Cet article vous présentera vscode comment configurer l'aperçu en temps réel du code d'une page Web. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel de base vscode"
1. Description du paramètre
1. VSCode est un très bon logiciel de développement. Il est plus petit que DW et est particulièrement efficace pour tester le front-end. Lorsque nous développons habituellement des pages Web, nous constatons qu'il suffit de terminer l'écriture du code, puis de le sauvegarder et de le sauvegarder. puis actualisez-le dans le navigateur pour voir l'effet. Ensuite, nous avons continué à le répéter, et nous avons constaté que beaucoup de temps était perdu sur ces trois étapes.
2. En fait, on peut configurer un serveur web dans VSCode. Après avoir modifié le code, il suffit de sauvegarder le navigateur de code pour le prévisualiser en temps réel
2. Étapes de fonctionnement
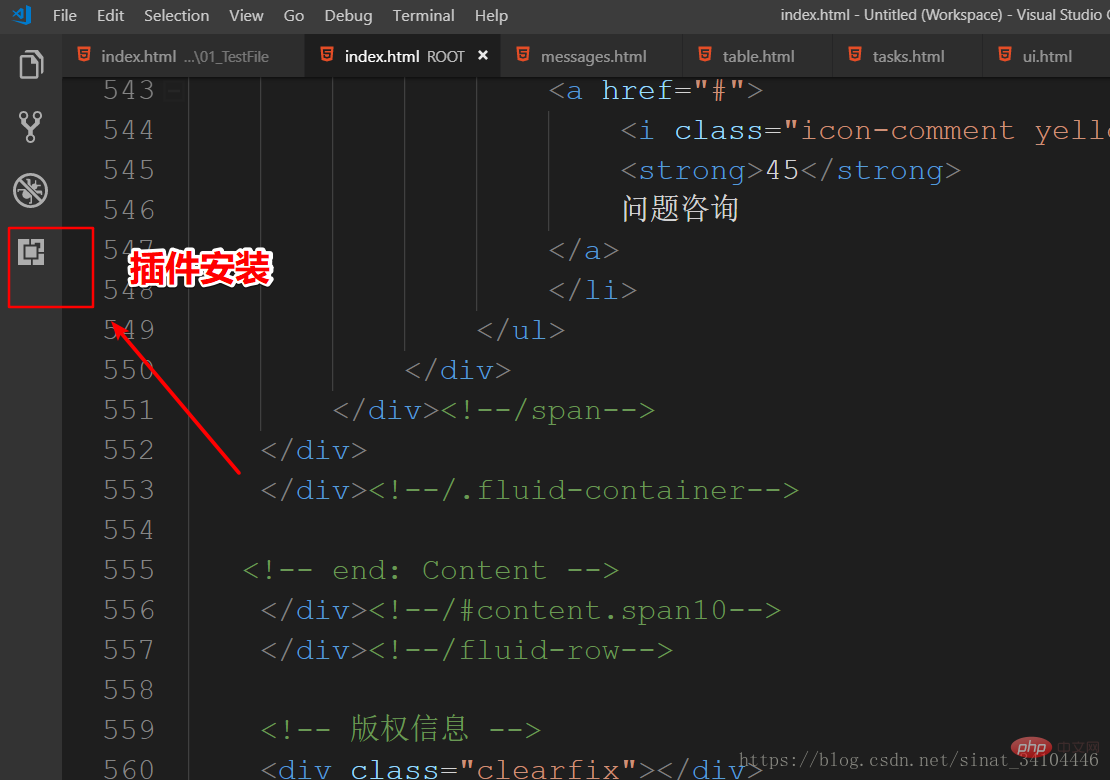
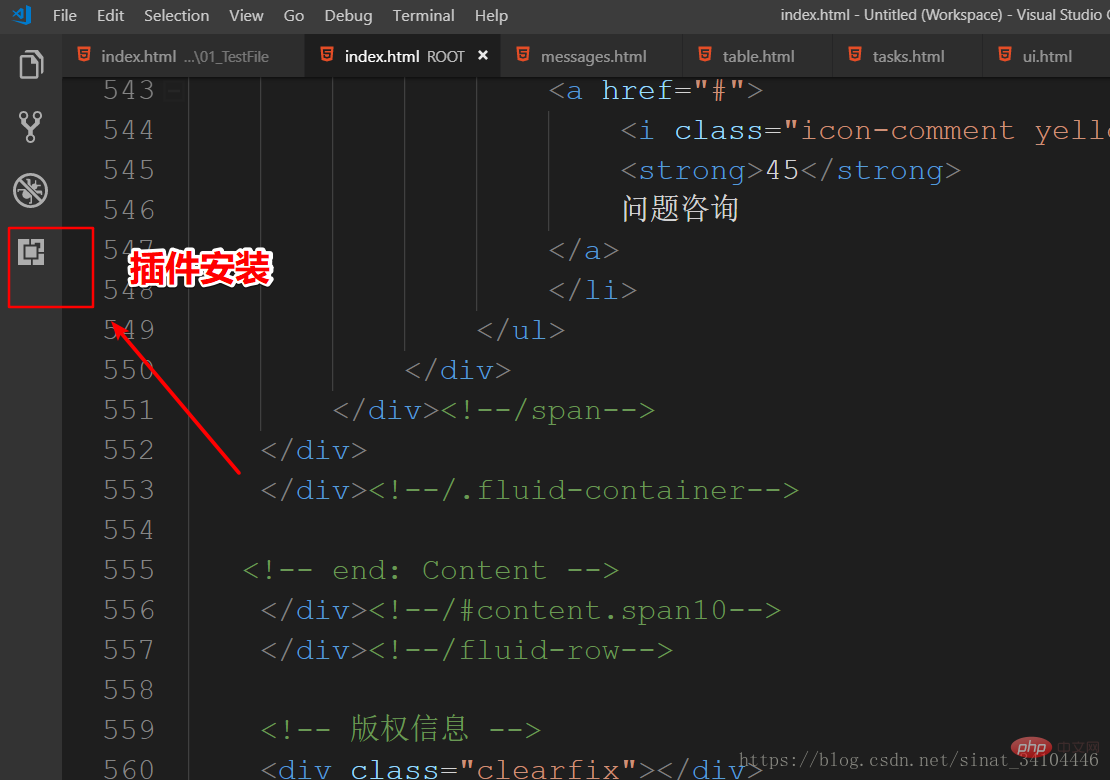
1. Ouvrez VScode, cliquez sur le dernier de la barre d'outils de coordonnées pour accéder à l'installation du plug-in

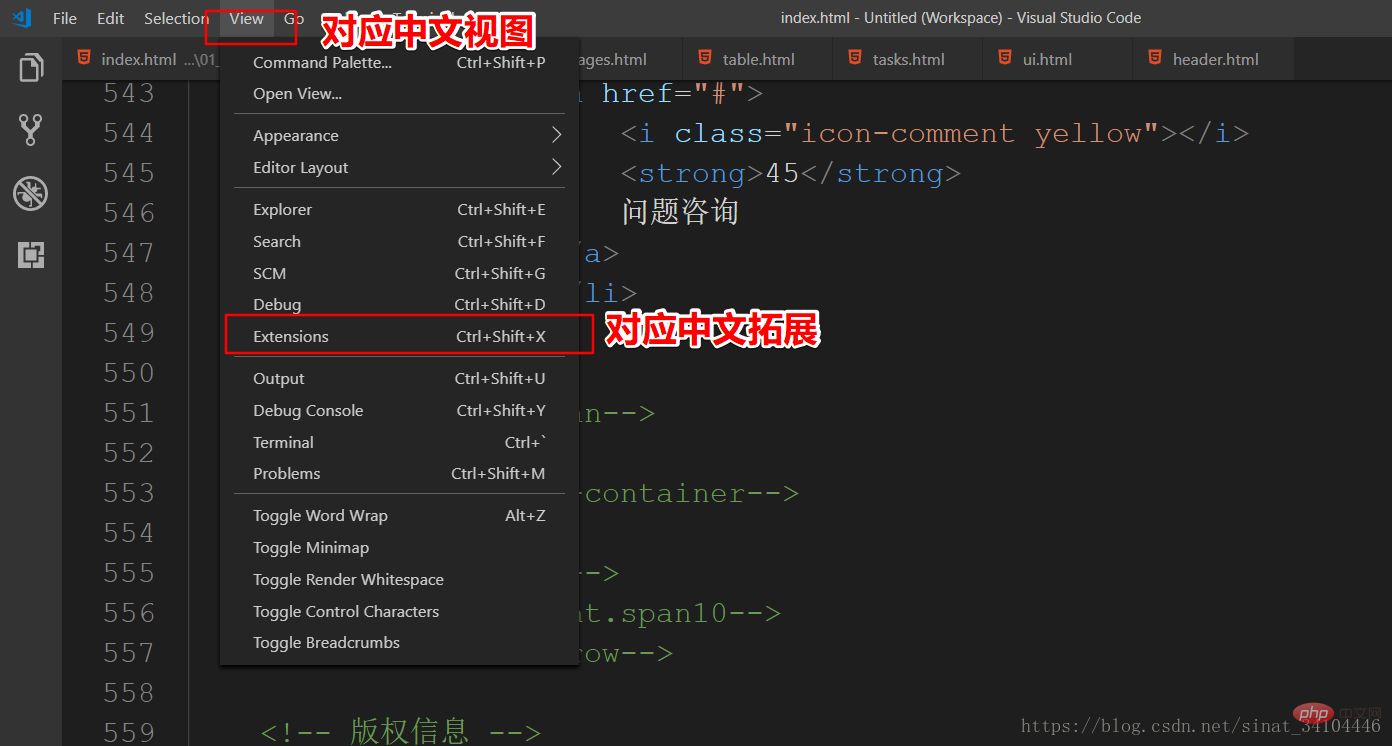
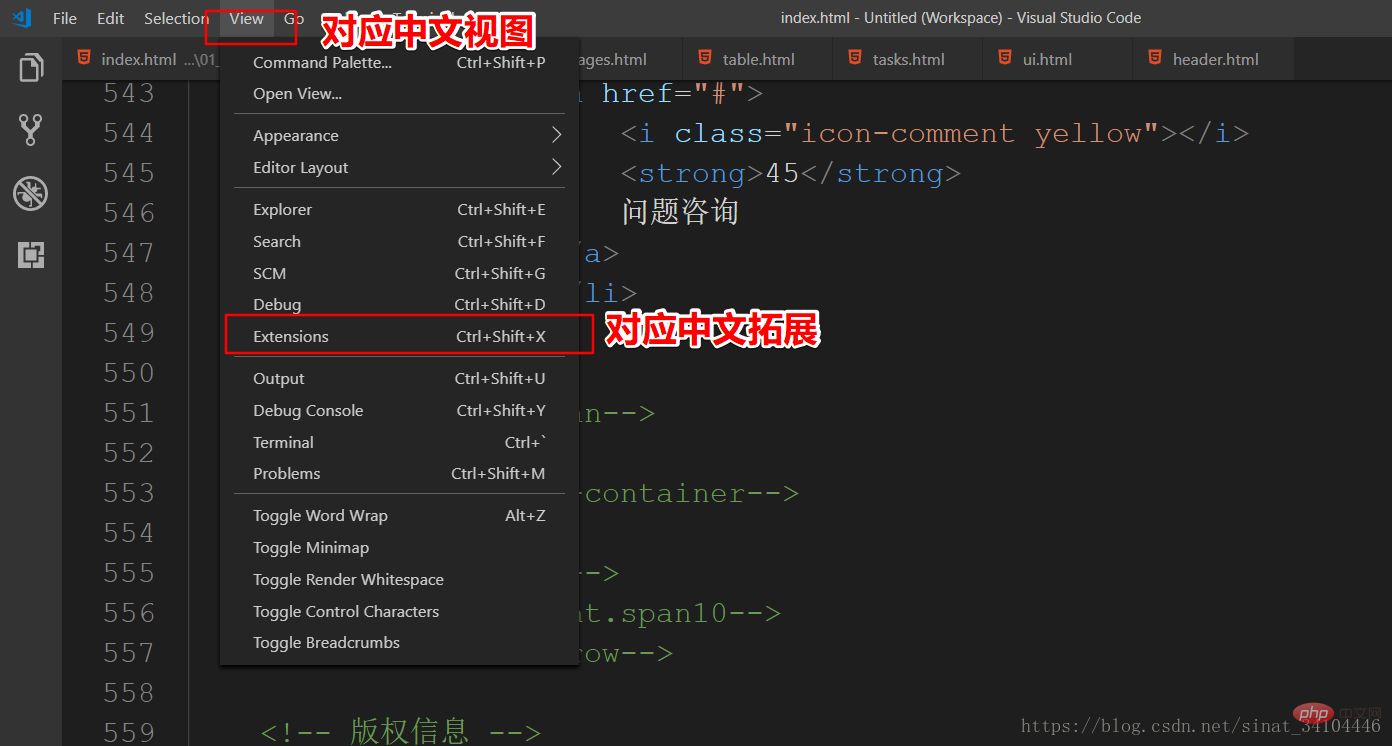
2. Si le la barre d'outils à gauche ne s'affiche pas, vous pouvez également l'installer dans View Find Extensions et saisir l'installation du plug-in

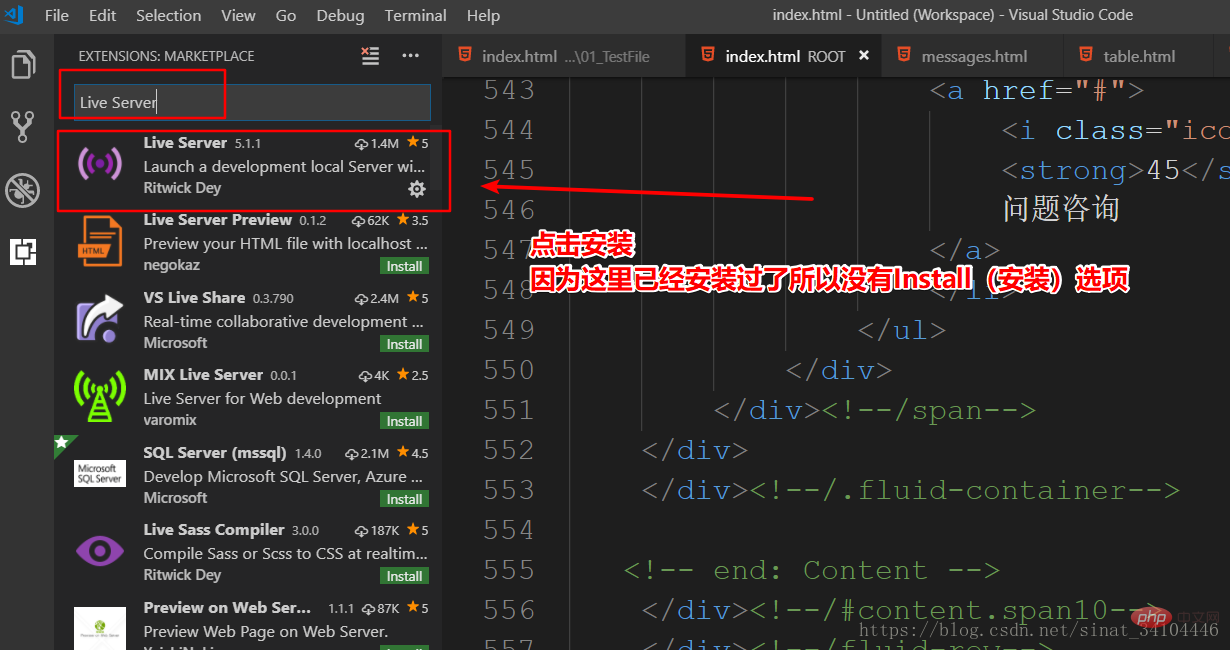
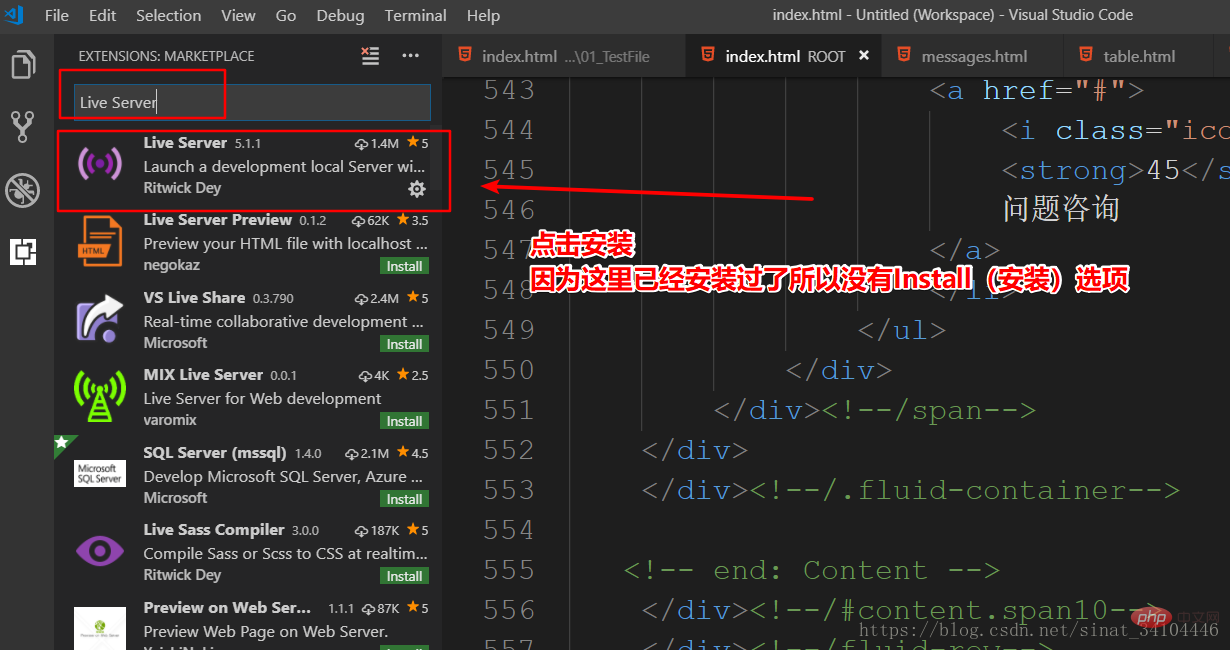
3. Saisissez Live Server dans la zone de recherche, recherchez ce qui suit dans les résultats de recherche, sélectionnez Installer

4. Une fois l'installation terminée, vous devez redémarrer le plug-in logiciel pour prendre effet
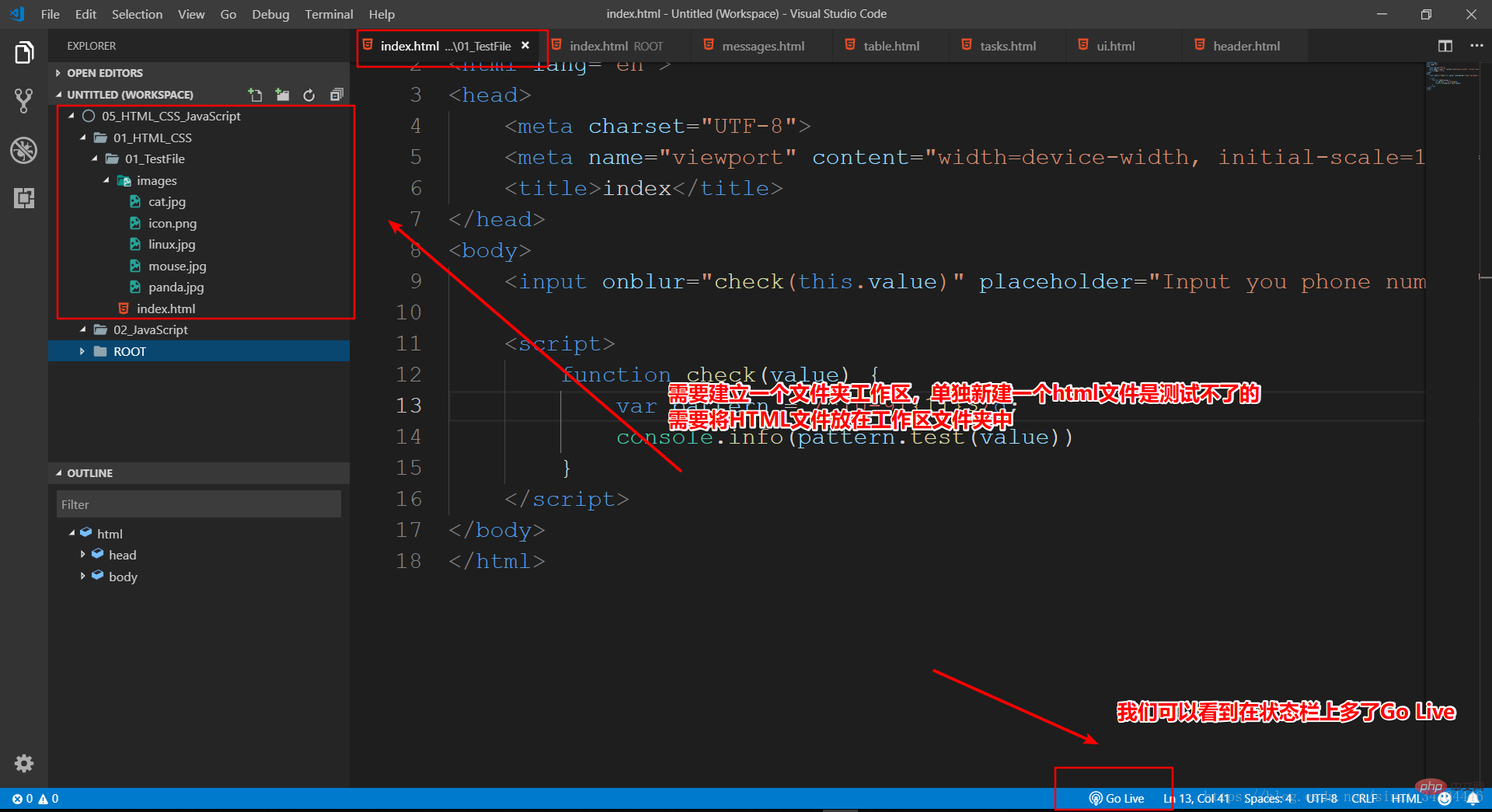
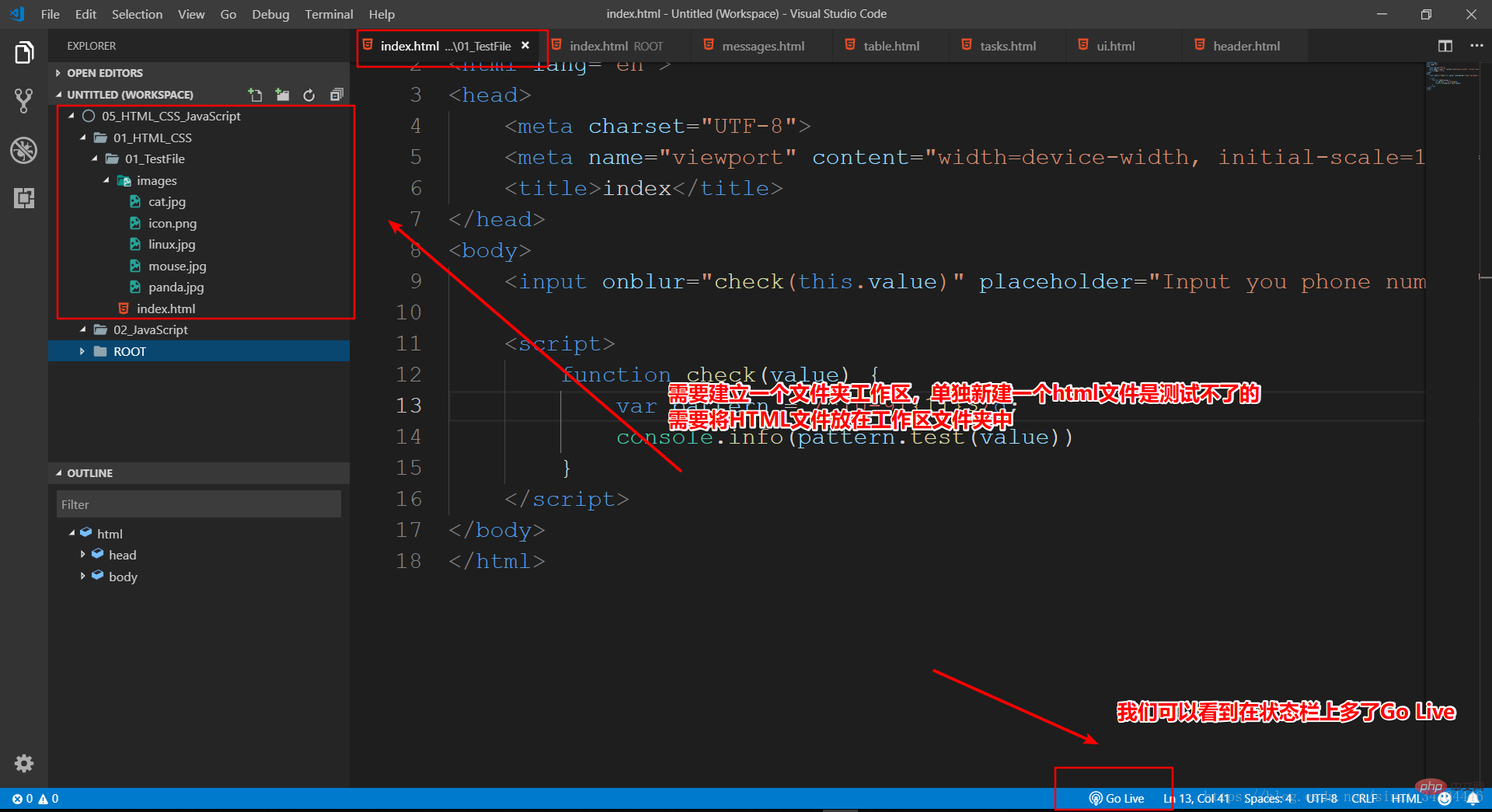
5. Après le redémarrage, créez un nouvel espace de travail (vous pouvez également faire glisser un dossier directement dans vscode) et créez un fichier HTML ici. Testez. Veuillez noter que vous ne pouvez pas utiliser Live Server en faisant glisser un nouveau fichier HTML dans l'EDI. placez ce fichier HTML dans l'espace de travail créé (dossier). Une fois la nouvelle création terminée, nous pouvons voir un Go sur la barre d'état, cliquer ouvrira automatiquement le navigateur et affichera
Astuce : S'il y a un projet HTML auparavant, faites glisser le dossier racine du projet directement vers VScode et il sera automatiquement ajouté à l'espace de travail

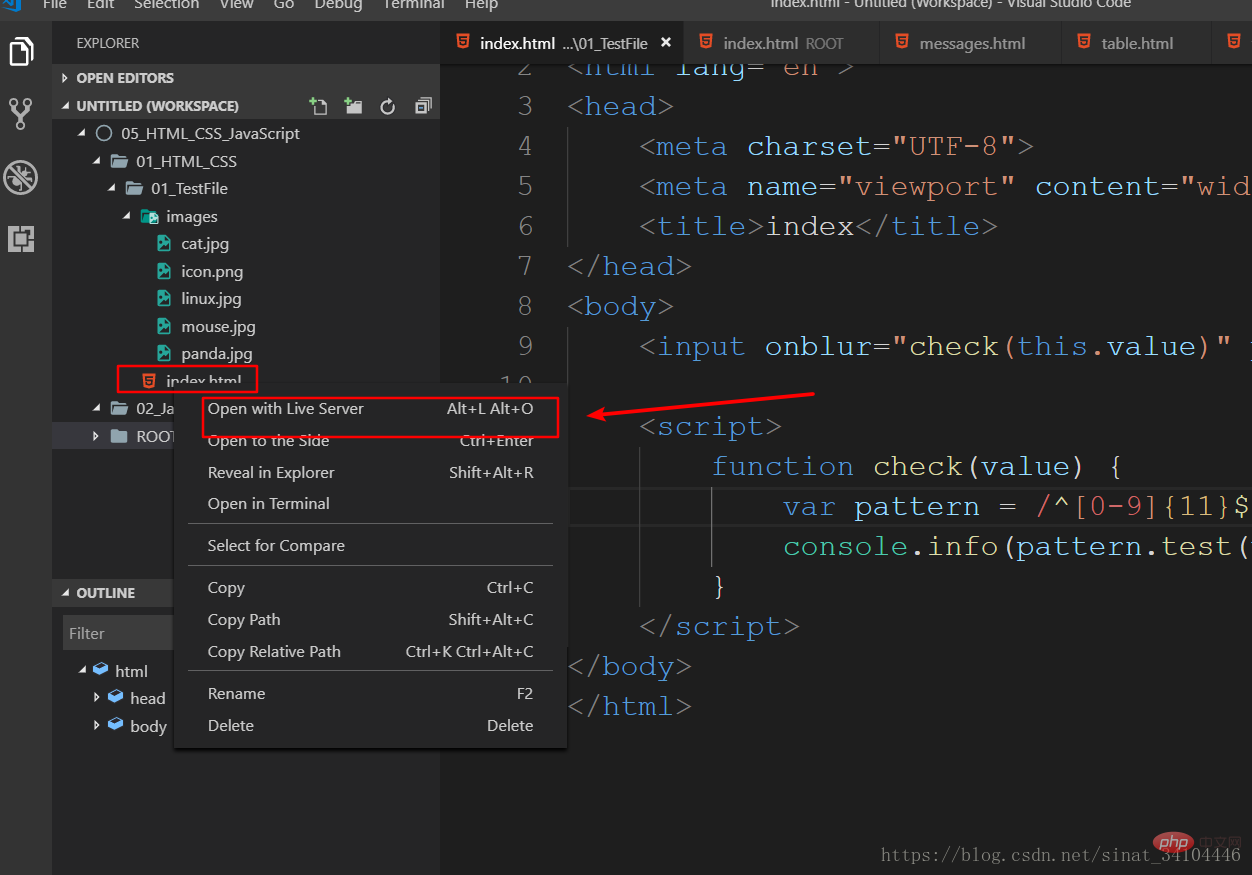
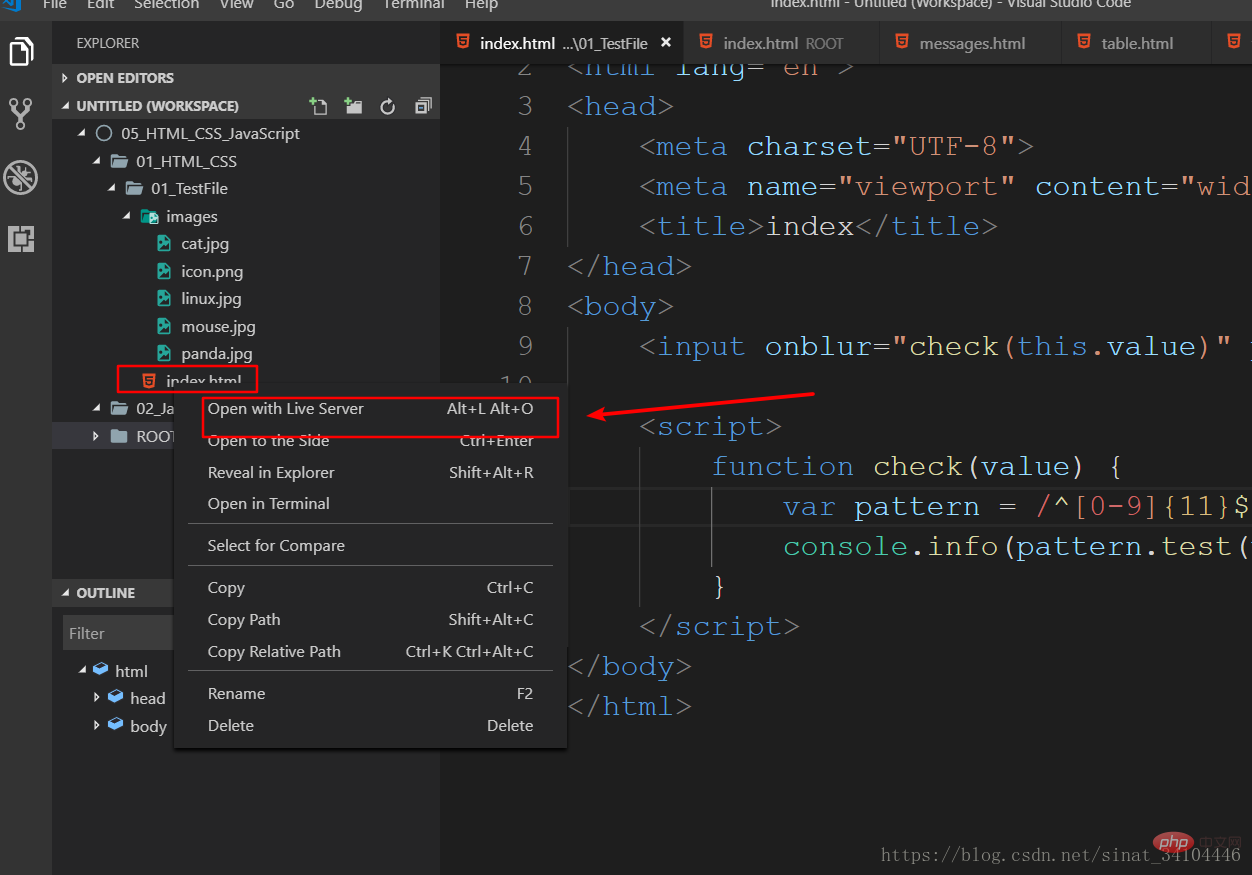
6. S'il n'y a pas de statut barre, vous pouvez également faire un clic droit sur le fichier et sélectionner Ouvrir avec Live Server

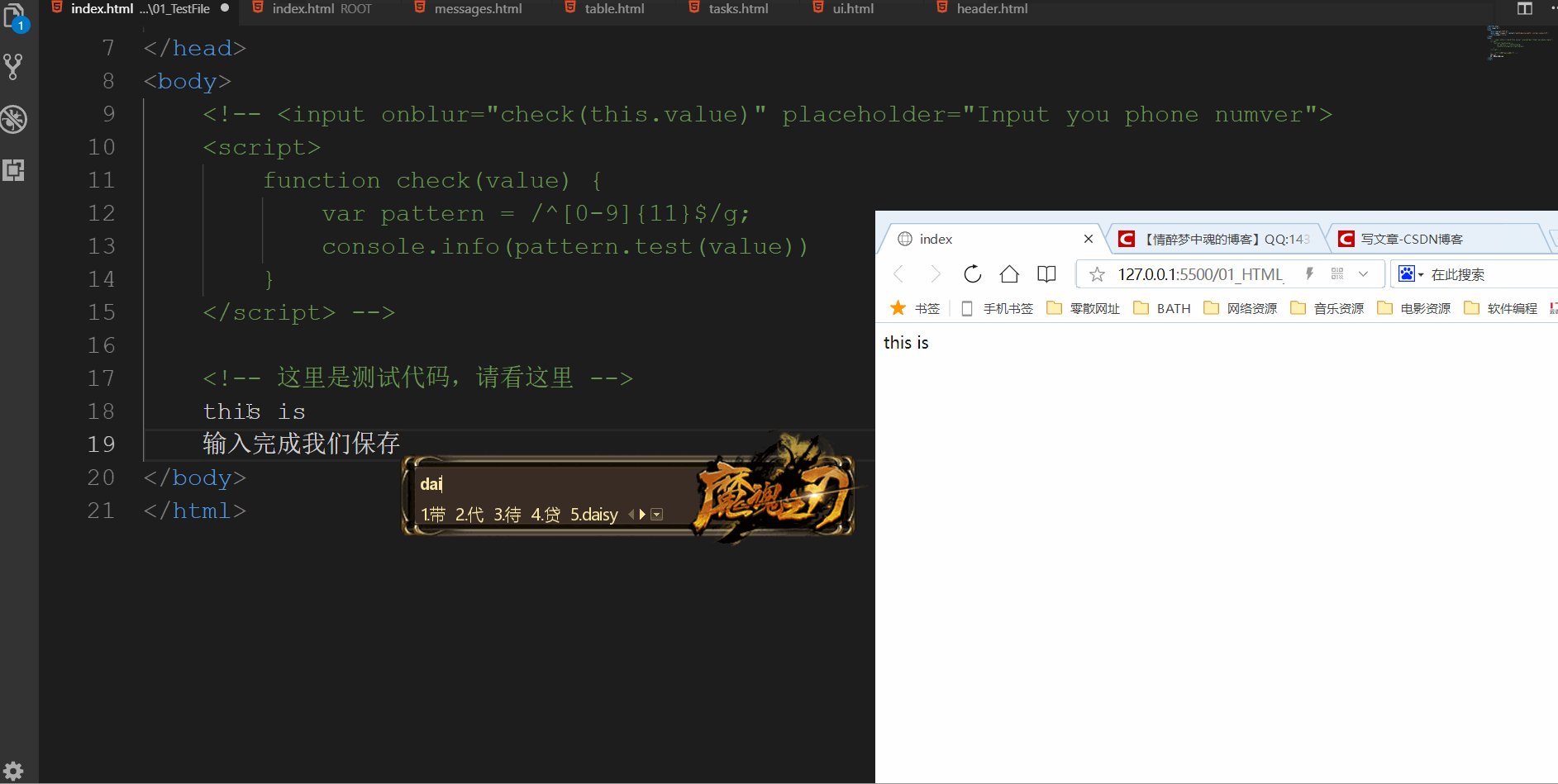
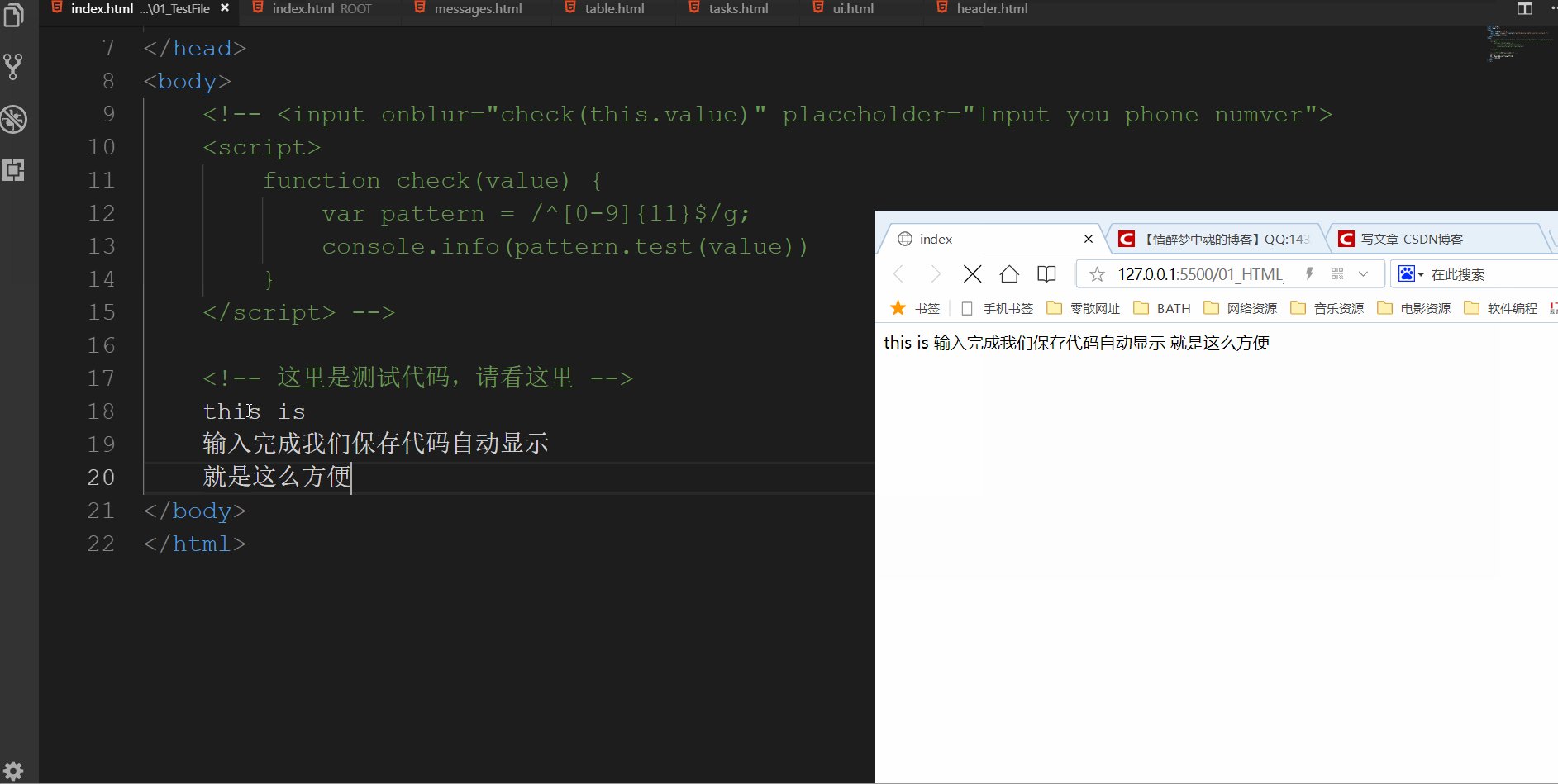
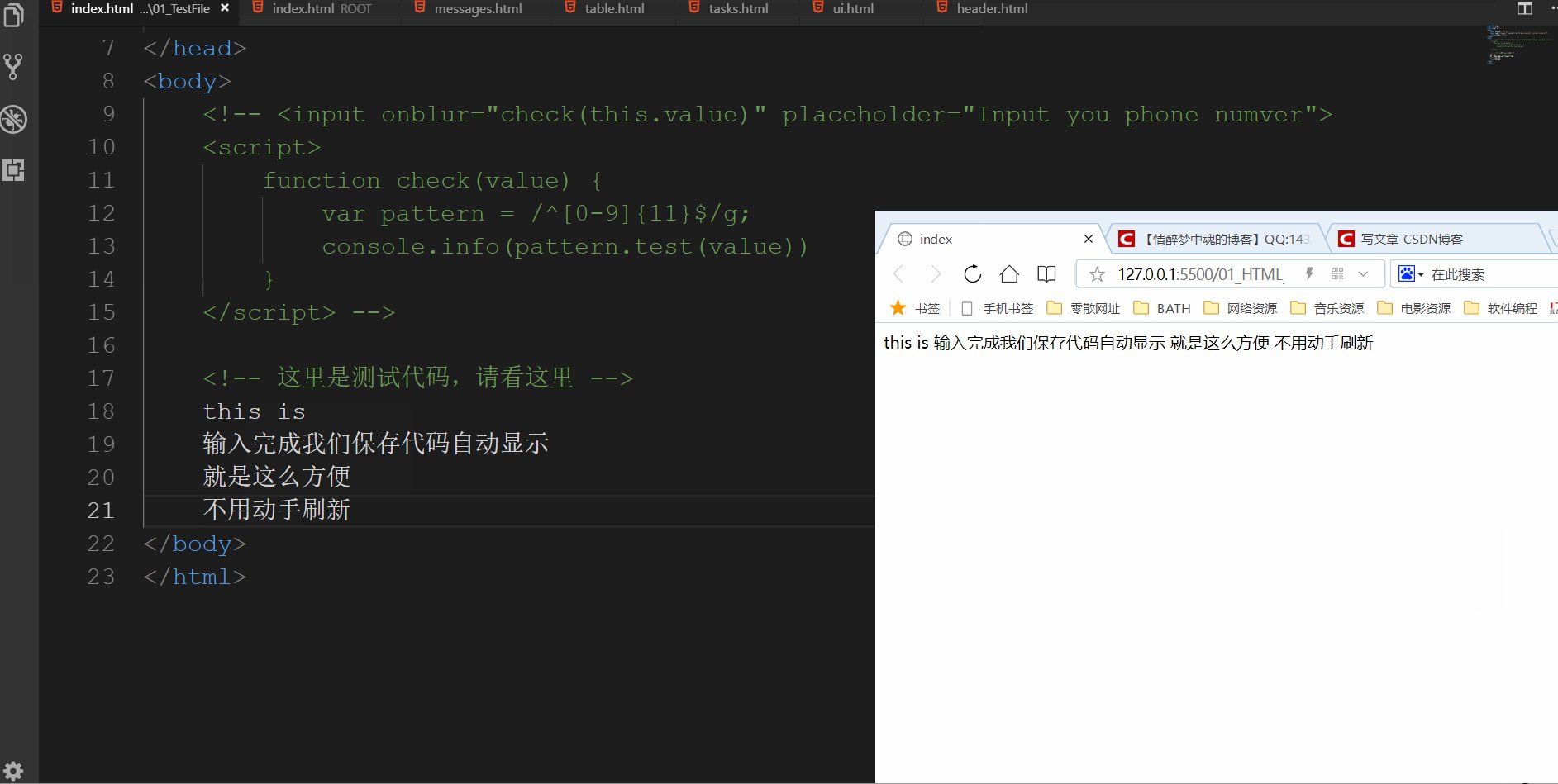
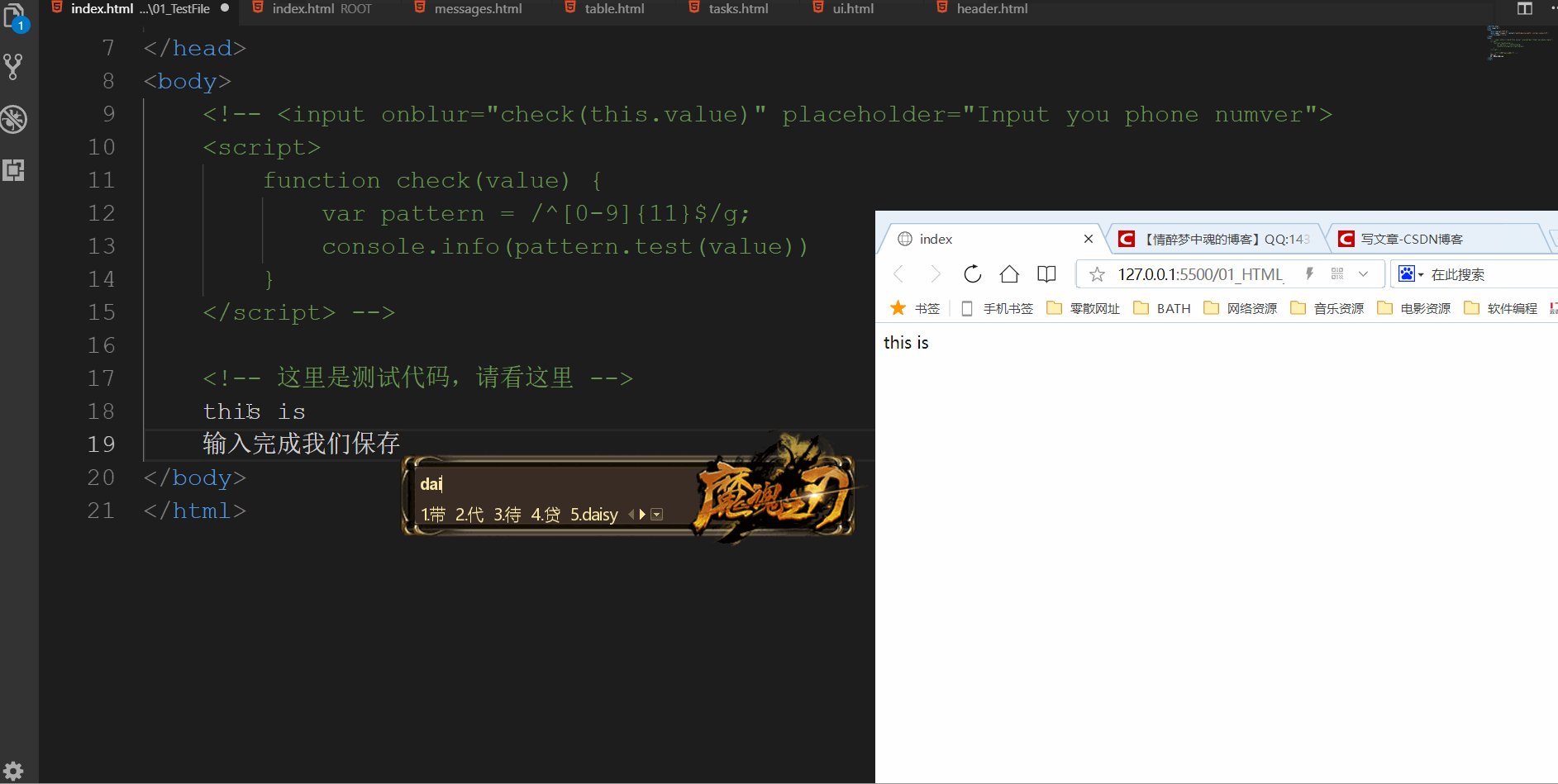
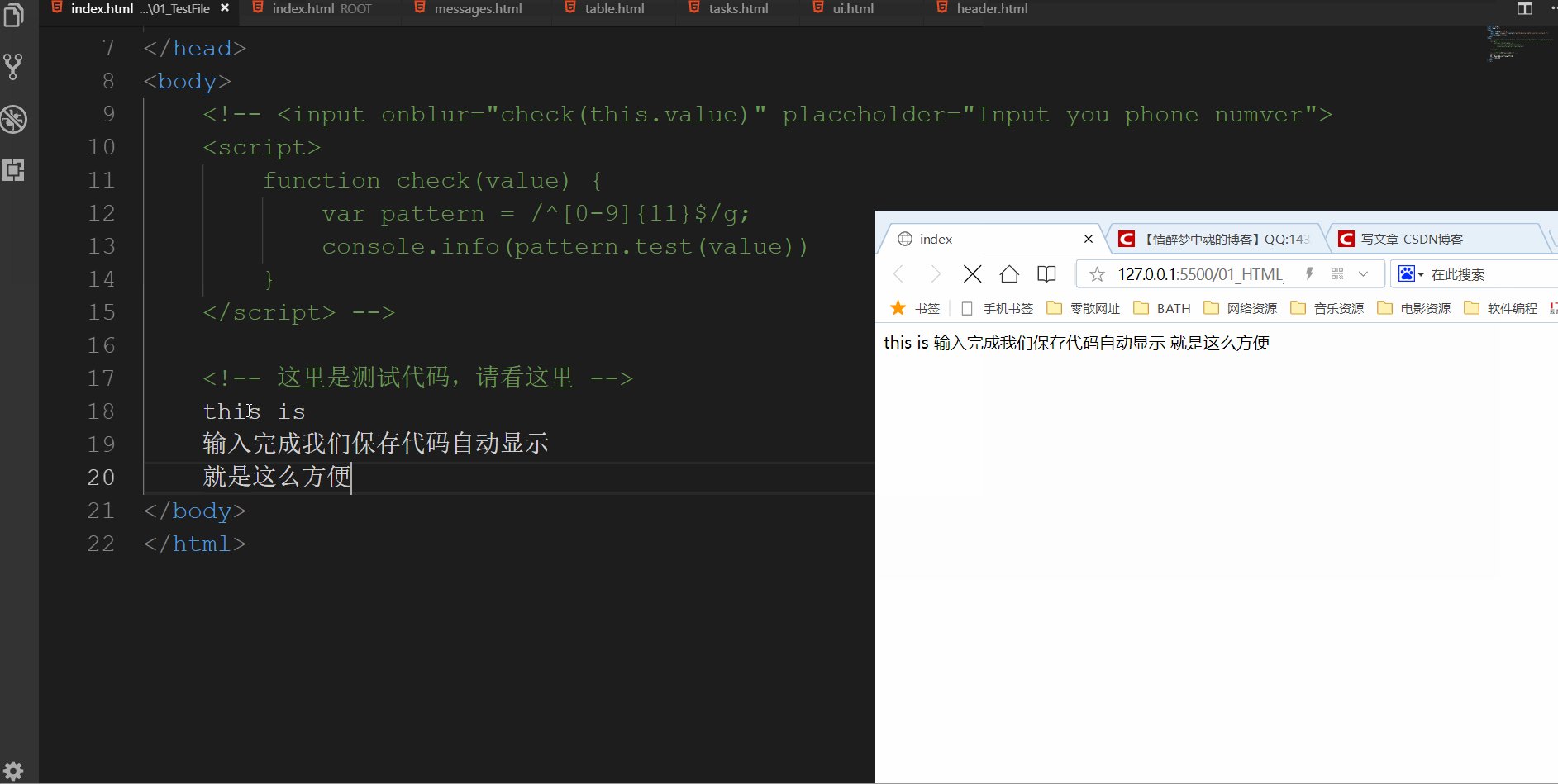
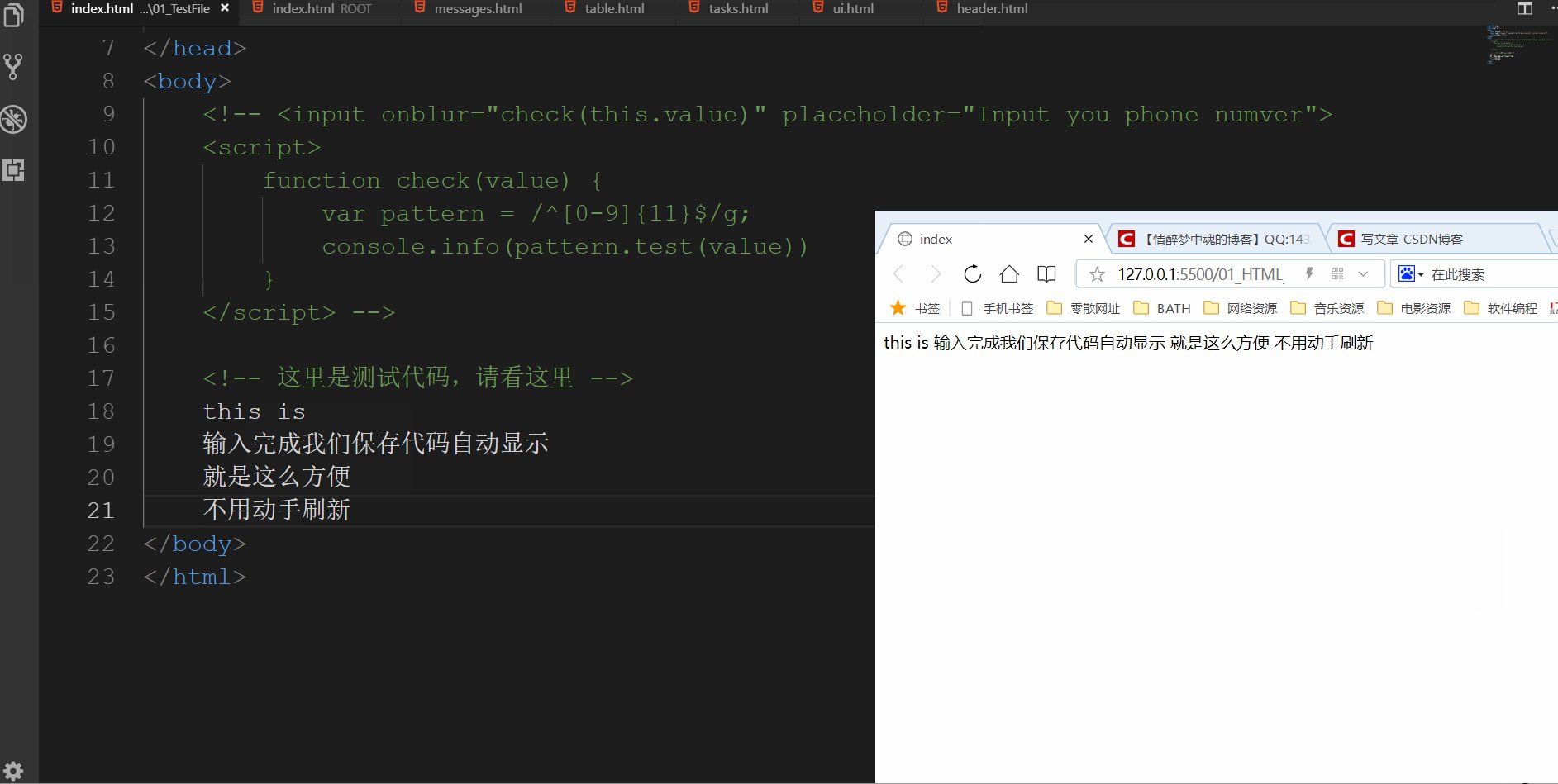
7. Ensuite, pour modifier le code, il suffit de ctrl+S pour enregistrer le code modifié. Le navigateur s'actualisera automatiquement et l'animation s'affichera

8. Problème rencontré Si vous ne parvenez pas à résoudre le problème, n'oubliez pas de laisser un message. ~~
Pour plus de connaissances sur la programmation, veuillez visiter :
Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!








 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio