
":nth-child(n)" est un sélecteur en CSS. Sa fonction est de faire correspondre le Nième élément enfant appartenant à son élément parent, quel que soit le type d'élément parmi eux, le paramètre "n ; " peut être des nombres, des mots-clés ou des formules, tels que ":nth-child(3)", ":nth-child(even)".
L'environnement d'exploitation de cet article : Acer S40-51, CSS3&&HTML5&&HBuilder
En CSS, un sélecteur est un modèle utilisé pour sélectionner les éléments qui doivent être stylisés. nth-child(n) est un sélecteur en CSS3. :nth-child(n) le sélecteur est utilisé pour faire correspondre l'élément enfant dont l'index de l'élément parent est n, c'est-à-dire pour sélectionner le Nième élément enfant appartenant à son élément parent, quel que soit le type d'élément.
Remarque : n peut être un nombre, un mot-clé (impair et pair) ou une formule.
Exemple 1 : Lorsque n est un nombre
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child(n)选择器</title>
<style>
/*
:nth-child(n)选择器用于匹配父元素索引为n的子元素,即选取属于其父元素的第N个子元素,不论元素的类型。
n可以是数字、关键词(Odd 和 even)或公式。
*/
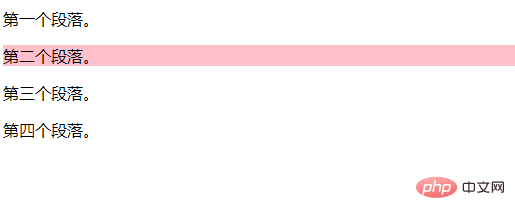
/* p:nth-child(2) {
background: pink;
} */
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
</html>Rendu :
Exemple 2 : Lorsque n est un mot-clé (Pair et pair )<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child(n)选择器</title>
<style>
p:nth-child(odd) {
background: pink;
}
p:nth-child(even) {
background: paleturquoise;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
<p>第六个段落。</p>
<p>第七个段落。</p>
<p>第八个段落。</p>
<p>第九个段落。</p>
<p>第十个段落。</p>
</body>
</html> Rendu : Exemple 3 : Quand n est la formule
Rendu : Exemple 3 : Quand n est la formule <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child(n)选择器</title>
<style>
/*
使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
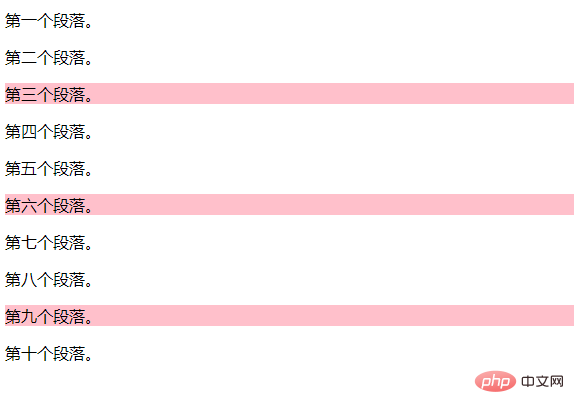
在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色:
*/
p:nth-child(3n+0)
{
background:pink;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
<p>第六个段落。</p>
<p>第七个段落。</p>
<p>第八个段落。</p>
<p>第九个段落。</p>
<p>第十个段落。</p>
</body>
</html>) Rendu :
Utilisez la formule (an + b). Description : indique la durée de la période, n est le compteur (à partir de 0) et b est la valeur de décalage.
Rendu :
Utilisez la formule (an + b). Description : indique la durée de la période, n est le compteur (à partir de 0) et b est la valeur de décalage.  Ici, nous spécifions la couleur d'arrière-plan de tous les éléments p dont les indices sont des multiples de 3 :
Ici, nous spécifions la couleur d'arrière-plan de tous les éléments p dont les indices sont des multiples de 3 :
Pour plus de connaissances liées à la programmation, veuillez visiter :
Tutoriel de programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!