
DreamweaverComment lier le référentiel GitHub ? Cet article vous présentera la méthode de liaison de DW à l'entrepôt GitHub. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dreamweaver lie le référentiel GitHub
Git est un système de contrôle de version distribué gratuit et open source pour la gestion tout projet, petit ou grand, avec agilité et efficacité.
Citant le professeur Liao Xuefeng : «
Qu'est-ce que Git ?
Git est actuellement le système de contrôle de version distribué le plus avancé au monde (personne).
Qu'est-ce que Git ? Fonctionnalités ? En termes simples : haut de gamme et élégant !
Qu'est-ce qu'un système de contrôle de version
Si vous avez déjà écrit un long article dans Microsoft Word, vous devez avoir vécu cette expérience :
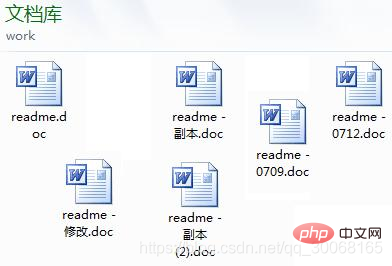
Que dois-je faire si je souhaite supprimer un paragraphe mais que j'ai peur de ne pas pouvoir le récupérer à l'avenir ? Il existe un moyen de « enregistrer le fichier actuel sous… » un nouveau ? Fichier Word, puis modifiez-le dans une certaine mesure, puis "Enregistrer sous..." un nouveau fichier, continuez à modifier comme ceci, et finalement votre document Word devient comme ceci :

Une semaine plus tard, vous souhaitez récupérer le texte supprimé, mais je ne me souviens plus dans quel fichier il a été enregistré avant de le supprimer, je dois donc le rechercher un par un, c'est vraiment gênant
. En regardant un tas de fichiers en désordre, je veux conserver le dernier et supprimer les autres. J'ai peur d'en avoir besoin un jour, donc je n'ose pas le supprimer
<.> Ce qui est encore pire, c'est que certaines parties ont besoin de l'aide de votre collègue financier, vous copiez donc le fichier sur une clé USB et le lui donnez (peut-être aussi lui envoyez-lui une copie par e-mail), puis vous continuez à modifier le Fichier Word. Un jour plus tard, votre collègue vous enverra le fichier Word. A ce moment-là, vous devez penser au délai entre l'envoi et la réception de son fichier, quelles modifications avez-vous apportées, c'est vraiment difficile à fusionner. vos modifications avec les siennes. Alors vous avez pensé que s'il existe un logiciel, il peut non seulement m'aider à enregistrer automatiquement chaque modification de fichier, mais aussi n'est-il pas pratique de laisser des collègues collaborer à l'édition, alors vous ne le faites pas. Vous n'avez pas à gérer vous-même un tas de fichiers similaires et vous n'avez pas besoin de transférer des fichiers ? Si vous souhaitez vérifier un certain changement, il vous suffit de le consulter dans le logiciel Oui, ceci. C'est l'avantage de Git. Bon, fini les bêtises, allons droit au but.
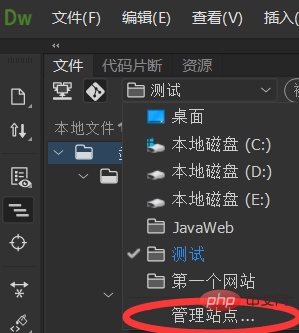
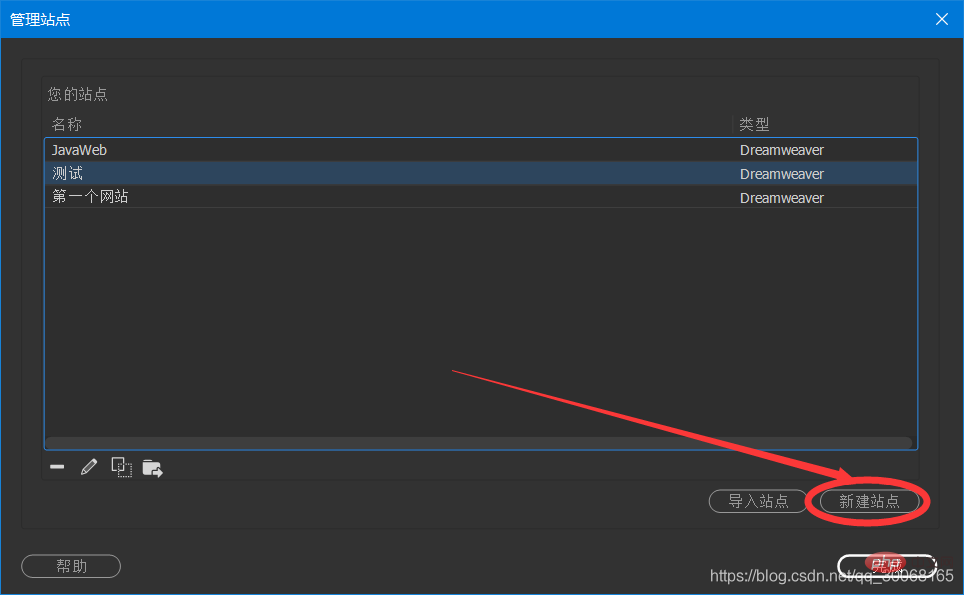
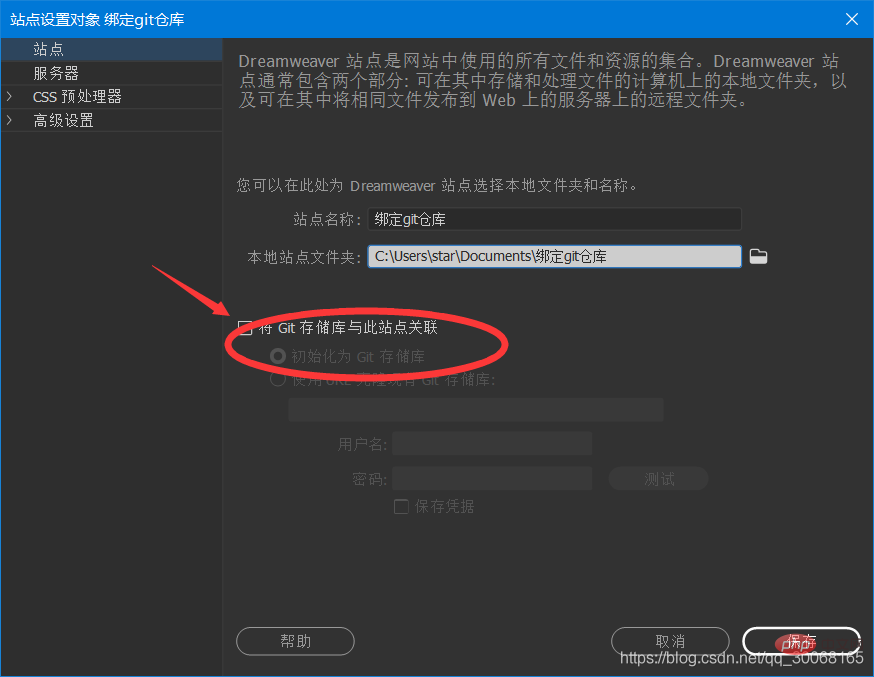
Tutoriel Dreamweaver")







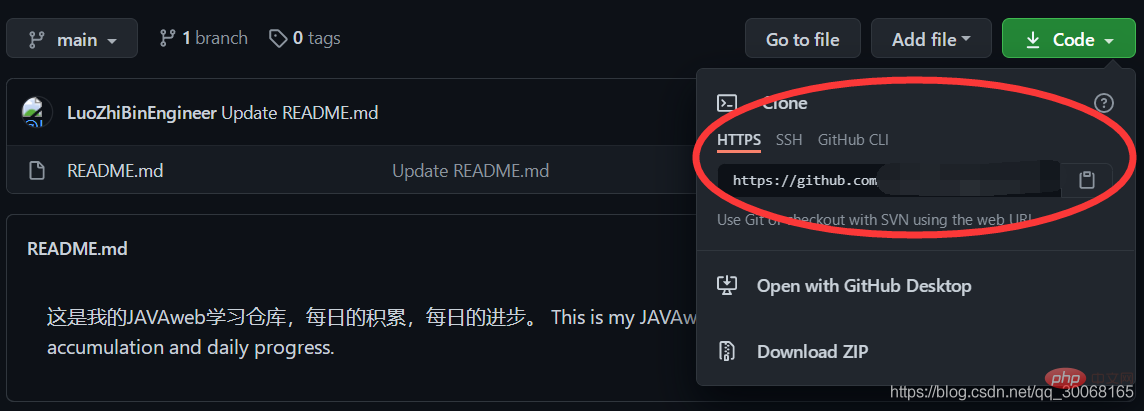
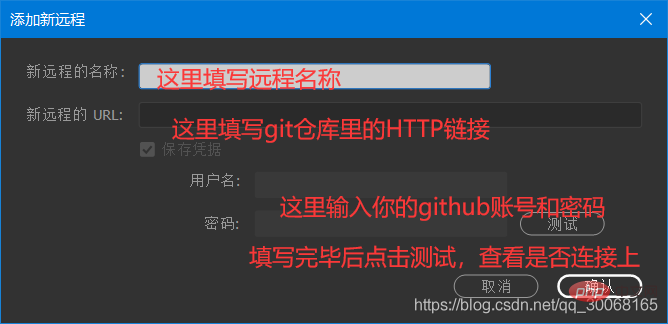
Remplissez-le. 
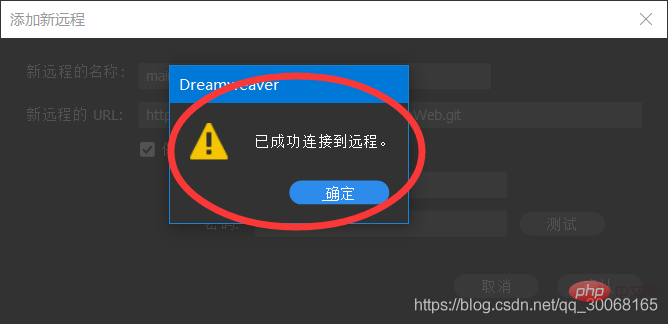
Une connexion réussie signifie que vous êtes un pas de plus vers le succès ! 
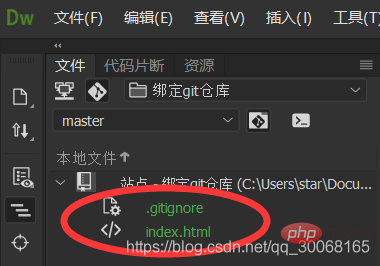
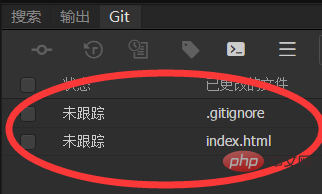
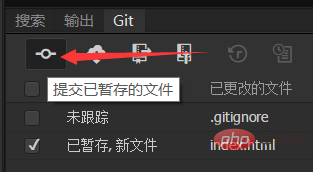
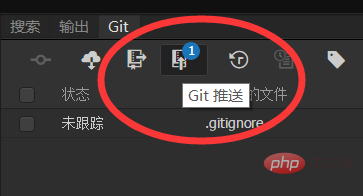
À ce stade, nous vérifions le fichier qui doit être téléchargé et cliquons sur le premier bouton pour le soumettre à la zone de stockage temporaire. 

Une fois la soumission terminée, vous constaterez que le bouton de téléchargement a un petit cercle ①
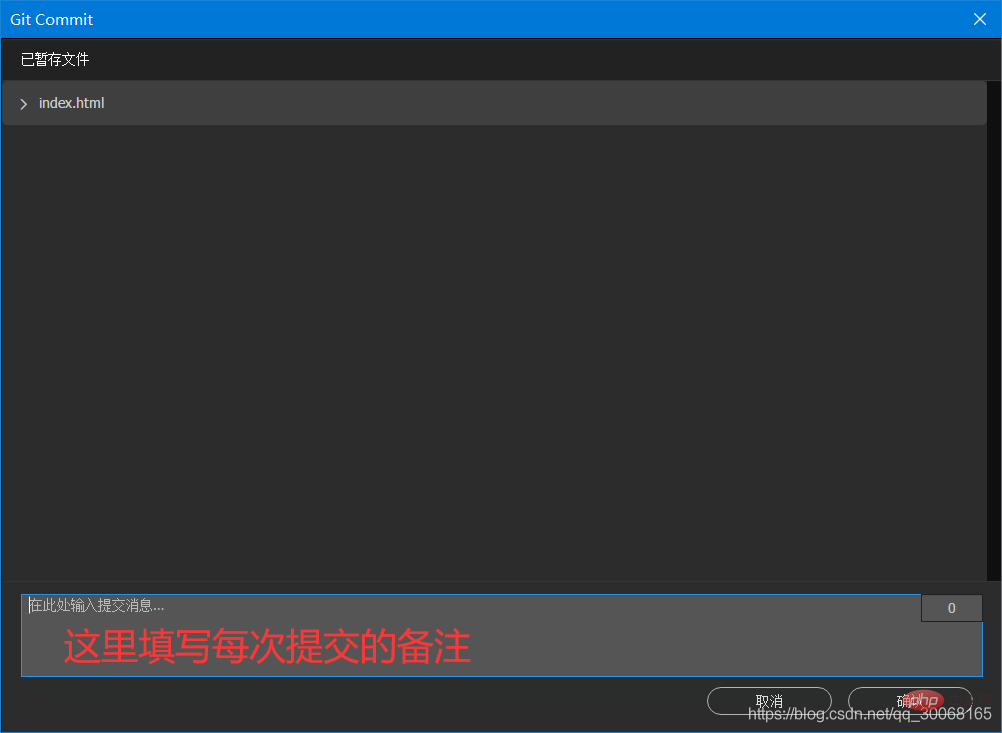
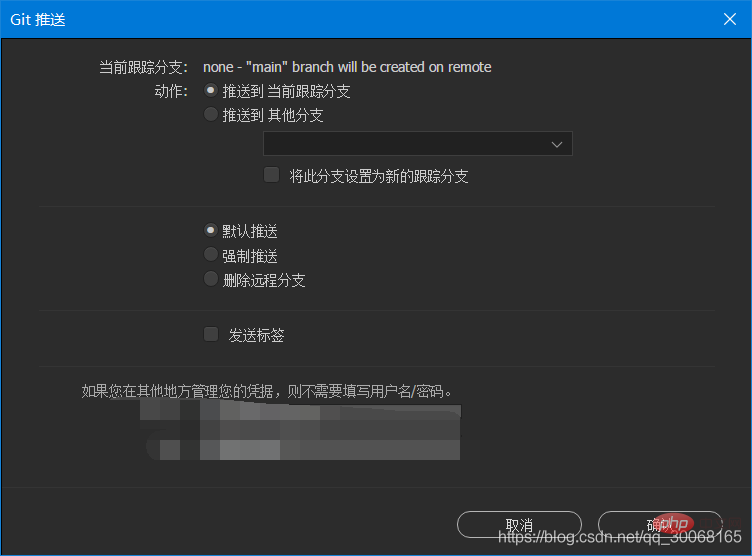
Après avoir cliqué, une fenêtre push s'ouvrira , puis affichez la branche. Est-ce cohérent avec le nom de votre propre entrepôt ? Sinon, git créera une nouvelle branche. L'entrepôt est par défaut principal et la nouvelle branche est généralement master. 
Cliquez sur Confirmer et le tour est joué !
Pour plus de connaissances sur la programmation informatique, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 La différence entre xls et xlsx dans Excel
La différence entre xls et xlsx dans Excel
 Comment supprimer des personnes de la liste noire sur WeChat
Comment supprimer des personnes de la liste noire sur WeChat
 Que signifie le réseau GPRS ?
Que signifie le réseau GPRS ?