
En CSS, vous pouvez utiliser l'attribut border-bottom ou border-bottom-style et définir le style "border-bottom:none;" ou "border-bottom-style:none;" frontière de la frontière.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version css3, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
L'attribut border-bottom-style peut définir le style de bordure inférieure de l'élément lorsque la valeur de l'attribut est définie sur ". none", vous pouvez spécifier Aucune bordure.
La propriété d'abréviation border-bottom définit toutes les propriétés de bordure inférieure dans une seule déclaration. Comprend :
border-bottom-width spécifie la largeur de la bordure inférieure
border-bottom-style spécifie le style de la bordure inférieure
border-bottom-color Spécifie la couleur de la bordure inférieure
Exemple : Supprimer la bordure inférieure de la bordure
Code HTML :
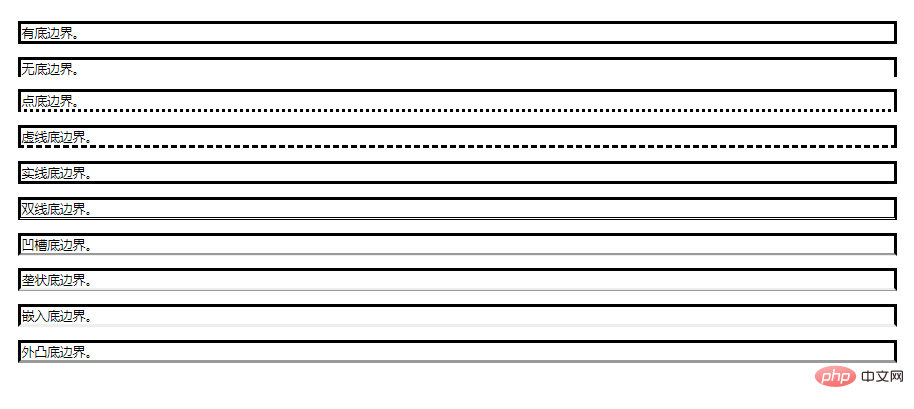
<p>有底边界。</p> <p class="none">无底边界。</p> <p class="dotted">点底边界。</p> <p class="dashed">虚线底边界。</p> <p class="solid">实线底边界。</p> <p class="double">双线底边界。</p> <p class="groove">凹槽底边界。</p> <p class="ridge">垄状底边界。</p> <p class="inset">嵌入底边界。</p> <p class="outset">外凸底边界。</p>
code css :
p {border-style:solid;}
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}Rendu :

p {
border-style:solid;
border-bottom:thick dotted;
}
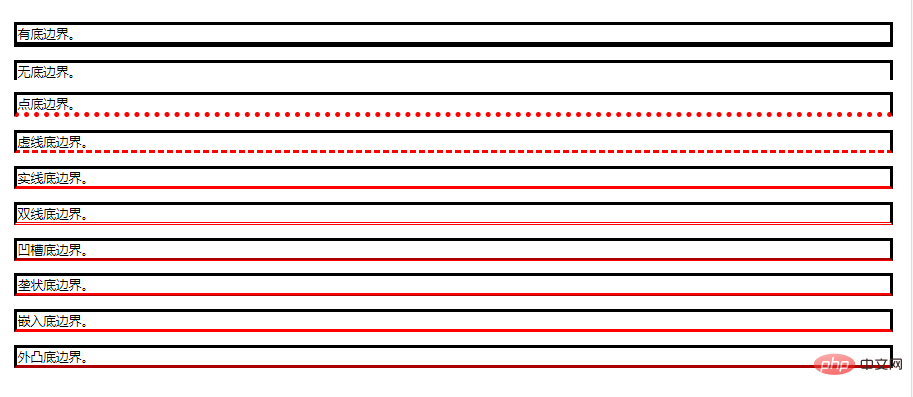
p {border-style:solid;}
p.none {border-bottom:none;}
p.dotted {border-bottom:thick dotted #ff0000;}
p.dashed {border-bottom:dashed #ff0000;}
p.solid {border-bottom:solid #ff0000;}
p.double {border-bottom:double #ff0000;}
p.groove {border-bottom:groove #ff0000;}
p.ridge {border-bottom:ridge #ff0000;}
p.inset {border-bottom:inset #ff0000;}
p.outset {border-bottom:outset #ff0000;}Rendu :

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!