

[Tutoriel recommandé : Tutoriel vidéo CSS]
Les attributs box-align et box-pack en CSS peuvent être utilisés pour définir des éléments dans l'emplacement de la boîte.
Remarque : La valeur d'affichage de l'élément parent de l'élément qui doit être aligné doit être box
Lorsque la valeur d'alignement de la boîte est center, l'élément enfant est centré verticalement
attribut box-pack Spécifie où placer l'élément enfant lorsque la boîte est plus grande que la taille de l'élément enfant. Cette propriété spécifie la position horizontale dans la zone horizontale et la position verticale dans la zone verticale.
Pour les boîtes horizontales, lorsque la valeur box-pack est center, les éléments enfants sont centrés horizontalement
Code HTML :
<div id="parent1">
<div id="div1">
div1
</div>
</div>Code CSS :
div{
border: solid black 1px;
}
#parent1{
width: 100%;
height: 500px;
display: -webkit-box;
display: -moz-box;
-webkit-box-align: center;
-moz-box-align: center;
-moz-box-pack: center;
-webkit-box-pack: center;
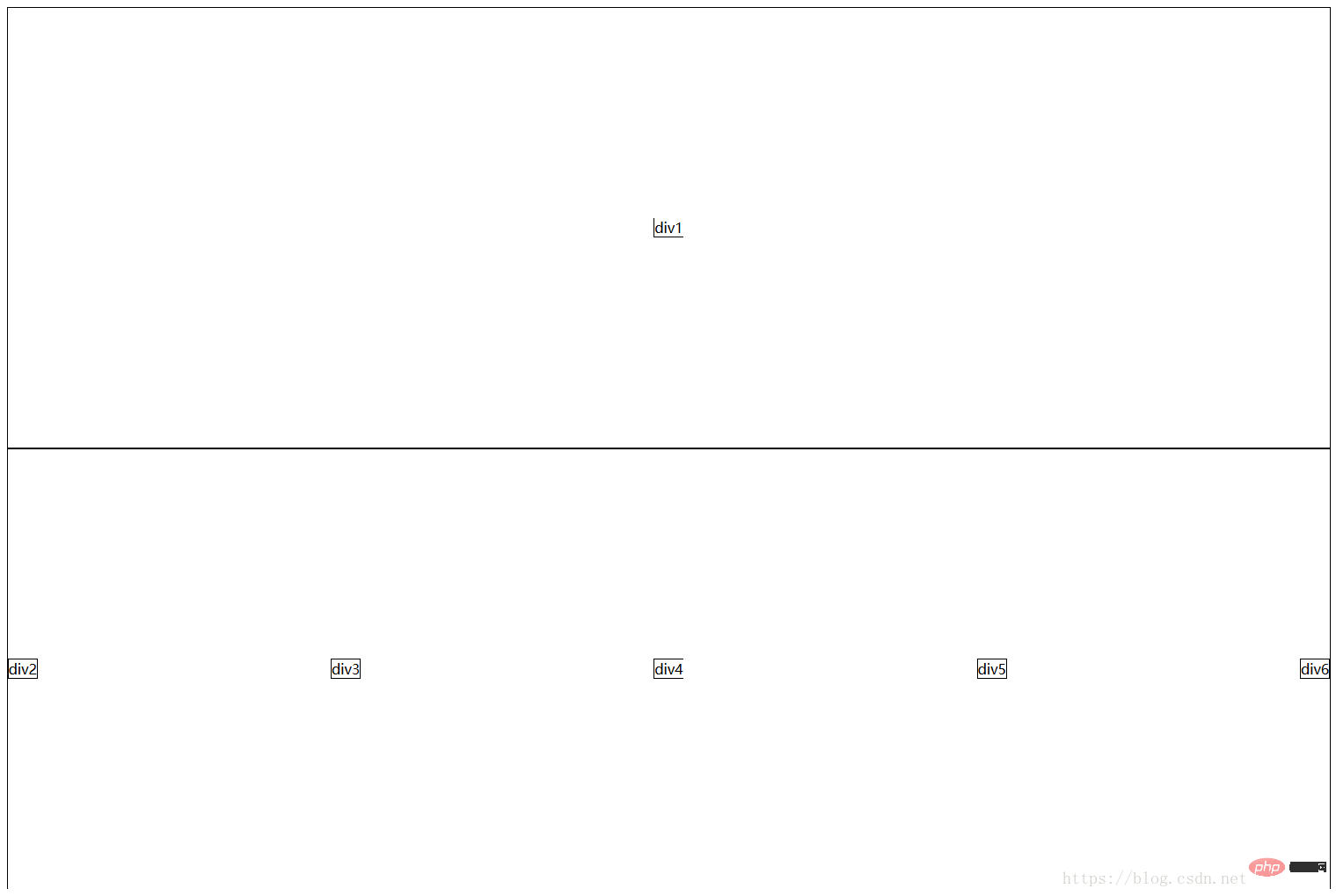
}Quand box -Lorsque la valeur du pack est justifiée, les éléments enfants sont dispersés et alignés
Code HTML :
<div id="parent2">
<div id="div2">
div2
</div>
<div id="div3">
div3
</div>
<div id="div4">
div4
</div>
<div id="5">
div5
</div>
<div id="div6">
div6
</div>
</div>Code CSS :
#parent2{
width: 100%;
height: 500px;
display: -webkit-box;
display: -moz-box;
-webkit-box-align: center;
-moz-box-align: center;
-moz-box-pack: justify;
-webkit-box-pack: justify;
}L'effet est le suivant :

Pour plus de connaissances liées à la programmation informatique, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!