}
.a2{
font-weight:200;
}
.a3{
font-weight:300;
}
.a4{
font-weight:400;
}
.a5{
font-weight:500;
}
.a6{
font-weight:600;
}
.a7{
font-weight:700;
}
.a8{
font-weight:800;
}
.a9{
font-weight:900;
}
</style>
</head>
<body>
<div>
<p>这是一段测试文字--默认粗细</p>
<p class="a1">这是一段测试文字</p>
<p class="a2">这是一段测试文字</p>
<p class="a3">这是一段测试文字</p>
<p class="a4">这是一段测试文字</p>
<p class="a5">这是一段测试文字</p>
<p class="a6">这是一段测试文字</p>
<p class="a7">这是一段测试文字</p>
<p class="a8">这是一段测试文字</p>
<p class="a9">这是一段测试文字</p>
</div>
</body>
</html>
[Tutoriel recommandé : Tutoriel vidéo CSS 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!