
Comment changer la couleur de la barre de navigation dans bootstrap : 1. Changez la couleur d'arrière-plan de la navigation, définissez-la sur noir et définissez la couleur d'arrière-plan de la balise de navigation sur noir 2. Changez la couleur du ; colonne de navigation sélectionnée, remplacez le nom de la classe active par newactive et définissez sa couleur d'arrière-plan sur rouge.

L'environnement d'exploitation de cet article : système Windows 7, version bootstrapv4.4.1, ordinateur Dell G3.
Comment changer la couleur de la barre de navigation dans bootstrap :
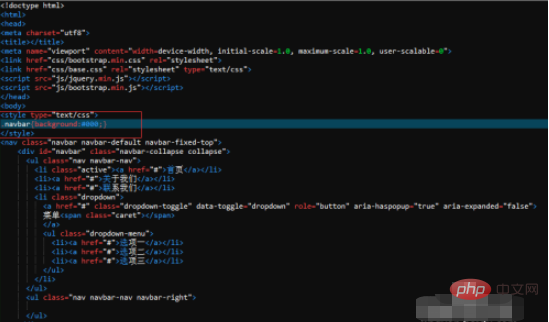
1 La page HTML de la barre de navigation réalisée par bootstrap doit charger bootstrap.min.css et bootstrap.min.js pour. obtenir l'effet de navigation. L'image ci-dessous est le code complet et les rendus.

2. Changez la couleur d'arrière-plan de navigation en noir. Définissez la couleur d'arrière-plan de la balise de navigation sur noir et le code est background:#000. Vous trouverez ci-dessous le code et les rendus.

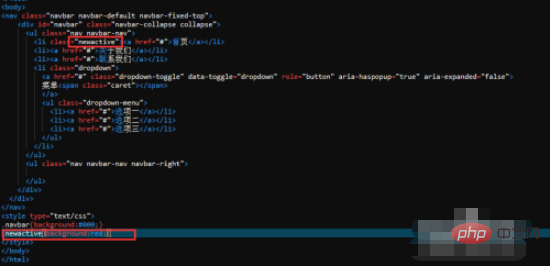
3. Changez la couleur de la colonne de navigation sélectionnée, par exemple, définissez l'arrière-plan de la « Page d'accueil » sur rouge. Remplacez le nom de la classe active par newactive et définissez sa couleur d'arrière-plan sur rouge.

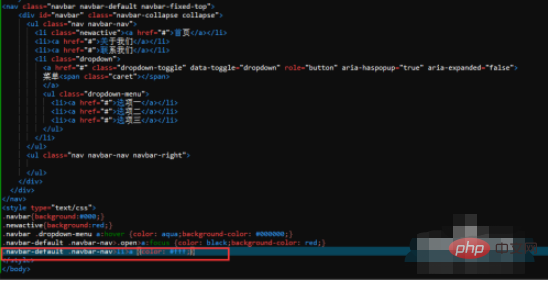
4. Changez la couleur de la colonne secondaire sous "Menu" lorsque la souris est placée dessus. Définissez l'attribut de survol de la balise a sous le nom de la classe dropdown-menu et définissez la couleur sur noir.

5. Changez la couleur de la colonne secondaire en cliquant sur "Menu". Le code CSS est .navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;}, qui définit la couleur de l'attribut focus de la balise a en dessous de cette classe.

6. Modifiez la couleur du texte par défaut dans la barre de navigation. Définissez la couleur du texte de la balise a sous le nom de classe navbar-default sur blanc et le code est .navbar-default .navbar-nav>li>a {color: #fff;}.

Recommandé : tutoriel vidéo bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!