
Méthode d'installation : 1. Téléchargez le fichier React-devtools dans git et décompressez-le ; 2. Ouvrez la fenêtre cmd et utilisez la commande cd pour accéder au répertoire React-devtools ; 3. Utilisez l'outil npm pour installer ; dépendances et emballez l'extension ; 4, ajoutez simplement l'extension dans la page "Extensions" de Chrome.

L'environnement d'exploitation de ce tutoriel : système windows7, version chrome87&&react16 Cette méthode convient à toutes les marques d'ordinateurs.
Tutoriels associés recommandés : Tutoriel vidéo React
Comment installer les outils de développement React dans Chrome ----plug-in React-devtools
1.git téléchargez React-devtools.zip https://github.com/facebook/react-devtools/tree/v3
2 Décompressez et ouvrez le dossier React-devtools
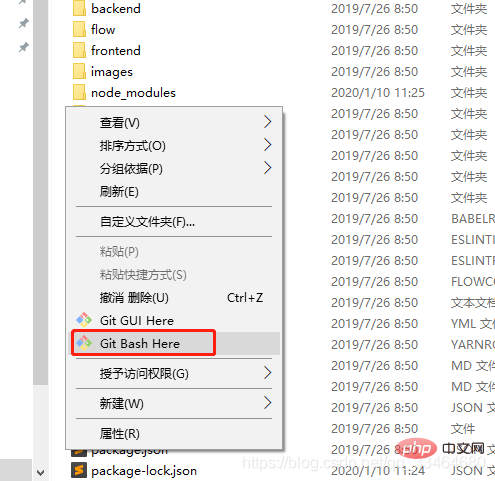
.3. Faites un clic droit dans le dossier et sélectionnez

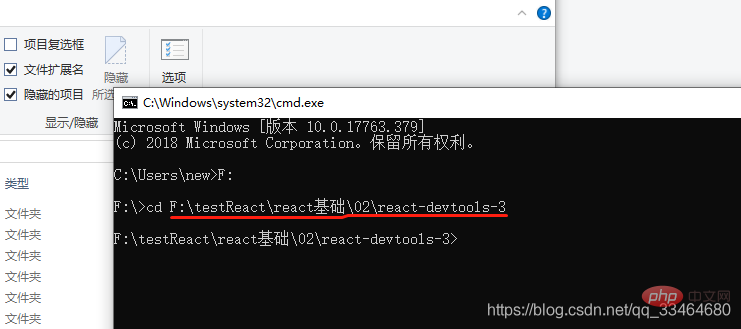
ou exécutez cmd, utilisez la commande cd pour entrer dans le fichier react-devtools (notez que vous devez passer au vôtre chemin réel)


4. Après être entré dans le dossier React-devtools, cela prendra beaucoup de temps. installer les dépendances
npm --registry https://registry.npm.taobao.org install
5. L'installation est terminée et emballe une extension
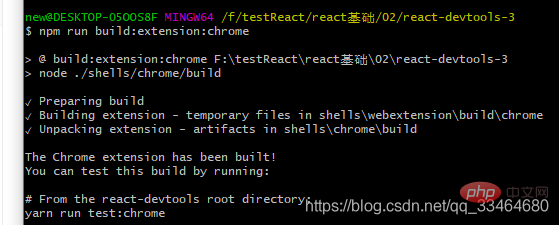
npm run build:extension:chrome
Les informations suivantes apparaissent Emballage réussi

React-devtools-3 généré avec succès. -> shells -> chrome - > build -> dossier décompressé
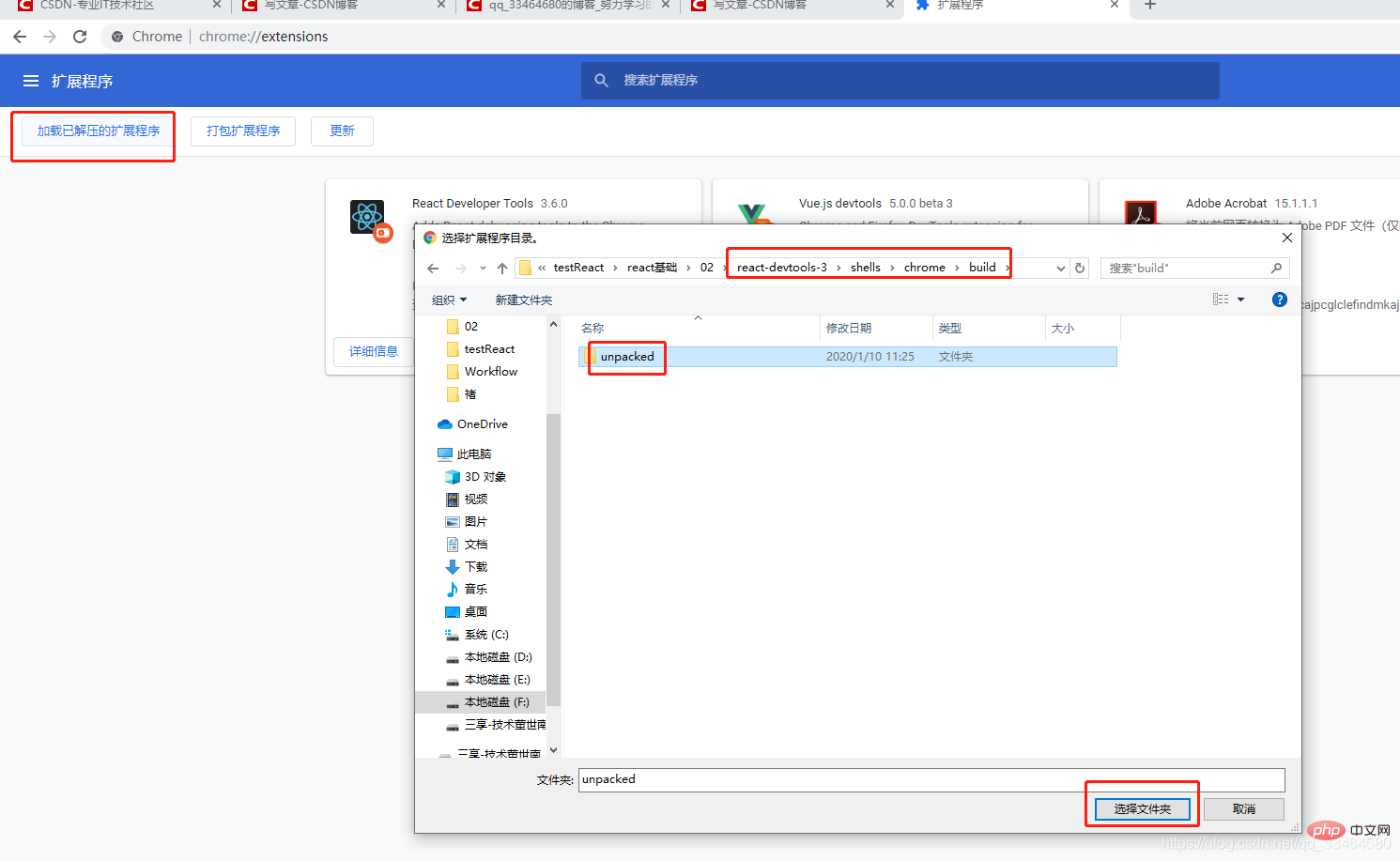
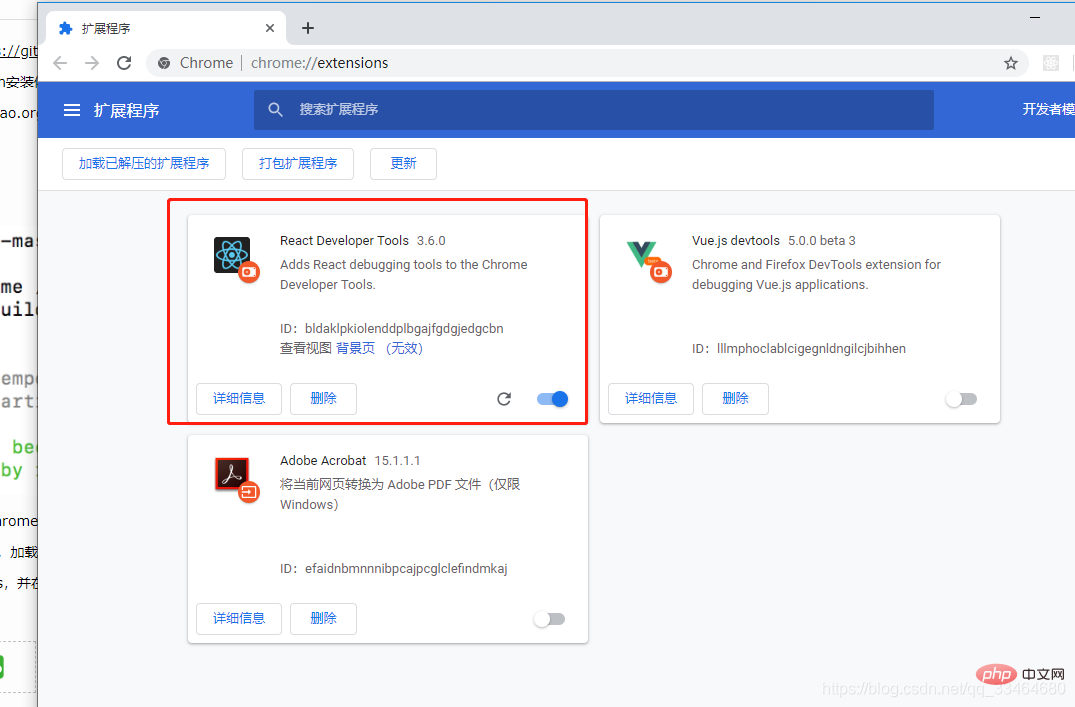
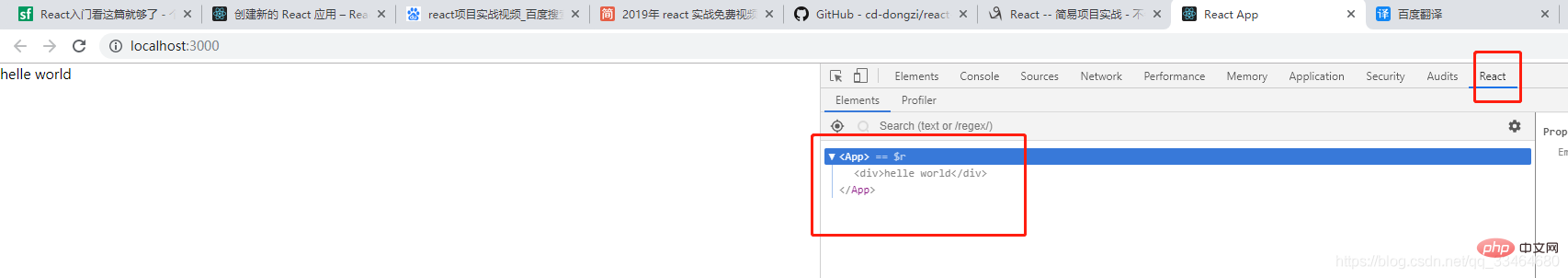
6. Ouvrez la barre d'adresse Chrome et entrez chrome://extensions/ pour ouvrir l'extension, sélectionnez -->chargez l'extension décompressée , ouvrez le dossier et sélectionnez le dossier décompressé sous votre chemin correspondant



Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie Chrome ?
Que signifie Chrome ?
 Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 Comment échanger des pièces VV
Comment échanger des pièces VV
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation
 Comment introduire du CSS externe dans HTML
Comment introduire du CSS externe dans HTML
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python
 Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante