
En CSS3, vous pouvez utiliser l'attribut backface-visibility pour rendre le verso invisible en ajoutant le style "backface-visibility: Hidden;" à l'élément. L'attribut backface-visibility peut définir si l'élément est visible lorsqu'il n'est pas face à l'écran.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Propriété CSS3 backface-visibility
La propriété backface-visibility définit si l'élément est visible lorsque son dos fait face à l'écran.
Cette propriété est utile si vous faites pivoter un élément et que vous ne voulez pas voir son dos.
Syntaxe
backface-visibility: visible|hidden;
Valeur de l'attribut :
visible : Le verso est visible .
caché : Le dos est invisible.
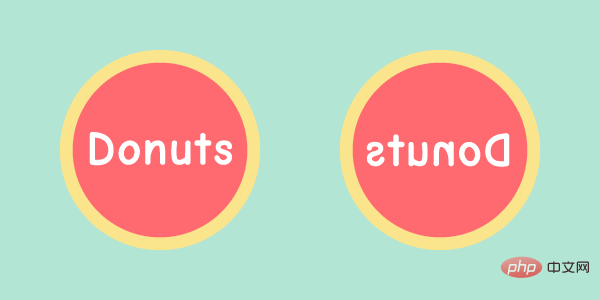
L'attribut backface-visibility est lié à l'effet de transformation 3D. Il est utilisé pour déterminer si la face arrière d'un élément est visible lorsqu'il fait face à l'utilisateur. Par exemple, l'image ci-dessous montre deux éléments circulaires, celui de l'avant est l'avant et celui de l'arrière est l'arrière. Lorsqu'il est retourné vers l'arrière, le texte dessus doit être une image miroir du recto, ce qui est le comportement par défaut.

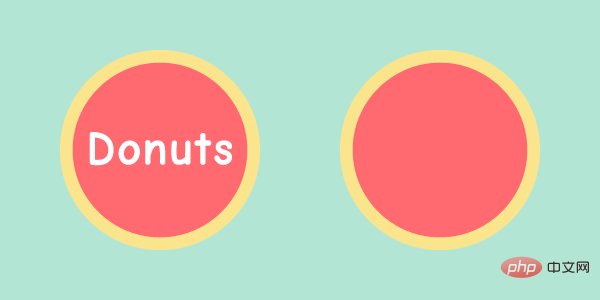
Lors de l'utilisation du style backface-visibility: hidden;, une autre image représentant le dos remplace le dos d'origine

[Tutoriel recommandé : Tutoriel vidéo CSS]
Compatibilité des navigateurs
Tous les navigateurs modernes prennent en charge l'attribut backface-visibility. Les navigateurs Chrome, Safari et Opera doivent utiliser le préfixe du fournisseur -webkit-. Tous les navigateurs IE IE10+ prennent en charge cet attribut.
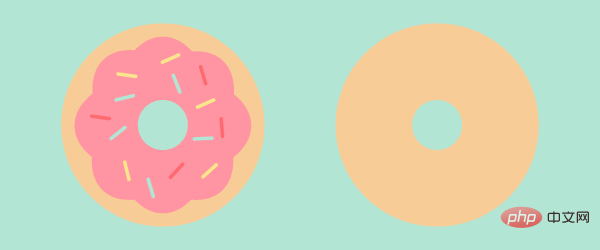
Exemple : Beignet rotatif

Après avoir retourné le beignet, nous ne voulons plus voir sa nouille avant. Nous avons donc besoin d'une autre image représentant le dos du beignet pour remplacer le dos d'origine. Nous placerons la surface "avant" dans la même position que la surface principale "arrière", avec la surface "avant" devant la surface "arrière". La face "avant" utilise backface-visibility: caché pour masquer la face arrière. Ils tourneront de manière synchrone le long de l'axe Y. Lorsque la face arrière est tournée, la face « avant » disparaît et une autre image s'affiche.
img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}Les deux images utilisent la même animation, sauf que la première image est masquée lorsqu'elle est tournée vers l'arrière et que la deuxième image est affichée naturellement.
Adresse de démonstration et de téléchargement : //m.sbmmt.com/xiazai/js/6231
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 compression audio
compression audio
 Comment réparer LSP
Comment réparer LSP
 utilisation de l'état d'affichage
utilisation de l'état d'affichage
 Quels sont les moyens de dégager les flotteurs ?
Quels sont les moyens de dégager les flotteurs ?
 Que dois-je faire si mon iPad ne peut pas être chargé ?
Que dois-je faire si mon iPad ne peut pas être chargé ?
 Solution pour redémarrer et sélectionner le périphérique de démarrage approprié
Solution pour redémarrer et sélectionner le périphérique de démarrage approprié