
Comment utiliser js pour modifier du CSS dans un petit programme : d'abord, la page lie dynamiquement les variables de style ; puis initialise les variables dans l'objet de données ; puis attribue des valeurs aux variables de fonction de cycle de vie ; enregistrez le code à gauche pour voir l'effet.

L'environnement d'exploitation de cet article : système Windows 7, outil de développement d'applets WeChat version 2019, ordinateur Dell G3.
Recommandations gratuites associées : Tutoriel de développement de mini-programmes
Comment utiliser js pour modifier le CSS dans un mini programme :
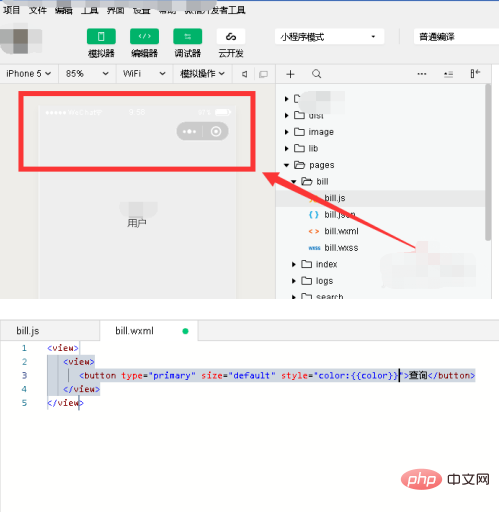
1. Ouvrez l'outil de développement d'applets WeChat, créez un nouveau fichier wxml, ajoutez des vues et des boutons, définissez des styles et liez les variables de couleur de police

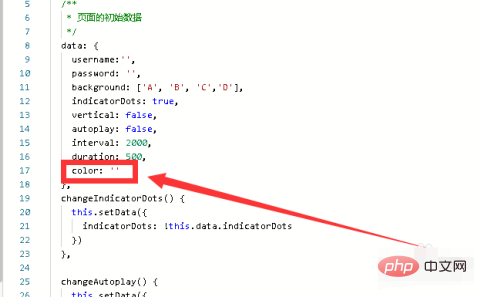
2. Ouvrez le fichier js de la page correspondante et initialisez la variable color

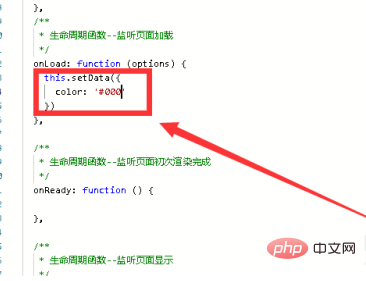
dans l'objet de données 3. Dans la fonction de cycle de vie onLoad, utilisez this.setData({color:'#000'})

4. Enregistrez le code et actualisez, vérifiez le module de page correspondant du simulateur à gauche et voyez que la couleur de la police du bouton est noire

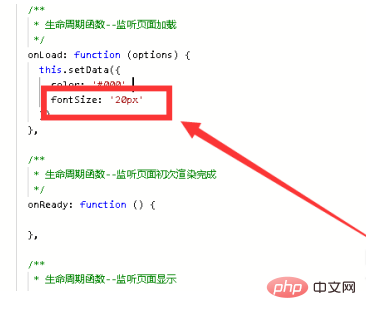
5 , puis dans le style de code de la page, ajoutez font-size et liez la variable fontSize

6. Initialisez ensuite la variable fontSize dans l'objet de données, puis attribuez une valeur à fontSize dans onLoad

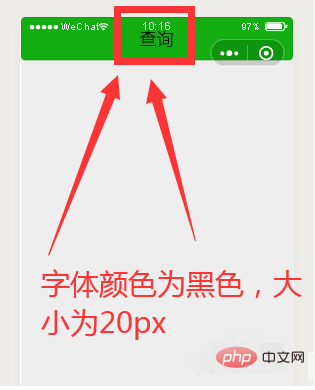
7 Enregistrez à nouveau le code et affichez le simulateur sur la gauche. la taille est devenue plus grande

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Type de vulnérabilité du système
Type de vulnérabilité du système
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle
 Comment résoudre les caractères chinois tronqués devc
Comment résoudre les caractères chinois tronqués devc
 Quel fichier est Windows.old ?
Quel fichier est Windows.old ?
 Qu'est-ce que le fil coin ?
Qu'est-ce que le fil coin ?
 Quels sont les 8 types de données de Redis
Quels sont les 8 types de données de Redis