
Comment afficher la barre d'onglets dans uniapp : Tout d'abord, le premier élément du tableau pages représente la page de démarrage de l'application ; puis configurez-le dans le fichier [page.js], le code est ["path" : "pages /show/show ","style" : {"navigationBarT】

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1, cette méthode convient à toutes les marques d'ordinateur
Recommandé (gratuit) :tutoriel de développement uni-app
Comment afficher la barre de tabulations dans uniapp :
Tout d'abord, consultez le site officiel pour en savoir plus sur tabBar
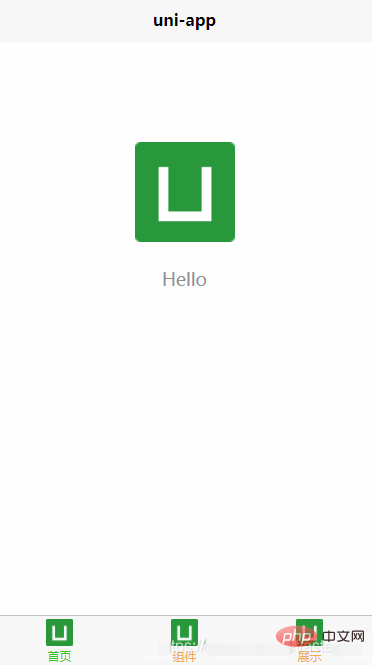
Si l'application est une application multi-onglets, vous pouvez spécifier les performances de la barre d'onglets via l'élément de configuration tabBar, et la page correspondante affichée lors du changement d'onglet
Lorsque la position est réglée en haut, l'icône ne sera pas affichée
{ "pages": [ //pages数组中第一项表示应用启动页, { "path": "pages/index/index", "style": { "navigationBarTitleText": "uni-app" } } ,{ "path" : "pages/show/show", "style" : { "navigationBarTitleText": "show" } } ,{ "path" : "pages/component/component", "style" : { "navigationBarTitleText": "component" } } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" }, "tabBar": { "color": "#F0AD4E", "selectedColor": "#3cc51f", "borderStyle": "black", "backgroundColor": "#F8F8F8", "list": [{ "pagePath": "pages/index/index", "iconPath": "static/logo.png", "selectedIconPath": "static/logo.png", "text": "首页" },{ "pagePath": "pages/component/component", "iconPath": "static/logo.png", "selectedIconPath": "static/logo.png", "text": "组件" }, { "pagePath": "pages/show/show", "iconPath": "static/logo.png", "selectedIconPath": "static/logo.png", "text": "展示" }] } }
Recommandations d'apprentissage gratuites associées :
programmation php(vidéo)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp Qu'est-ce que le réseau local
Qu'est-ce que le réseau local Comment définir la taille de la police HTML
Comment définir la taille de la police HTML La différence entre null et NULL en langage C
La différence entre null et NULL en langage C Que signifie le routage Java ?
Que signifie le routage Java ? Comment formater le disque dur sous Linux
Comment formater le disque dur sous Linux Comment laisser deux espaces vides dans un paragraphe en HTML
Comment laisser deux espaces vides dans un paragraphe en HTML La différence entre MongoDB et MySQL
La différence entre MongoDB et MySQL