

Au fur et à mesure que le développement front-end accorde de plus en plus d'attention à l'efficacité : chargement et rendu rapides grâce à l'utilisation de sélecteurs et de code simplifié. Lorsque des préprocesseurs comme Less et SCSS fonctionnent, ils doivent faire un long détour, et l'utilisation directe de CSS sera plus rapide.
Couvre ici 20 conseils CSS pour vous aider à réduire les règles répétées et les remplacements, à normaliser le processus de style dans la mise en page, non seulement à vous aider à créer efficacement votre propre cadre, mais également à résoudre de nombreux problèmes courants.
1. Utilisez la réinitialisation CSS (reset)
Les bibliothèques de réinitialisation CSS telles que normalize.css sont utilisées depuis de nombreuses années et peuvent fournir des styles pour votre site Web A. norme plus claire pour garantir la cohérence entre les navigateurs.
La plupart des projets n'ont pas besoin de toutes les règles contenues dans ces bibliothèques. Vous pouvez modifier la boîte par défaut du navigateur en appliquant une règle simple à tous les éléments de la mise en page. Supprimez tous les margin et padding Modèle.
*{
box-sizing:border-box;
margin:0;
padding:0
}L'utilisation de la déclaration box-sizing est facultative et peut être ignorée si vous utilisez le formulaire de modèle de boîte hérité ci-dessous.
2. Hériter du modèle de boîte
Laisser le modèle de boîte hériter du HTML :
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}Utilisez la disposition flexbox pour éviter les marges. problèmes (Get Rid of Margin hacks width Flexbox)
Combien de fois avez-vous essayé de concevoir une disposition en grille telle qu'un portfolio ou une galerie d'images, et si vous utilisez des flottants, vous devez alors effacer le flotte et redimensionnez-les. Définissez les marges pour les diviser en le nombre de lignes requis. Afin d'éviter les problèmes nth-, first-, last-child, vous pouvez utiliser la valeur d'attribut flexbox de space-between.
.flex-container{
display:flex;
justify-content:space-between;
}
.flex-container .item{
flex-basis:23%;
}4. Utilisez : not() pour résoudre le problème des bordures de listes
Dans la conception Web, nous utilisons généralement : last-child nth-child sélecteur pour couvrir Le style initialement déclaré doit être sur le sélecteur parent. Par exemple, un menu de navigation utilise borders pour créer un séparateur pour chaque lien Lien, puis ajoute une règle pour supprimer le linkborder
.nav li {
border-right: 1px solid #666;
}
.nav li:last-child {
border-right: none;
}. , cela force non seulement le navigateur à effectuer un rendu dans un sens, mais l'inverse ensuite via un sélecteur spécifique. Remplacer des styles comme celui-ci est inévitable. Mais surtout, on peut utiliser : not pseudo-classe (pseudo-class) pour n'utiliser qu'un seul style sur l'élément que l'on veut déclarer :
.nav li:not(:last-child) {
border-right: 1px solid #666;
} C'est tout, sauf le dernier li En plus , tous les .nav li sont ajoutés avec le style border, n'est-ce pas très simple !
Bien sûr, vous pouvez également utiliser .nav li+li ou .nav li:first-child ~li , mais :not est plus sémantique et plus facile à comprendre.
5. Ajoutez des styles de hauteur de ligne au corps
Une chose qui conduit à des feuilles de style inefficaces est la répétition constante des déclarations. Il est préférable d'établir des règles de planification de projet et de combinaison afin que CSS circule plus facilement. Pour y parvenir, nous devons comprendre la cascade et comment les styles écrits dans des sélecteurs universels peuvent être hérités ailleurs.
L'espacement des lignes (line-height) peut être utilisé comme ensemble de propriétés pour l'ensemble de votre projet, ce qui non seulement réduit la quantité de code, mais donne également à votre site Web un aspect standard
body {
line-height: 1.5;
}Veuillez noter que la déclaration ici n'a pas d'unités, nous disons simplement au navigateur de restituer la hauteur de la ligne 1,5 fois la taille de la police rendue
6. Centrez verticalement n'importe quel élément)
Lorsque vous n'êtes pas prêt à utiliser la mise en page CSSGrid, définir des règles globales pour une mise en page centrée verticalement est un bon moyen de jeter les bases d'une mise en page élégante du contenu
html, body {
height: 100%;
margin: 0;
}
body {
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-flex;
display: flex;
}7. icônes
SVG est utilisé pour tous les types de résolution et est pris en charge par tous les navigateurs. Ainsi, les fichiers tels que .png .jpg .gif peuvent être supprimés. FontAwsome5 fournit également des polices d'icônes SVG. La configuration du format SVG est la même que celle des autres types d'images :
.logo {
background: url("logo.svg");
}Rappel chaleureux : si SVG est utilisé sur des éléments interactifs tels que des boutons, SVG entraînera des problèmes de chargement. Vous pouvez utiliser la règle suivante pour vous assurer que le SVG est accessible (assurez-vous que l'attribut aria approprié est défini dans le HTML)
.no-svg .icon-only:after {
content: attr(aria-label);
}8 Utilisez le "sélecteur OWL"
. L'utilisation d'un sélecteur universel * et d'un sélecteur frère adjacent + peut fournir une fonctionnalité CSS puissante pour définir des paramètres uniformes pour tous les éléments du flux de documents qui suivent d'autres règles
* + * {
margin-top: 1.5rem;
} Ceci est. une excellente astuce qui vous aidera à créer des caractères et un espacement plus uniformes. Dans l'exemple ci-dessus, les éléments qui suivent d'autres éléments, tels que H4 après H3, ou un paragraphe après un paragraphe, ont au moins 1.5rems espace entre eux (environ 30px)
9. Rythme vertical cohérent
一致的垂直节奏提供了一种视觉美学,使内容更具可读性。如果owl选择器过于通用,请在元素内使用通用选择器(*)为布局的特定部分创建一致的垂直节奏:
.intro > * {
margin-bottom: 1.25rem;
}10、对更漂亮的换行文本使用 box-decoration-break
假设您希望对换行到多行的长文本行应用统一的间距、边距、突出显示或背景色,但不希望整个段落或标题看起来像一个大块。Box Decoration Break属性允许您仅对文本应用样式,同时保持填充和页边距的完整性。
如果要在悬停时应用突出显示,或在滑块中设置子文本样式以具有突出显示的外观,则此功能尤其有用:
.p {
display: inline-block;
box-decoration-break: clone;
-o-box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}内联块声明允许将颜色、背景、页边距和填充应用于每行文本,而不是整个元素,克隆声明确保将这些样式均匀地应用于每行。
11、等宽表格单元格
表格可能很难处理,所以尝试使用table-layout:fixed来保持单元格相等宽度:
.calendar {
table-layout: fixed;
}12、强制使用属性选择器显示空链接
这对于通过CMS插入的链接特别有用,CMS通常不具有类属性,并帮助您在不影响级联的情况下对其进行特定样式设置。例如,<a>元素没有文本值,但href属性有一个链接:
a[href^="http"]:empty::before {
content: attr(href);
}13、样式“默认”链接
说到链接样式,您可以在几乎每个样式表中找到一个通用的A样式。这迫使您为子元素中的任何链接编写额外的覆盖和样式规则,并且在使用像WordPress这样的CMS时,可能会导致您的主链接样式比按钮文本颜色更容易出现问题。
尝试这种较少干扰的方式为“默认”链接添加样式:
a[href]:not([class]) {
color: #999;
text-decoration: none;
transition: all ease-in-out .3s;
}14、比率框
要创建具有固有比率的框,您需要做的就是将顶部或底部填充应用于div:
.container {
height: 0;
padding-bottom: 20%;
position: relative;
}
.container div {
border: 2px dashed #ddd;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}使用20%进行填充使得框的高度等于其宽度的20%。无论视口的宽度如何,子div都将保持其纵横比(100%/ 20%= 5:1)。
15、风格破碎的图像
这个技巧不是关于代码缩减,而是关于细化设计细节的。破碎的图像发生的原因有很多,要么不雅观,要么导致混乱(只是一个空元素)。用这个小小的CSS创建更美观的效果:
img {
display: block;
font-family: Helvetica, Arial, sans-serif;
font-weight: 300;
height: auto;
line-height: 2;
position: relative;
text-align: center;
width: 100%;
}
img:before {
content: "We're sorry, the image below is missing :(";
display: block;
margin-bottom: 10px;
}
img:after {
content: "(url: " attr(src) ")";
display: block;
font-size: 12px;
}16、使用rem进行全局大小调整;使用em进行局部大小调整
在设置根目录的基本字体大小后,例如html字体大小:15px;,可以将包含元素的字体大小设置为rem:
article {
font-size: 1.25rem;
}
aside {
font-size: .9rem;
}然后将文本元素的字体大小设置为em
h2 {
font-size: 2em;
}
p {
font-size: 1em;
}现在,每个包含的元素都变得分区化,更易于样式化、更易于维护和灵活。
17、隐藏未静音的自动播放视频
当您处理无法从源代码轻松控制的内容时,这对于自定义用户样式表来说是一个很好的技巧。这个技巧将帮助您避免在加载页面时自动播放视频中的声音干扰访问者,并再次提供了精彩的:not()伪选择器:
video[autoplay]:not([muted]) {
display: none;
}18、灵活运用root类型
响应布局中的字体大小应该能够自动调整到视区,从而保存编写媒体查询的工作,以处理字体大小。可以使用:not和视区单位,根据视区高度和宽度计算字体大小:
:root {
font-size: calc(1vw + 1vh + .5vmin);
}现在,您可以使用根em单位,该单位基于:not:
body {
font: 1rem/1.6 sans-serif;
}结合上面的rem/em技巧以获得更好的控制。
19、在表单元素上设置字体大小,以获得更好的移动体验
为了避免移动浏览器(iOS Safari等)在点击<select>下拉列表时放大HTML表单元素,请在添加font-size样式:
input[type="text"],
input[type="number"],
select,
textarea {
font-size: 16px;
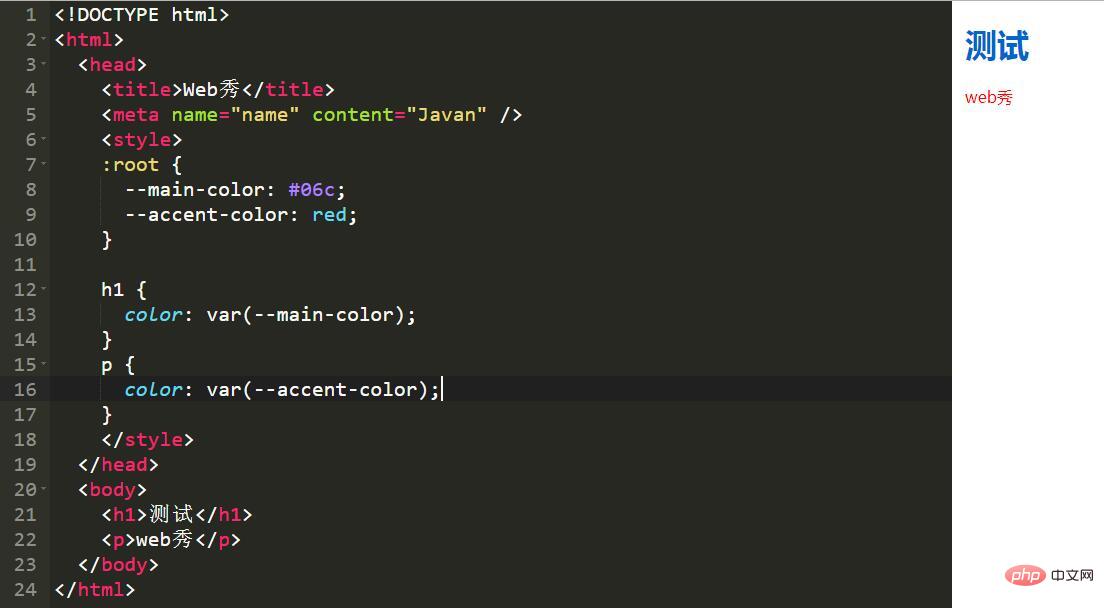
}20、CSS变量
最后,最强大的CSS级别来自于CSS变量,它允许您声明一组公共属性值,这些值可以通过样式表中任何位置的关键字重用。你可能有一套颜色在整个项目中使用,以保持一致性。
在CSS中反复重复这些颜色值不仅是件烦人的事情,而且还容易出错。如果某个颜色在某个时刻需要改变,你就不得不去寻找和替换,这是不可靠或不快速的,当为最终用户构建产品时,变量使得定制变得容易得多。例如:

:root {
--main-color: #06c;
--accent-color: #999;
}
h1, h2, h3 {
color: var(--main-color);
}
a[href]:not([class]),
p,
footer span{
color: var(--accent-color);
}更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!