

[Tutoriel recommandé : Tutoriel vidéo CSS]
Tout d'abord, comprenons ce qu'il fait.
Description de la documentation : Elle contrôle le décalage vers l'intérieur de la limite de l'image.
quoi ? ? ? Qu'est-ce que cela signifie? Je ne comprends pas du tout ! ! ! Bon, ne nous précipitons pas encore, jetons un coup d'œil :
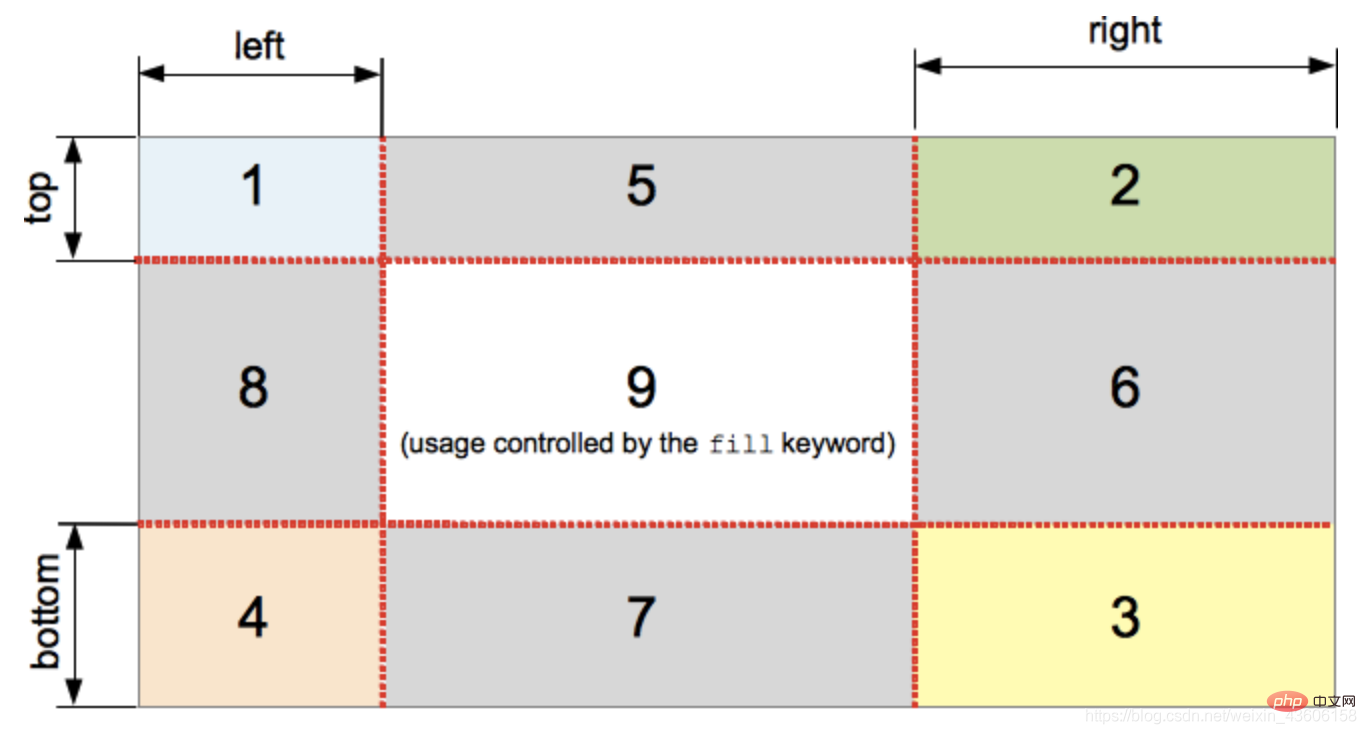
Lorsque nous référençons l'image de bordure via border-image-source, border-image-sliceL'attribut divisera l'image en 9 zones : quatre coins, quatre bords (bords) et la zone centrale. Quatre lignes de découpe, définies à une distance donnée de leurs côtés respectifs, contrôlent la taille de la zone. 
J'ai l'impression de mieux le comprendre. Après avoir utilisé l'attribut border-image-slice, j'ai divisé l'image en neuf parties.
Regardons en bas :
L'image ci-dessus illustre l'emplacement de chaque zone.
Les régions 1 à 4 sont des régions de coin. Chacun est utilisé une fois pour former les coins de l’image de limite finale. (Chacun est utilisé une seule fois pour former les coins de l'image de bordure finale.)
Région de bord 5-8. Répétez l'opération dans l'image de bordure finale, en les mettant à l'échelle ou en les modifiant pour qu'elles correspondent aux dimensions de l'élément. (Celles-ci sont répétées, mises à l'échelle ou autrement modifiées dans l'image de bordure finale pour correspondre aux dimensions de l'élément.)
La région 9 est la région du milieu. Il est supprimé par défaut, mais si le mot-clé fill est défini, il sera utilisé comme image d'arrière-plan. (Il est supprimé par défaut, mais est utilisé comme image d'arrière-plan si le mot-clé fill est défini.)
La zone centrale ne sera pas utilisée par la bordure, mais sera utilisée comme image d'arrière-plan lorsque le mot-clé fill est défini. . Ce mot-clé peut être défini à n'importe quelle position de l'attribut (avant, après ou entre deux valeurs)
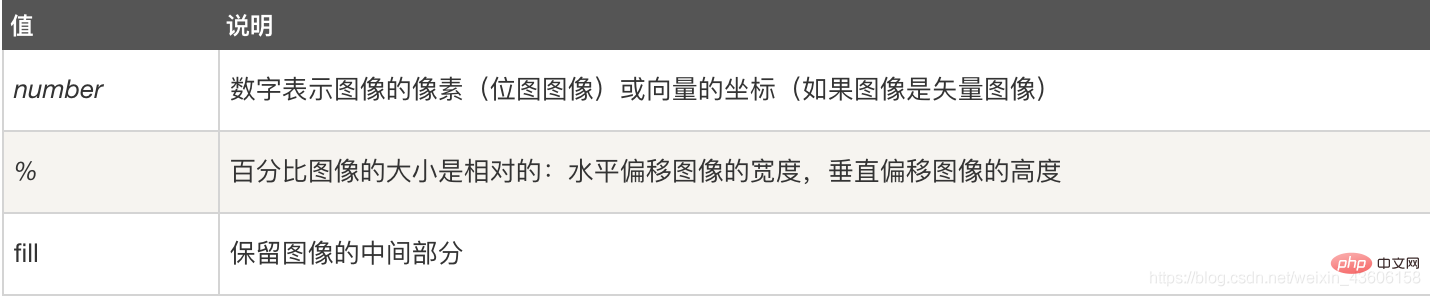
Après avoir lu les connaissances de base ci-dessus, jetons un œil à ses paramètres :

/* 只有一个值的时候它控制所有的边 */ border-image-slice: 30%; /* 有俩个值的的时候它分别控制垂直方向 | 水平方向 */ border-image-slice: 10% 30%; /* 有三个值的时候它分别控制 顶部 | 水平方向 | 底部 */ border-image-slice: 30 30% 45; /* 四个值那就是对应 上 右 下 左 */ border-image-slice: 7 12 14 5; /* 使用fill(fill可以放在任意位置)那就开启了第九个九宫格 */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
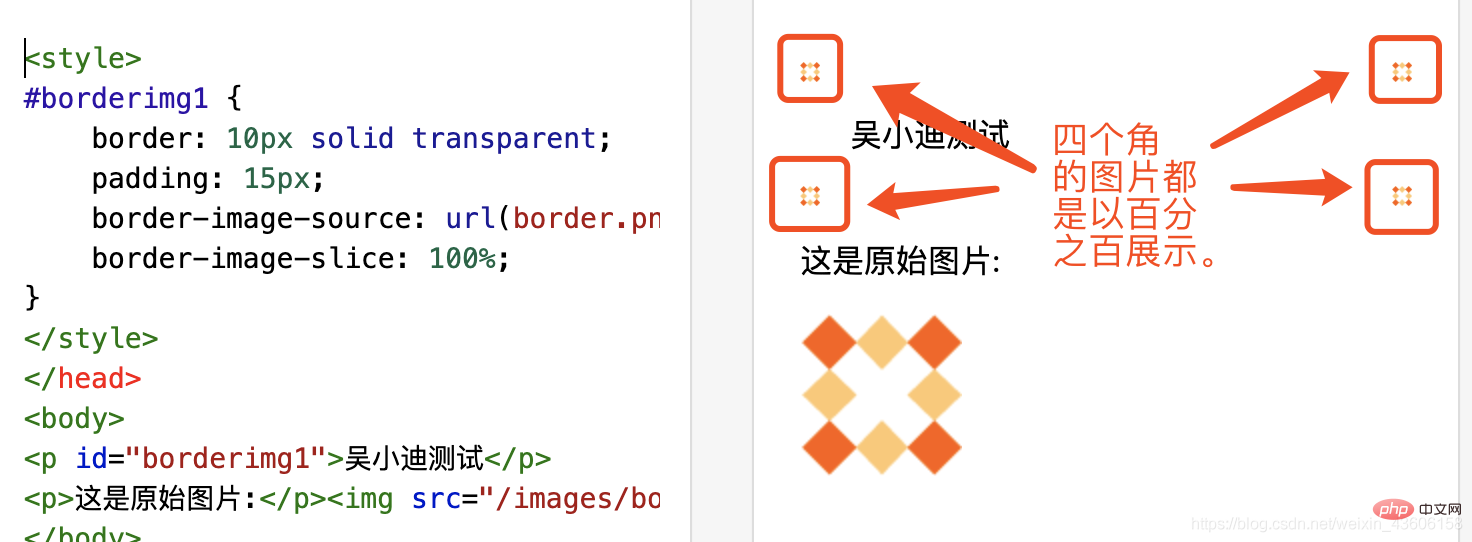
Commençons par les 100% initiaux pour voir le effet : 
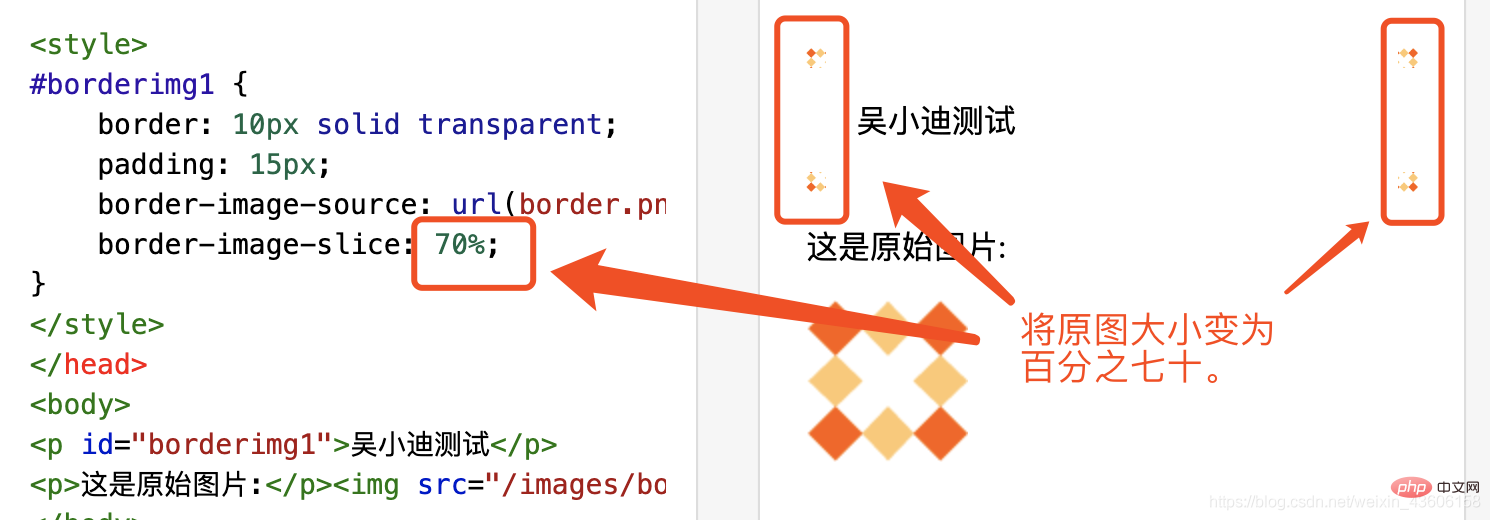
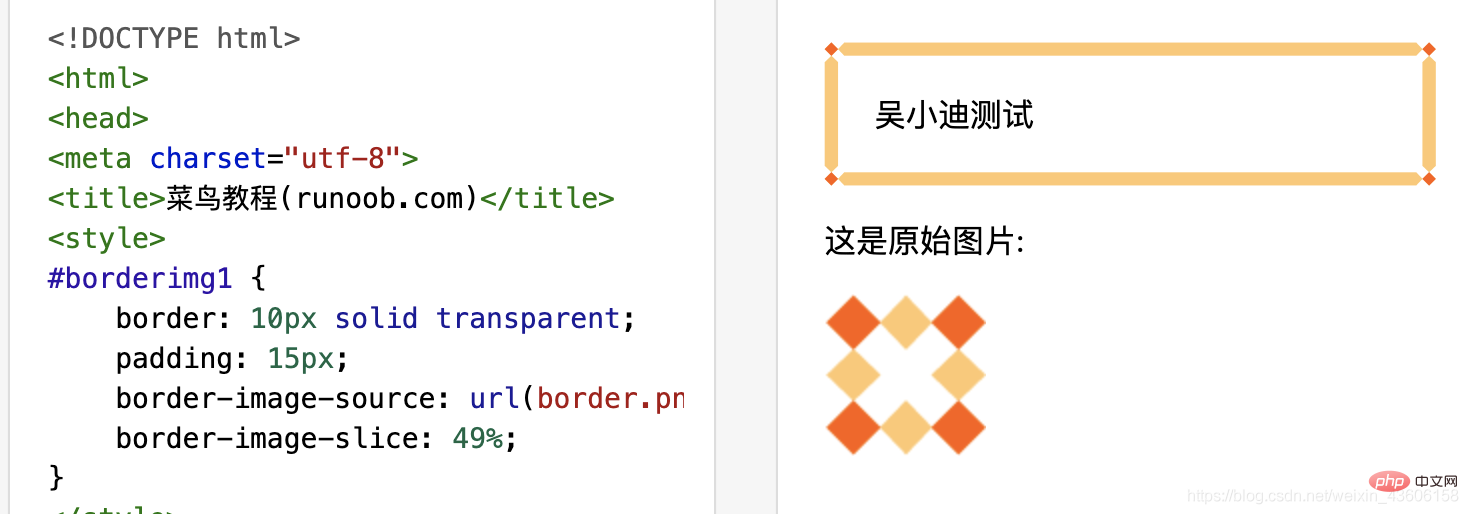
Puis soixante-dix pour cent : 
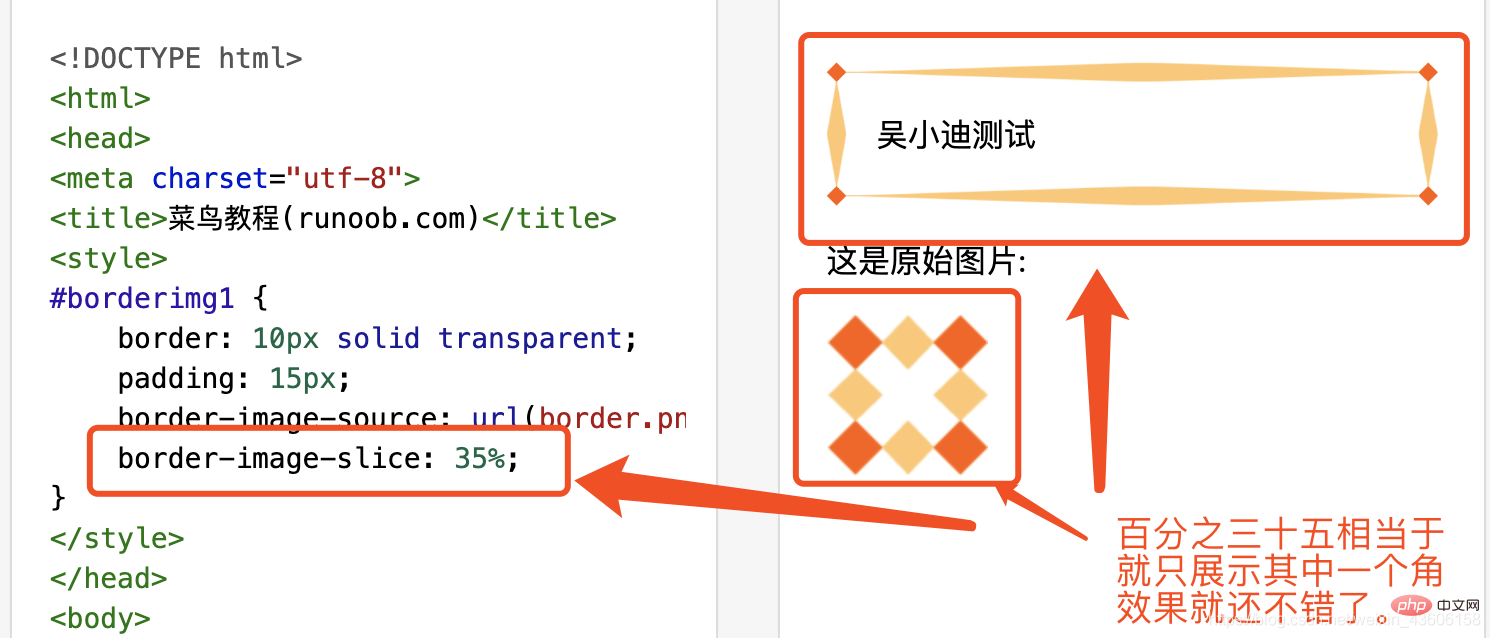
Trente-cinq pour cent : 
On comprend désormais clairement que border-image-slice contrôle l'affichage de la background-image-source dans les quatre coins.
Mais maintenant, les amis doivent être très curieux des quatre côtés dans le cas des 35 %. 
L'auteur expliquera ces quatre côtés séparément. Si la tranche de l'image de bordure est inférieure à 50 %, elle sera étirée au maximum. Ensuite, nous contrôlons son état de remplissage via l'attribut border-image-repeat. 
Bien sûr, il y a encore certaines choses que je ne comprends pas. Vous êtes invités à discuter et à étudier dans la zone de commentaires ci-dessous ~
Pour en savoir plus sur la programmation. connaissances, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre une pression sur une touche et une touche enfoncée
La différence entre une pression sur une touche et une touche enfoncée
 Comment ouvrir le fichier nrg
Comment ouvrir le fichier nrg
 Comment utiliser la fonction max
Comment utiliser la fonction max
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Application officielle de l'échange euro-italien
Application officielle de l'échange euro-italien
 A quoi sert le dossier itinérant ?
A quoi sert le dossier itinérant ?