
Comment saisir plusieurs espaces en HTML : 1. Dans la méthode de saisie demi-largeur, utilisez le clavier pour saisir plusieurs « espaces » ; il y en aura. 2. Insérez plusieurs espaces HTML (" " ou "&ensp" ou "&emsp").
L'environnement d'exploitation de cet article : Acer S40-51, CSS3&&HTML5&&HBuilder >)
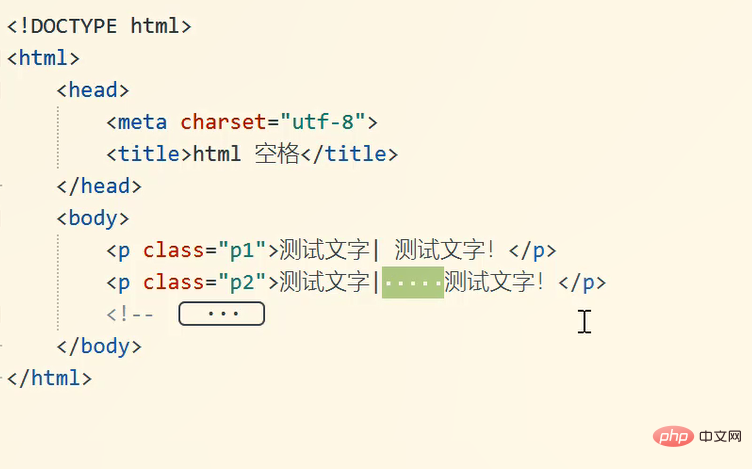
Dans la page html, on peut insérer des espaces en tapant la touche "espace".Exemple : Tapez un espace dans p.p1 et tapez 5 espaces dans p.p2. Remarque : À ce stade, tapez "espace" en demi-largeur
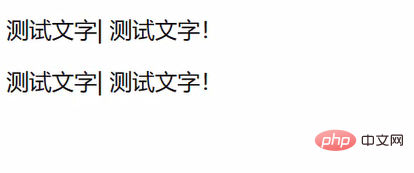
L'image d'effet :
 Alors, comment pouvez-vous taper plusieurs espaces en HTML ?
Alors, comment pouvez-vous taper plusieurs espaces en HTML ?
Tapez plusieurs espaces en HTML
Méthode 1 : Tapez la touche « espace » en pleine largeur
Exemple :
Nous pouvons utiliser l'entité de caractère représentant l'espace en HTML pour insérer des espaces dans la page HTML. Quelles sont les entités de caractères représentant les espaces en HTML :
caractères : espaces vides continus. La largeur de cet espace est affectée par la police.Exemple :
n'est fondamentalement pas affectée par la police et est assez robuste.
Introduction à la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!