

[Tutoriel recommandé : Tutoriel vidéo CSS]
Cet article se concentrera sur 4 techniques CSS qui peuvent être utilisées pour améliorer la vitesse de rendu des pages.
De manière générale, la plupart des applications Web ont des éléments d'interface utilisateur complexes qui s'étendent au-delà de ce que l'utilisateur parcourt et de ce que vous voyez dans le navigateur. voir. Dans ce cas, nous pouvons utiliser la visibilité du contenu ( content-visibility ) pour ignorer le rendu du contenu hors écran. Si vous avez beaucoup de contenu hors écran, cela réduira considérablement le temps de rendu des pages.
Cette fonctionnalité est l'un des derniers ajouts et l'une des fonctionnalités qui ont le plus grand impact sur l'amélioration des performances de rendu. Bien que content-visibility accepte plusieurs valeurs, nous pouvons utiliser content-visibility: auto; sur des éléments pour obtenir une amélioration immédiate des performances.
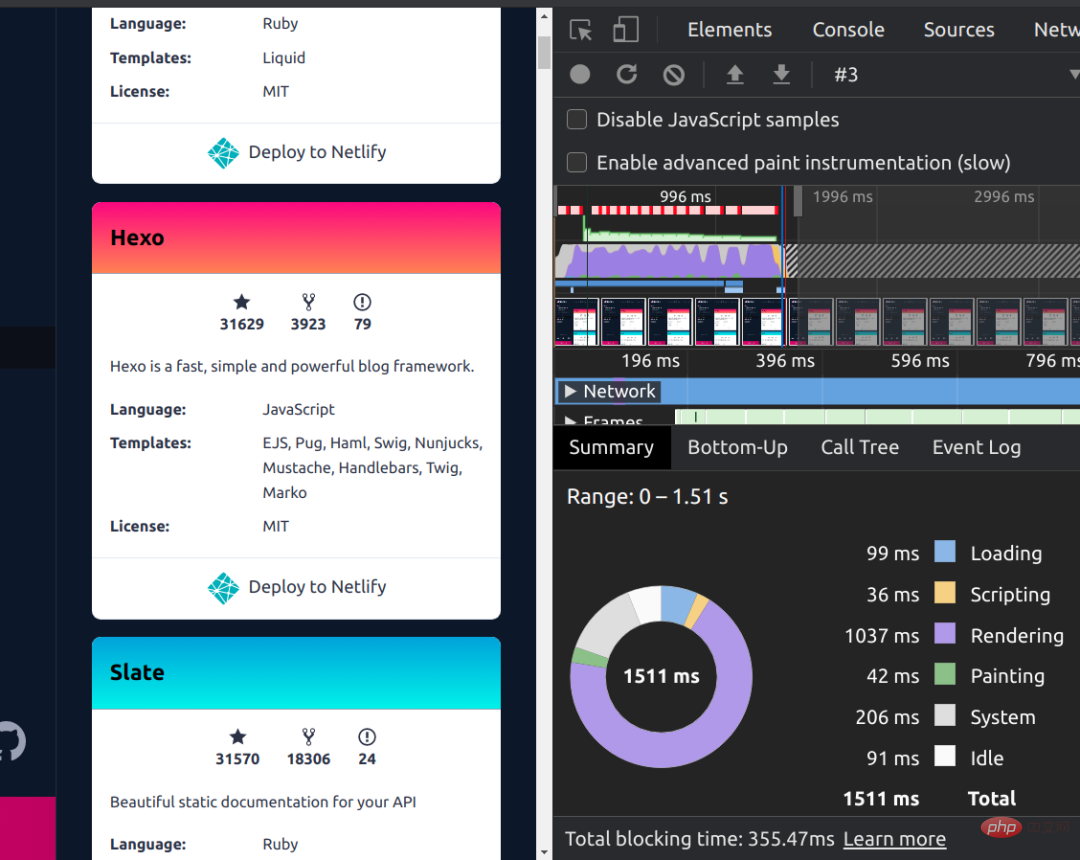
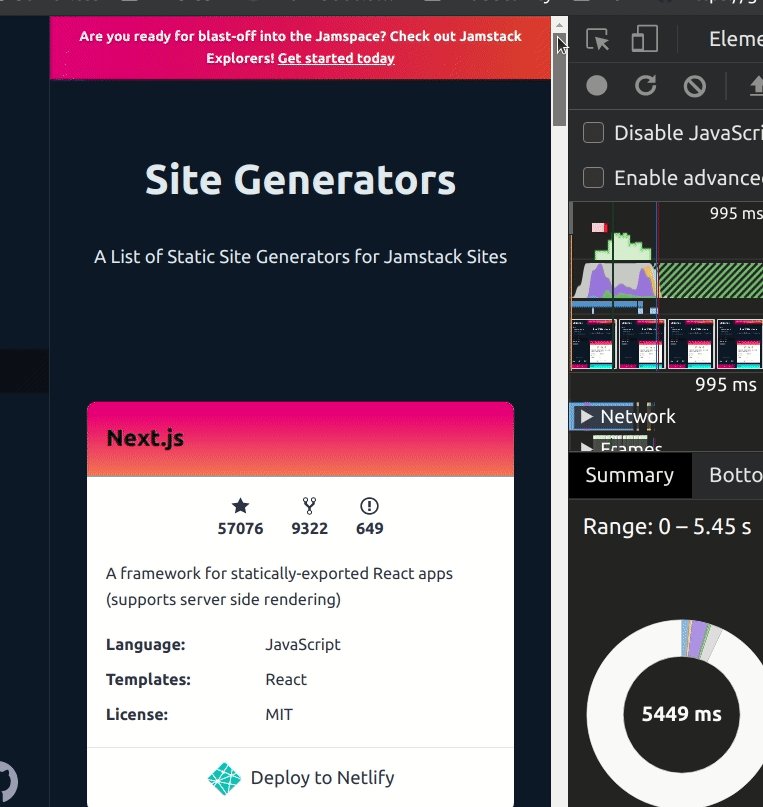
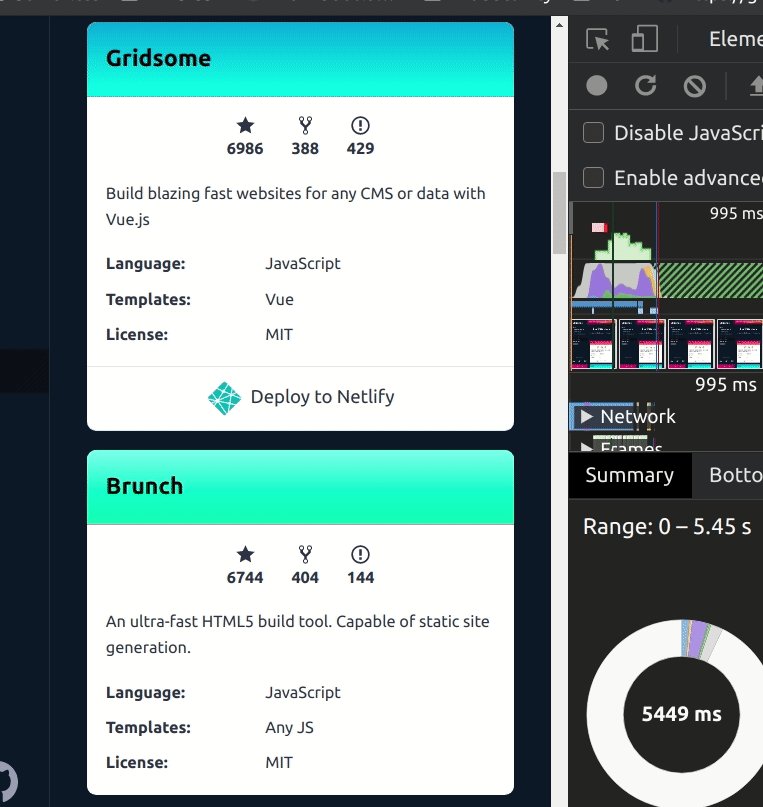
Considérons la page suivante, qui contient de nombreuses cartes avec des informations différentes. Bien qu'il y ait environ 12 cartes qui tiennent à l'écran, il y a environ 375 cartes dans la liste. Comme vous pouvez le voir, le navigateur a mis 1037 ms pour afficher cette page.

Ensuite, vous pouvez ajouter content-visibility à toutes les cartes.
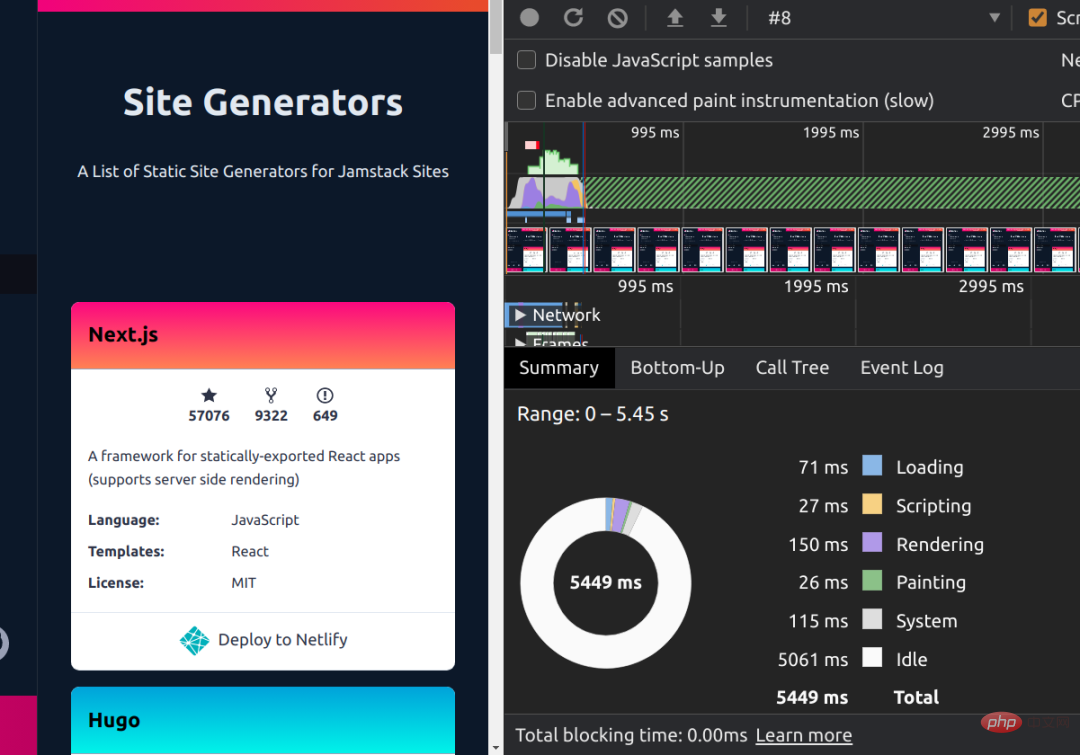
Dans cet exemple, après avoir ajouté
content-visibilityà la page, le temps de rendu est tombé à 150 ms, ce qui représente une amélioration des performances de plus de 6 fois.

Comme vous pouvez le constater, la visibilité du contenu est assez puissante et très utile pour améliorer le temps de rendu des pages. D'après ce dont nous avons discuté jusqu'à présent, vous devez considérer cela comme une solution miracle pour le rendu des pages.
Cependant, il existe plusieurs domaines dans lesquels la visibilité du contenu est mauvaise. Je voudrais souligner deux points pour votre référence.
Cette fonctionnalité est encore au stade expérimental. Pour l'instant, Firefox (versions PC et Android), IE (je ne pense pas qu'ils envisagent d'ajouter cette fonctionnalité à IE) et Safari (Mac et iOS) ne prennent pas en charge la visibilité du contenu.
Problèmes liés au comportement de la barre de défilement. Étant donné que les éléments sont initialement rendus avec une hauteur de 0 px, ces éléments entreront dans l'écran à chaque fois que vous faites défiler vers le bas. Le contenu réel est rendu et la hauteur de l'élément est mise à jour en conséquence. Cela entraînera un comportement inattendu de la barre de défilement.

Pour résoudre le problème de la barre de défilement, vous pouvez utiliser une autre propriété CSS appelée contain-intrinsic-size. Il spécifie la taille naturelle d'un élément, donc l'élément sera rendu à la hauteur donnée au lieu de 0px.
.element{
content-visibility: auto;
contain-intrinsic-size: 200px;
} Cependant, en expérimentant, j'ai remarqué que même avec conta-intrinsic-size, si nous avons un grand nombre d'éléments avec content-visibility défini sur auto , vous avez toujours des problèmes mineurs de barre de défilement.
Mon conseil est donc de planifier votre mise en page, de la diviser en parties, puis d'utiliser la visibilité du contenu sur ces parties pour obtenir un meilleur comportement de la barre de défilement.
Les animations sur les navigateurs ne sont pas une nouveauté. Généralement, ces animations sont rendues périodiquement avec d'autres éléments. Cependant, les navigateurs peuvent désormais utiliser le GPU pour optimiser certaines de ces opérations d'animation.
Grâce à l'attribut CSS will-change, nous pouvons indiquer que l'élément modifiera des attributs spécifiques, permettant au navigateur d'effectuer à l'avance les optimisations nécessaires.
Ce qui se passe ensuite, c'est que le navigateur créera un calque séparé pour cet élément. Ensuite, il délègue le rendu de cet élément au GPU ainsi que d'autres optimisations. Cela rendra l'animation plus fluide puisque l'accélération GPU prendra en charge le rendu de l'animation.
Considérez la classe CSS suivante :
// In stylesheet
.animating-element {
will-change: opacity;
}
// In HTML
<div class="animating-elememt">
Animating Child elements
</div> Lorsque le fragment ci-dessus est rendu dans le navigateur, il reconnaîtra l'attribut will-change et optimisera les futures modifications liées à l'opacité.
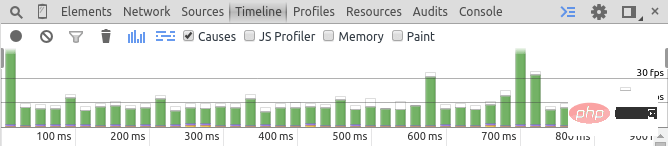
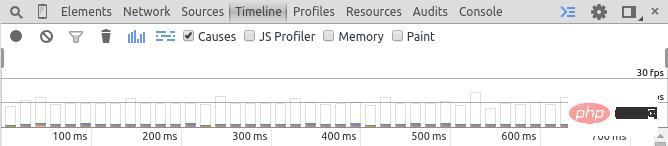
Selon le benchmark de performances réalisé par Maximillian Laumeister, on peut voir qu'il a atteint une vitesse de rendu de plus de 120FPS grâce à ce changement sur une seule ligne, alors que la vitesse de rendu d'origine était d'environ 50FPS.


Bien que le but de will-change soit d'améliorer les performances, si vous en abusez , cela réduira également les performances des applications Web.
使用 will-change 表示该元素在未来会发生变化。 因此,如果你试图将 will-change 和动画同时使用,它将不会给你带来优化。因此,建议在父元素上使用 will-change ,在子元素上使用动画。
.my-class{
will-change: opacity;
}
.child-class{
transition: opacity 1s ease-in-out;
}不要使用非动画元素。 当你在一个元素上使用 will-change 时,浏览器会尝试通过将元素移动到一个新的图层并将转换工作交给GPU来优化它。如果您没有任何要转换的内容,则会导致资源浪费。
最后需要注意的是,建议在完成所有动画后,将元素的 will-change 删除。
今天,许多Web应用必须满足多种形式的需求,包括PC、平板电脑和手机等。为了完成这种响应式的特性,我们必须根据媒体尺寸编写新的样式。当涉及页面渲染时,它无法启动渲染阶段,直到 CSS对象模型(CSSOM)已准备就绪。根据你的Web应用,你可能会有一个大的样式表来满足所有设备的形式因素。
但是,假设我们根据表单因素将其拆分为多个样式表。在这种情况下,我们可以只让主CSS文件阻塞关键路径,并以高优先级下载它,而让其他样式表以低优先级方式下载。
<link rel="stylesheet" href="styles.css">

将其分解为多个样式表后:
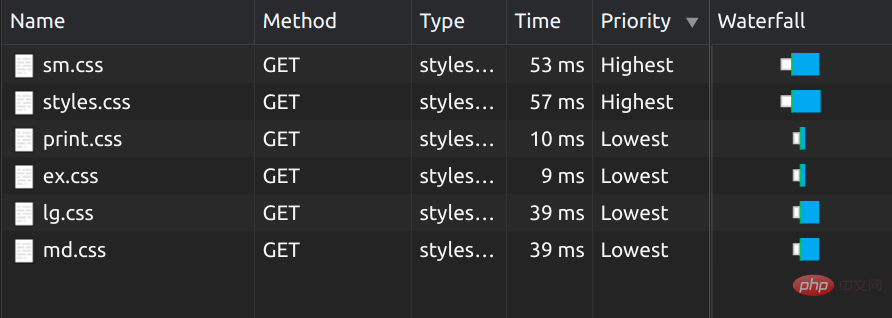
<!-- style.css contains only the minimal styles needed for the page rendering --> <link rel="stylesheet" href="styles.css" media="all" /> <!-- Following stylesheets have only the styles necessary for the form factor --> <link rel="stylesheet" href="sm.css" media="(min-width: 20em)" /> <link rel="stylesheet" href="md.css" media="(min-width: 64em)" /> <link rel="stylesheet" href="lg.css" media="(min-width: 90em)" /> <link rel="stylesheet" href="ex.css" media="(min-width: 120em)" /> <link rel="stylesheet" href="print.css" media="print" />

如您所见,根据样式因素分解样式表可以减少渲染阻止时间。
通过 @import,我们可以在另一个样式表中包含一个样式表。当我们在处理一个大型项目时,使用 @import 可以使代码更加简洁。
关于
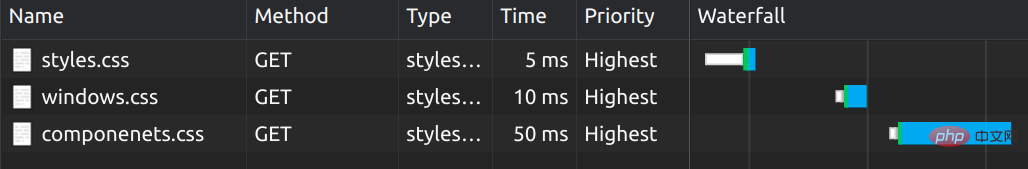
@import的关键事实是,它是一个阻塞调用,因为它必须通过网络请求来获取文件,解析文件,并将其包含在样式表中。如果我们在样式表中嵌套了@import,就会妨碍渲染性能。
# style.css
@import url("windows.css");
# windows.css
@import url("componenets.css");
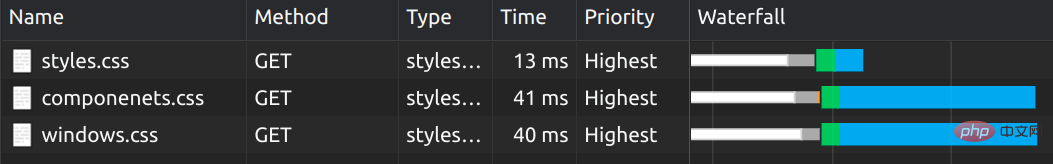
与使用 @import 相比,我们可以通过多个 link 来实现同样的功能,但性能要好得多,因为它允许我们并行加载样式表。

除了我们在本文中讨论的4个方面,我们还有一些其他的方法可以使用CSS来提高网页的性能。CSS最近的一个特性:content-visibility,在未来的几年里看起来是如此的有前途,因为它给页面渲染带来了数倍的性能提升。
最重要的是,我们不需要写一条JavaScript语句就能获得所有的性能。
我相信你可以结合以上的一些功能,为终端用户构建性能更好的Web应用。希望这篇文章对你有用,如果你知道什么CSS技巧可以提高Web应用的性能,请在下面的评论中提及。谢谢大家。
来源:https://blog.bitsrc.io/improve-page-rendering-speed-using-only-css-a61667a16b2
作者:Rumesh Eranga Hapuarachchi
更多计算机编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!