
 <p>Recommandations associées : "tutoriel vidéo javascript" Le document est considéré comme une interface vers une structure arborescente, où chaque nœud est un objet du document. DOM fournit également un ensemble de méthodes pour interroger l'arborescence, modifier la structure et le style.
<p>DOM utilise également le terme élément (Element) qui est très similaire à un nœud. Alors, quelle est la différence entre les nœuds et les éléments DOM ?
<p>1. Nœuds DOM La clé pour comprendre la différence entre les nœuds et les éléments est de comprendre ce qu'est un nœud.
<h2>D'un point de vue de haut niveau, un document DOM se compose d'une hiérarchie de nœuds. Chaque nœud peut avoir des parents et/ou des enfants.
<p>Regardez le document HTML suivant :
<p>Recommandations associées : "tutoriel vidéo javascript" Le document est considéré comme une interface vers une structure arborescente, où chaque nœud est un objet du document. DOM fournit également un ensemble de méthodes pour interroger l'arborescence, modifier la structure et le style.
<p>DOM utilise également le terme élément (Element) qui est très similaire à un nœud. Alors, quelle est la différence entre les nœuds et les éléments DOM ?
<p>1. Nœuds DOM La clé pour comprendre la différence entre les nœuds et les éléments est de comprendre ce qu'est un nœud.
<h2>D'un point de vue de haut niveau, un document DOM se compose d'une hiérarchie de nœuds. Chaque nœud peut avoir des parents et/ou des enfants.
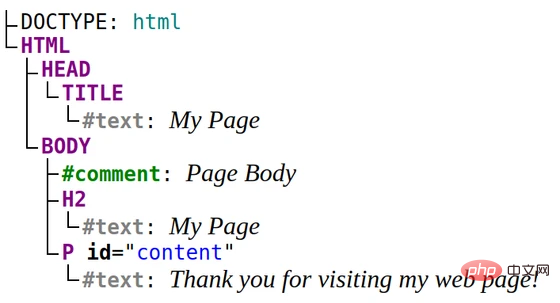
<p>Regardez le document HTML suivant : <!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html> est un nœud dans l'arborescence des documents. Il possède 2 nœuds enfants : et . <p>
est un nœud dans l'arborescence des documents. Il possède 2 nœuds enfants : et . <p><html><head> est un nœud avec 3 nœuds enfants : nœud de commentaire <body>, titre , paragraphe <p>. Le nœud parent du nœud <body> est le nœud <!-- Page Body -->. <h2><p>Une balise dans un document HTML représente un nœud. Fait intéressant, le texte normal est également un nœud. Le nœud de paragraphe <body> a 1 nœud enfant : le nœud de texte <html>. <p>1.2 Types de nœuds<p>“Thank you for visiting my web page!”Comment distinguer ces différents types de nœuds ? La réponse réside dans l'interface du DOM Node, en particulier dans l'attribut . <p> peut avoir l'une des valeurs suivantes représentant le type de nœud : Node.nodeType<p>Node.ELEMENT_NODENode.nodeTypeNode.ATTRIBUTE_NODENode.ELEMENT_NODEPar exemple, sélectionnons le nœud de paragraphe et visualisons son Node.TEXT_NODE attribut : Node.DOCUMENT_NODEconst paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
nodeTypedocument.nodeType === Node.DOCUMENT_NODE; // => true
Node.DOCUMENT_NODEAprès avoir maîtrisé la connaissance des nœuds DOM, il est maintenant temps de distinguer les nœuds et les éléments DOM. <h2>Si vous comprenez la terminologie des nœuds, la réponse est évidente : les éléments sont des nœuds d'un type spécifique , ainsi que des types tels que document, commentaire, texte, etc. <p>En bref, les éléments sont des nœuds écrits à l'aide du balisage dans un document HTML. <p>, element (Node.ELEMENT_NODE), , <p>, <html>, <head> sont tous des éléments tels qu'ils sont représentés par des balises. <title><body>Les nœuds de type document, commentaire, texte ne sont pas des éléments car ils ne sont pas écrits à l'aide de balises : <h2><p> est le constructeur du nœud et <p> est le constructeur de l'élément dans le JS-DOM. Un paragraphe est à la fois un nœud et un élément. C'est une instance à la fois de et de <p>const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
Node En termes simples, les éléments sont des sous-types de nœuds, tout comme les chats sont des sous-types d'animaux. HTMLElementNode3. Attributs DOM : nœuds et éléments HTMLElementEn plus de faire la distinction entre les nœuds et les éléments, il est également nécessaire de distinguer les attributs DOM qui contiennent uniquement des nœuds ou uniquement des éléments. <p>Les propriétés suivantes de type nœud sont évaluées à un nœud ou une collection de nœuds (<h2>) : node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
node.parentElement; // HTMLElement or null node.children; // HTMLCollection
NodeList Puisque et node.children renvoient une liste d'enfants, pourquoi avez-vous les deux propriétés ? Bonne question ! <p>HTMLCollectionConsidérez l'élément de paragraphe suivant contenant du texte : <p> <b>Thank you</b> for visiting my web page! </p>
node.childNodes et du nœud de paragraphe : <p>const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]
childNodes, et children nœud de texte !
<p>Cependant, la collection paragraph.childNodes ne contient qu'un seul article : <b>Thank you</b>. for visiting my web page!Puisque <p> ne contient que des éléments, le nœud de texte n'est pas inclus ici car son type est texte (paragraph.children), pas élément (<b>Thank you</b>).
<p>Ayant à la fois node.childNodes et node.children, nous pouvons choisir l'ensemble d'enfants auxquels accéder : tous les nœuds enfants ou uniquement les enfants qui sont des éléments.
<h2>4. Résumé
<p>Un document DOM est une collection hiérarchique de nœuds, chaque nœud peut avoir des parents et/ou des enfants. Comprendre la différence entre les nœuds et les éléments DOM est facile si vous comprenez ce que sont les nœuds.
<p>Les nœuds ont des types, et les types d'éléments en font partie. Les éléments sont représentés par des balises dans les documents HTML.
<p>Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! ! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!