
Cet article vous présentera l'injection de dépendances dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel angulaire"
Injection de dépendances : modèle de conception
Dépendances : obligatoires dans le programme Un objet d'un certain type.
Framework d'injection de dépendances : Framework d'ingénierie

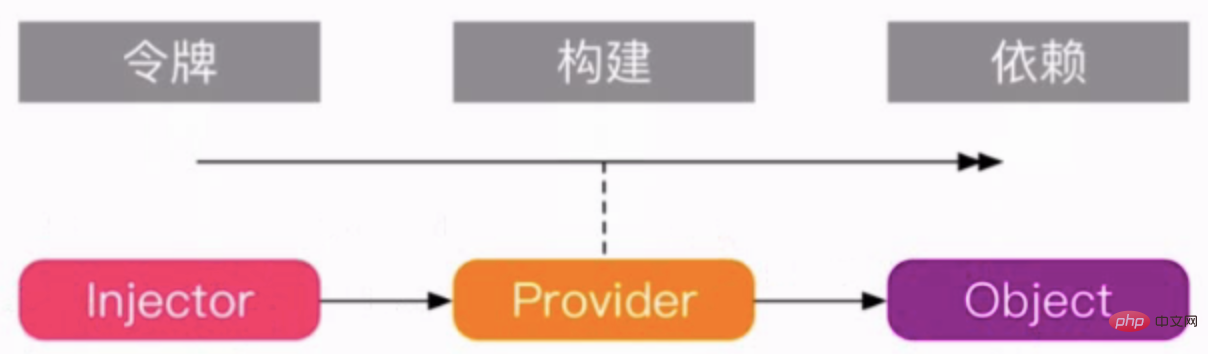
Injecteur : Utiliser son API pour créer des instances de dépendances
Fournisseur : Comment créer ? (Constructeur, fonction d'ingénierie)
Objet : dépendances requises par les composants et les modules
Injection de dépendances avancée=>Le framework d'injection de dépendances dans Angular fournit une injection hiérarchique parent-enfant Dépendance de type
1. Injection de dépendance
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor() {
this.id = Id.getInstance("idcard");
this.address = new Address("北京", "背景", "朝阳区", "xx街道");
}
}Problème : la personne doit connaître clairement les détails d'implémentation de l'adresse et de l'identifiant.
Une fois l'identité et l'adresse reconstruites, la personne doit savoir comment les reconstruire.
À mesure que l'échelle du projet s'étend, des problèmes d'intégration sont susceptibles de survenir.
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor(id: Id, address: Address) {
this.id = id;
this.address = address;
}
}
main(){
//把构造依赖对象,推到上一级,推调用的地方
const id = Id.getInstance("idcard");
const address = new Address("北京", "背景", "朝阳区", "xx街道");
const person = new Person(id , address);
}La personne ne connaît plus les détails de son identifiant et de son adresse.
Il s'agit de l'injection de dépendance la plus simple.
Le problème est-il principal ou j'ai besoin de connaître les détails.
Idée : Montez un niveau à la fois, jusqu'à la fonction d'entrée, qui gère la construction de tous les objets. Une sous-classe qui est construite et fournie à tous les sous-modules dépendants.
Problème : Les fonctions d'entrée sont difficiles à maintenir. Un cadre d’injection de dépendances est donc nécessaire pour aider à réaliser cela.
2. Le framework d'injection de dépendances d'Angular
À partir de la v5, il est obsolète en raison de sa vitesse lente et de la introduction d'une grande quantité de code modifié pourInjector.create.
ReflectiveInjector : utilisé pour instancier des objets et résoudre des dépendances.
import { Component ,ReflectiveInjector } from "@angular/core";resolveAndCreate reçoit un tableau de fournisseur et le fournisseur indique à l'injecteur comment construire l'objet.
constructor() {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
}Injecteur :
l'injecteur est équivalent à la fonction principale et peut obtenir toutes les choses dans le pool de dépendances.
import { Component ,ReflectiveInjector, Inject} from "@angular/core";
import { OverlayContainer } from "@angular/cdk/overlay";
import { Identifiers } from "@angular/compiler";
import { stagger } from "@angular/animations";
import { environment } from 'src/environments/environment';
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"]
})
export class AppComponent {
constructor(private oc: OverlayContainer) {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
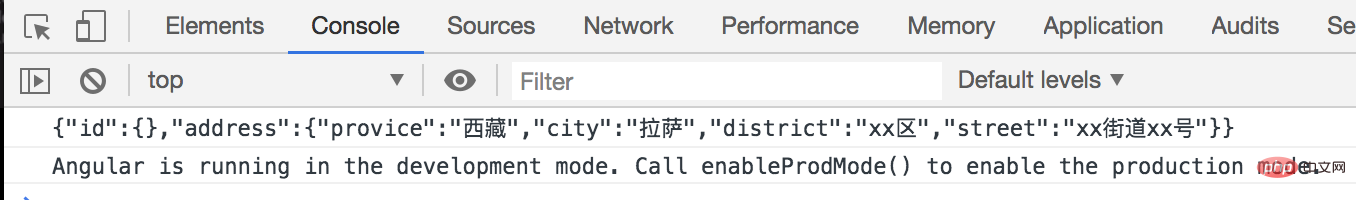
const person = injector.get(Person);
console.log(JSON.stringify(person));
}
}
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
provice:string;
city:string;
district:string;
street:string;
constructor(provice, city, district, street) {
this.provice=provice;
this.city=city;
this.district=district;
this.street=street;
}
}
class Person {
id: Id;
address: Address;
constructor(@Inject(Id) id, @Inject(Address )address) {
this.id = id;
this.address = address;
}
}Vous pouvez voir les informations sur la personne imprimées sur la console.

Abréviation :
// {
// provide: Person, useClass:Person
// },
Person, //简写为PersonDans le framework Angular, le framework fait beaucoup de choses, et les éléments enregistrés dans le tableau du fournisseur seront automatiquement enregistrés dans le piscine.
@NgModule({
imports: [HttpClientModule, SharedModule, AppRoutingModule, BrowserAnimationsModule],
declarations: [components],
exports: [components, AppRoutingModule, BrowserAnimationsModule],
providers:[
{provide:'BASE_CONFIG',useValue:'http://localhost:3000'}
]
})Angular est un singleton par défaut si vous souhaitez injecter une nouvelle instance à chaque fois. Il y a deux manières.
1. Lors du retour, renvoyez une méthode au lieu d'un objet.
constructor( @Inject('BASE_CONFIG') config) {
console.log(config); //控制台打印出http://localhost:3000
}2. Utilisez l'injecteur père-fils.
{
provide: Address, useFactory: ()=>{
return ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
}
},Lorsque la dépendance n'est pas trouvée dans l'injecteur enfant, il la recherchera dans l'injecteur parent.
3. Injecteur
Cet article est reproduit à partir de : https://www.cnblogs.com/starof/p/10506295.html
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la fonction de ligne
Comment utiliser la fonction de ligne
 Comment acheter et vendre du Bitcoin dans le pays
Comment acheter et vendre du Bitcoin dans le pays
 utilisation de la fonction
utilisation de la fonction
 Que dois-je faire si le spouleur d'impression ne peut pas démarrer ?
Que dois-je faire si le spouleur d'impression ne peut pas démarrer ?
 Comment résoudre l'attente d'un appareil
Comment résoudre l'attente d'un appareil
 Comment redémarrer régulièrement
Comment redémarrer régulièrement
 Comment utiliser la commande scannow
Comment utiliser la commande scannow
 Combien de temps faut-il pour que la recharge Douyin arrive ?
Combien de temps faut-il pour que la recharge Douyin arrive ?