
border-radius signifie "bordure coin arrondi ; rayon de coin arrondi". C'est un attribut de CSS et est utilisé pour créer (1~4) des effets de coin arrondi pour la bordure des éléments ; border-radius: 1-4 length|%", définit la direction vers le coin supérieur gauche, le coin supérieur droit, le coin inférieur droit et le coin inférieur gauche.

L'environnement d'exploitation de ce tutoriel : système windows7, version css3&&html5, ordinateur Dell G3.
Recommandation du tutoriel : tutoriel vidéo CSS
border-radius

border- Radius est une propriété abrégée en CSS3, utilisée pour créer (1 à 4) coins arrondis pour la bordure.
Syntaxe :
border-radius: 1-4 length|%
Valeur :
longueur Définit la forme de la courbe.
% Utilisez % pour définir la forme des coins.
Remarque : L'ordre des quatre valeurspour chaque rayon est : coin supérieur gauche, coin supérieur droit, coin inférieur droit, coin inférieur gauche. Si le coin inférieur gauche est omis, le coin supérieur droit est le même. Si le coin inférieur droit est omis, le coin supérieur gauche est le même. Si le coin supérieur droit est omis, le coin supérieur gauche est le même.
Quatre valeurs : la première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit, la troisième valeur est le coin inférieur droit et la quatrième valeur est le coin inférieur gauche coin.
Trois valeurs : la première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche, la troisième valeur est le coin inférieur droit
Deux valeurs : la première valeur est le coin supérieur gauche et le coin inférieur droit, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche
Une valeur : les quatre coins arrondis ont la même valeur
Exemple :
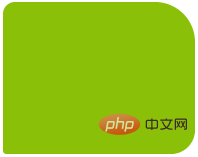
Quatre valeurs - border-radius: 15px 50px 30px 5px
 .
.
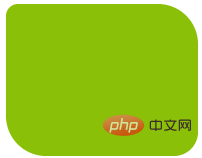
2. Trois valeurs - border-radius: 15px 50px 30px

3. border-radius: 15px 50px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
<p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>
</body>
</html> Pour plus de connaissances liées à la programmation, veuillez visiter :
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 rayon de frontière
rayon de frontière
 Comment ouvrir le fichier VSD
Comment ouvrir le fichier VSD
 Windows 11 mon ordinateur transfert vers le tutoriel de bureau
Windows 11 mon ordinateur transfert vers le tutoriel de bureau
 Que dois-je faire si je ne peux envoyer qu'un seul message privé sur TikTok ?
Que dois-je faire si je ne peux envoyer qu'un seul message privé sur TikTok ?
 Pare-feu Kaspersky
Pare-feu Kaspersky
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 psp3000 fissure
psp3000 fissure
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique