
alert signifie "avertissement" en anglais. En JavaScript, alert() fait référence à une boîte d'avertissement contextuelle ; la méthode alert() peut afficher une boîte d'avertissement avec un message spécifié et un bouton "OK" ; Une fois que l'utilisateur a fini de lire les informations affichées, il peut simplement cliquer sur le bouton « OK » pour fermer la boîte de dialogue.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 5, ordinateur Dell G3.

javascript alert()
la méthode alert() est utilisée pour afficher un message avec un message spécifié et un "OK" bouton Boîte d'avertissement. La méthode
alert() affiche simplement et clairement les informations textuelles entre crochets () dans la boîte de dialogue. La boîte de dialogue contient un bouton "Confirmer" Une fois que l'utilisateur a lu les informations affichées, il ne fait que cliquer dessus. bouton pour fermer la boîte de dialogue. Jetons un coup d'œil à un exemple d'utilisation de la méthode alert(). Le code est le suivant :
<html> <head> <title>编写html页面</title> <script language= "javascript" > //JavaScript脚本标注 alert( "上联:山石岩下古木枯" ); //在页面上弹出上联 alert( "下联:白水泉边少女妙" ); //在页面上弹出下联 </script> </head> </html>
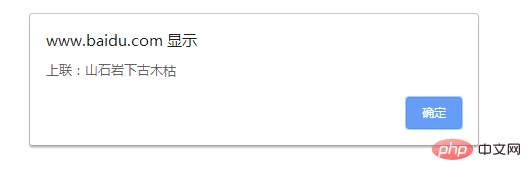
Exécutez le petit exemple ci-dessus, et une boîte de dialogue apparaîtra sur la page et affichera la phrase "Shanglian : Les arbres centenaires sont morts sous les rochers." Comme indiqué ci-dessous :

Ensuite, cliquez sur le bouton "Confirmer" puis affichez la deuxième boîte de dialogue et affichez "La fille à côté la source d'eau vive est magnifique!", l'effet est le suivant;
Analysons ce petit exemple:
a. Appelez l'alerte () deux fois dans le bloc de script <script> <br/></script>
b. Une information textuelle est ajoutée dans chaque support alert(). Lors de l'exécution, la page affichée dans la figure ci-dessous apparaîtra. . Lorsque vous cliquez sur le bouton "OK" sur la page avec la souris, la première page apparaîtra. Cliquez sur le bouton "OK" sur la deuxième page pour fermer la boîte de dialogue sur la page. Remarque : les deux boîtes de dialogue sont affichées séparément, plutôt que l'une couvrant l'autre. En effet, js exécute en fait la première alert() et attend que l'utilisateur clique sur le bouton "Confirmer" avant d'exécuter la deuxième alert().
alert() est une méthode de l'objet window js. Lorsqu'elle est appelée, elle peut être écrite sous la forme window.alert() ou alert(). La fonction consiste à générer une boîte de dialogue avec un bouton de confirmation et des crochets. affiché ci-dessus. Pour plus d'informations dans
pour plus de connaissances liées à la programmation informatique, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!