

Recommandations associées : "tutoriel vidéo javascript"
Nous appelons une séquence de caractères chaîne. C'est l'un des types de base que l'on trouve dans presque tous les langages de programmation. Ici, je vais vous montrer 10 une excellente technique sur les chaînes JS. Vous ne la connaissez peut-être pas encore ?
Les chaînes JS permettent une duplication simple. Contrairement à la copie manuelle pure des chaînes, nous pouvons utiliser la repeatMéthode.
const laughing = '小智'.repeat(3) consol.log(laughing) // "小智小智小智" const eightBits = '1'.repeat(8) console.log(eightBits) // "11111111"
Parfois, nous voulons qu'une chaîne ait une longueur spécifique. Si la chaîne est trop courte, l'espace restant doit être complété jusqu'à ce qu'il atteigne la longueur spécifiée.
Dans le passé, le pavé gauche de la bibliothèque était principalement utilisé. Cependant, aujourd'hui, nous pouvons utiliser les méthodes padStart et SpadEnd, celle que vous choisissez dépend de si vous souhaitez remplir la chaîne au début ou à la fin.
// 在开头添加 "0",直到字符串的长度为 8。 const eightBits = '001'.padStart(8, '0') console.log(eightBits) // "00000001" //在末尾添加“ *”,直到字符串的长度为5。 const anonymizedCode = "34".padEnd(5, "*") console.log(anonymizedCode) // "34***"
Il existe de nombreuses façons de diviser une chaîne en tableau de caractères, je préfère utiliser l'opérateur de propagation (...) :
const word = 'apple' const characters = [...word] console.log(characters) // ["a", "p", "p", "l", "e"]
Notez que cela ne fonctionne pas toujours comme prévu. Consultez le conseil suivant pour plus d’informations.
peut utiliser l'attribut length.
const word = "apple"; console.log(word.length) // 5
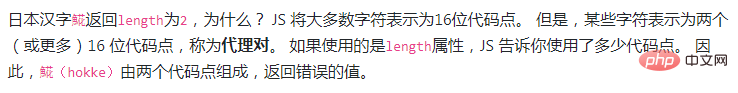
Mais pour le chinois, cette méthode n'est pas très fiable.


Alors comment juger, utilisez le symbole de l'opérateur déstructurant (...)
Cette méthode fonctionne dans la plupart des cas, mais il existe quelques cas particuliers. Par exemple, si vous utilisez des émoticônes, cette longueur est parfois également erronée. Si vous voulez vraiment calculer la longueur correcte des caractères, vous devez diviser le mot en Groupes de graphèmes, ce qui dépasse le cadre de cet article et ne sera pas expliqué ici.
Inverser les caractères dans une chaîne est facile. Combinez simplement l'opérateur spread (...), la méthode Array.reverse et la méthode Array.join.
const word = "apple"
const reversedWord = [...word].reverse().join("")
console.log(reversedWord) // "elppa"Comme avant, il existe quelques cas extrêmes. Lorsque vous rencontrez des cas extrêmes, il est nécessaire de d'abord diviser le mot en groupes de graphèmes .
Une opération très courante consiste à mettre en majuscule la première lettre d'une chaîne. Bien que de nombreux langages de programmation disposent d'une manière native de procéder, JS nécessite un certain travail.
let word = 'apply' word = word[0].toUpperCase() + word.substr(1) console.log(word) // "Apple"
Une autre méthode :
// This shows an alternative way
let word = "apple";
// 使用扩展运算符(`...`)拆分为字符
const characters = [...word];
characters[0] = characters[0].toUpperCase();
word = characters.join("");
console.log(word); // "Apple"Supposons que nous voulions diviser une chaîne sur des délimiteurs lors de la division d'une chaîne. , la première chose qui me vient à l'esprit est d'utiliser la méthode split Les Smarties doivent le savoir. Cependant, une chose que vous ne savez peut-être pas, c'est que split peut diviser plusieurs délimiteurs en même temps. Cela peut être réalisé en utilisant des expressions régulières :
// 用逗号(,)和分号(;)分开。 const list = "apples,bananas;cherries" const fruits = list.split(/[,;]/) console.log(fruits); // ["apples", "bananas", "cherries"]
La recherche de chaînes est une tâche courante. En JS, vous pouvez facilement le faire en utilisant la méthode String.includes. Aucune expression régulière requise.
const text = "Hello, world! My name is Kai!"
console.log(text.includes("Kai")); // truePour rechercher au début ou à la fin d'une chaîne, vous pouvez utiliser String.startsWith et String.endsWithMéthode.
const text = "Hello, world! My name is Kai!"
console.log(text.startsWith("Hello")); // true
console.log(text.endsWith("world")); // falseIl existe de nombreuses façons de remplacer toutes les occurrences d'une chaîne. Il est possible d'utiliser la méthode String.replace et des expressions régulières avec des drapeaux globaux. Alternativement, la nouvelle méthode String.replaceAll peut être utilisée. Veuillez noter que cette nouvelle méthode n'est pas disponible dans tous les navigateurs et versions de Node.js.
const text = "I like apples. You like apples."
console.log(text.replace(/apples/g, "bananas"));
// "I like bananas. You like bananas."
console.log(text.replaceAll("apples", "bananas"));
// "I likLes chaînes sont l'un des types de données les plus élémentaires dans presque tous les langages de programmation. Dans le même temps, il s’agit également de l’un des premiers types de données appris par les nouveaux développeurs. Cependant, notamment en JavaScript, de nombreux développeurs ne connaissent pas certains détails intéressants sur les chaînes. J'espère que cet article vous sera utile.
Adresse originale : https://dev.to/kais_blog/10-awesome-string-tips-you-might-not-know-about-4ep2
Auteur : Kai
Adresse de traduction : https://segmentfault.com/a/1190000038542256
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!