
Seule une petite partie de CSS3 est compatible avec ie8, et ie8 ne prend en charge qu'une très petite partie de CSS3, comme "box-sizing: border-box" mais il existe de nombreuses fonctionnalités CSS3 qui ie8 et inférieures ; ne prennent pas en charge les éléments tels que le sélecteur de style, les coins arrondis, les ombres, etc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version css3&&internet explorer8, ordinateur Dell G3.
CSS3 apporte de nombreuses nouvelles expériences de conception, mais il y a une question qui mérite d'être considérée : dans quelle mesure les navigateurs sont-ils compatibles avec les fonctionnalités CSS3 ?
Étant donné que la page est finalement rendue par un navigateur, tous les navigateurs ne prennent pas entièrement en charge les fonctionnalités CSS3. Parfois, l'effet que vous passez du temps à écrire ne fonctionnera que dans un navigateur spécifique, ce qui signifie que seuls certains utilisateurs peuvent l'apprécier, et un tel travail n'a plus de sens. Par exemple, utiliser CSS3 pour créer un arrière-plan ne fonctionnera que dans les navigateurs dotés du noyau Webkit.
Pour savoir quelles nouvelles fonctionnalités les utilisateurs CSS3 peuvent découvrir, vous devez comprendre dans quelle mesure le navigateur actuel prend en charge les fonctionnalités CSS3.
Heureusement, la plupart des fonctionnalités CSS3 sont déjà bien prises en charge par les navigateurs. Les principaux navigateurs prennent de plus en plus en charge CSS3, et IE, qui brisait autrefois le cœur de nombreux développeurs front-end, commence également à adopter la norme CSS3.
Bien sûr, même si la norme CSS3 est complétée, ce sera un long processus pour que les navigateurs modernes atteignent la plupart des utilisateurs. Si vous envisagez d'utiliser CSS3 pour embellir votre site dès maintenant, il est nécessaire d'avoir une compréhension globale de la prise en charge de la nouvelle technologie dans les principaux navigateurs grand public.
Compatibilité de CSS3 avec ie
En dessous de IE8, il est presque incompatible avec CSS3, et IE8 ne prend en charge qu'une très petite partie, comme box-sizing : border-box;
IE9 et supérieur sont compatibles avec certains CSS3, mais des éléments comme flex-box sont incompatibles ; IE11 et versions ultérieures seront compatibles avec des styles plus avancés comme flex-box.
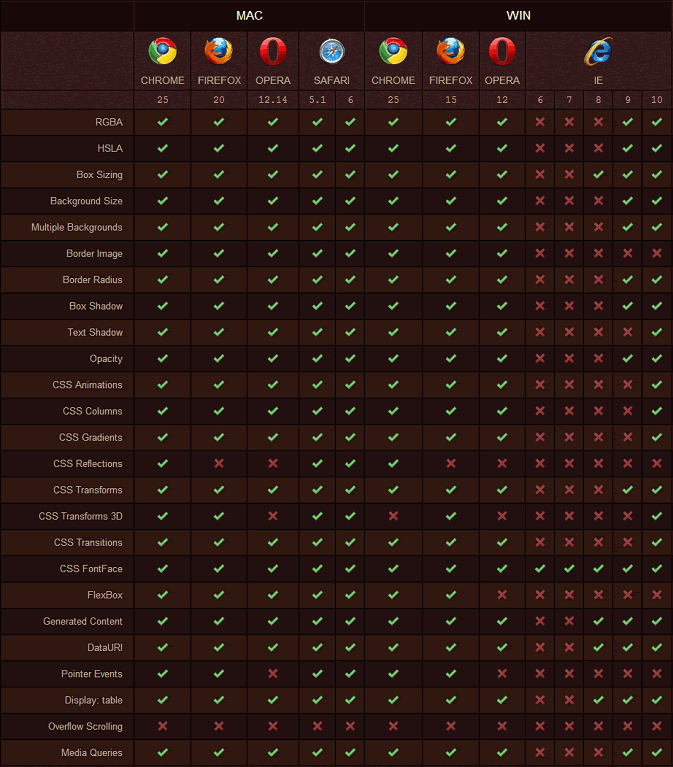
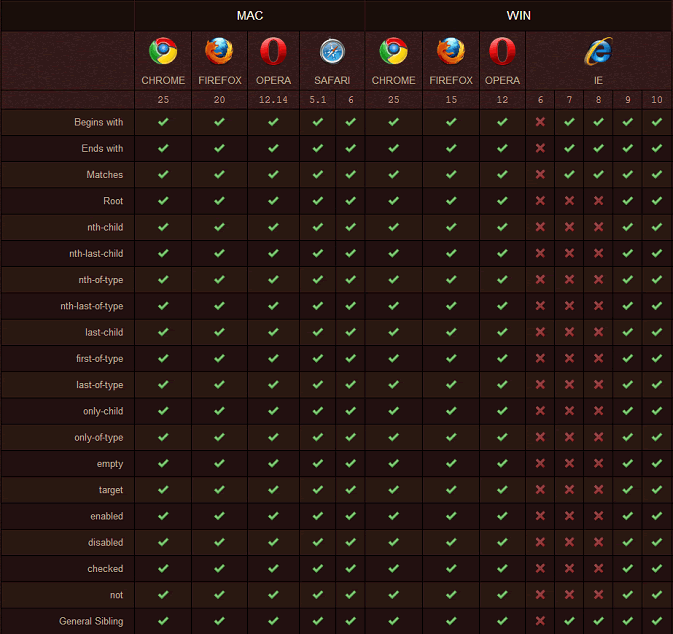
Jetons un coup d'œil aux plates-formes Mac et Windows pour présenter la prise en charge des cinq principaux navigateurs Chrome, Firefox, Safari, Opera et IE pour les nouvelles fonctionnalités CSS3 et les sélecteurs CSS3.
On peut voir que les navigateurs qui prennent entièrement en charge les attributs CSS3 incluent Chrome et Safari, et les deux. Les plates-formes Mac et Windows sont entièrement prises en charge.

En plus de la famille IE et de Firefox3, presque tous les autres sont pris en charge, Chrome, Safari, Firefox 3.6 et Opera 10.5 sont les meilleurs.

Navigateurs Webkit (tels que Safari), Les attributs privés de Chrome) commencent par le préfixe -webkit-,
Les attributs privés des navigateurs Gecko (tels que Firefox) commencent par le préfixe -moz-,
Les attributs privés des navigateurs Konqueror commencent par le préfixe -khtml-,
Les attributs privés des navigateurs Opera commencent par le préfixe -o-,
Les attributs privés du navigateur Internet Explorer commencent par le préfixe -ms- (actuellement, seul IE 8+ prend en charge le préfixe -ms-).
Par exemple :
Tutoriel vidéo CSS
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Comment implémenter la fonction carrousel CSS
Comment implémenter la fonction carrousel CSS
 Comment résoudre l'erreur de restauration du site Web
Comment résoudre l'erreur de restauration du site Web
 La différence entre la balise d'article et la balise de section
La différence entre la balise d'article et la balise de section
 Que veut dire Kol ?
Que veut dire Kol ?
 Comment résoudre une page HTML tronquée
Comment résoudre une page HTML tronquée