
Comment définir le bouton pour qu'il ne soit pas cliquable dans jquery : utilisez d'abord la balise bouton pour créer le bouton et lier l'événement de clic ; puis dans la fonction, obtenez l'objet bouton via l'identifiant et utilisez la méthode [att()] pour désactiver le bouton. Définissez la propriété sur true pour rendre le bouton non cliquable.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur DELL G3.
Recommandé : Tutoriel vidéo jquery
Comment définir le bouton pour qu'il ne soit pas cliquable dans jquery :
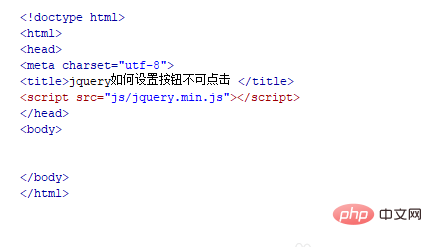
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment définir le bouton pour qu'il ne soit pas cliquable avec jquery.

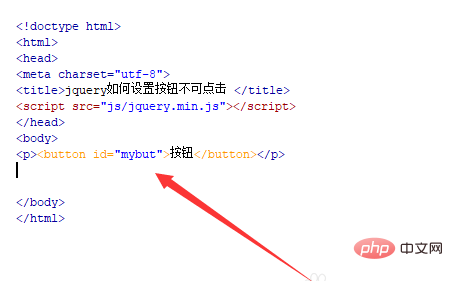
2. Dans le fichier test.html, dans la balise p, utilisez la balise bouton pour créer un bouton et définissez son identifiant sur mybut.

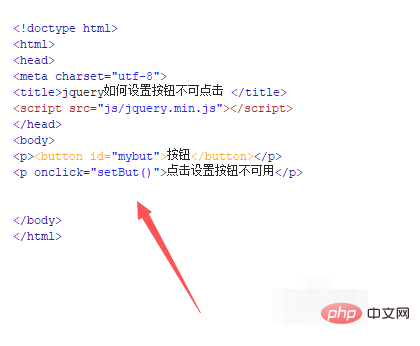
3. Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte avec le texte "Cliquer sur le bouton de configuration n'est pas disponible".

4. Dans le fichier test.html, liez l'événement onclick click au texte de la balise p Lorsque vous cliquez sur le texte, exécutez la fonction setBut.

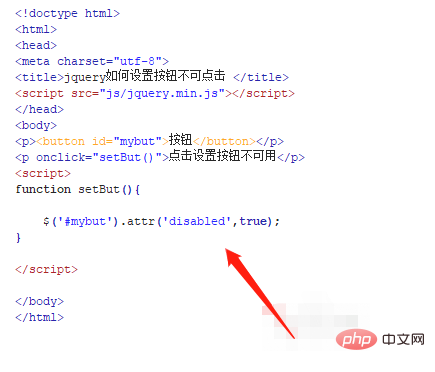
5. Dans la balise js, créez la fonction setBut Dans la fonction, obtenez l'objet bouton via l'identifiant et utilisez la méthode att() pour définir le. attribut désactivé du bouton sur true , pour rendre le bouton non cliquable.

6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le texte pour voir l'effet.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Solution au problème selon lequel le logiciel de téléchargement Win11 ne peut pas être installé
Solution au problème selon lequel le logiciel de téléchargement Win11 ne peut pas être installé