
Dans jquery, vous pouvez utiliser les sélecteurs "$(":odd")" et "$(":even")" pour sélectionner des éléments dans des lignes impaires et paires respectivement, puis utiliser le css( ) pour sélectionner La définition de différents styles de couleurs pour les éléments de lignes paires et impaires peut obtenir des couleurs différentes pour les lignes paires et impaires.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery1.7.2, ordinateur Dell G3.
Tutoriel recommandé : Tutoriel vidéo jquery
Exemple de différentes couleurs pour les lignes paires et impaires jquery
<!DOCTYPE html>
<html>
<head>
<title>Insert a title</title>
<meta charset="utf-8">
<script src="demo/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#Table tr:odd").css("background-color", "#e6e6fa");
$("#Table tr:even").css("background-color", "#fff0fa");
});
</script>
</head>
<body>
<table id="Table">
<tr>
<td>第一行</td>
</tr>
<tr>
<td>第二行</td>
</tr>
<tr>
<td>第三行</td>
</tr>
<tr>
<td>第四行</td>
</tr>
</table>
</body>
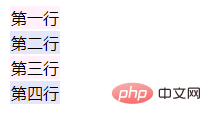
</html>Rendu :

Remarque :
jQuery : le sélecteur impair peut sélectionner chaque élément avec une valeur d'index impaire (telle que 1, 3, 5) .
Le sélecteur jQuery :even peut sélectionner chaque élément avec une valeur d'index paire (telle que 2, 4, 6).
Où, la valeur de l'index commence à 0 et tous les premiers éléments sont des nombres pairs (0).
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?