
Cet article vous présentera comment créer un environnement d'écriture LaTeX dans VSCode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel de base vscode"
L'installation de TeXlive et Visual Studio Code ne sera pas décrite ici. Une chose à noter est qu'après. Lors de l'installation, vous devez changer le répertoire bin de TeXlive (<span style="font-size:14px">C:texlive2015binwin32</span>) Ajoutez-le à la variable d'environnement du système (PATH).
Après avoir installé Visual Studio Code, ouvrez les Extensions à gauche (touche de raccourci <span style="font-size:14px">Ctrl+Shift+X</span>), recherchez LaTeX Workshop, sélectionnez Installer , puis sélectionnez Redémarrer VS Code pour activer le plug-in.
Lorsque nous écrivons des documents LaTeX, il existe deux commandes spéciales, l'une est <span style="font-size:14px">%!TEX program = xelatex</span> et l'autre est <span style="font-size:14px">% !TEX root = relative/or/absolute/path/to/root/file.tex</span>, le premier spécifie la méthode de compilation et le second spécifie le fichier principal (racine). Avec cela, nous pouvons définir différentes méthodes de compilation pour différents documents, ce qui simplifie les problèmes lors de la compilation. Si nous spécifions la méthode de compilation du document, il suffit de suivre la configuration suivante pour compiler le document LaTeX.
La méthode spécifique consiste à cliquer sur le bouton du motif d'engrenage dans le coin inférieur gauche de VS Code, à sélectionner les paramètres et à ajouter la commande de configuration de LaTeX Workshop à droite
"latex-workshop.latex.clean.enabled": false,
"latex-workshop.view.pdf.hand": true,
// 可变编译方式
"latex-workshop.latex.toolchain": [
{
"command": "", // 注意这里是留空的
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}
],Ensuite, nous choisissons de créer un nouveau document (les premiers, j'ai vu deux blogueurs faire référence à notre article de blog Sublime Text 2014 pour créer un environnement d'écriture LaTeX. Même le code ci-dessous est le même, mais ils n'ont pas cité le nôtre dans l'article, hahaha). , j'ai décidé d'ajouter quelques informations personnelles.
%!TEX program = xelatex
% 使用 ctexart 文类,UTF-8 编码
\documentclass[UTF8]{ctexart}
\title{测试}
\author{ddswhu}
\date{\today}
\begin{document}
\maketitle
This is the context of the article.
这就是文章的所有内容。
\end{document}Enregistrez ce fichier sous <span style="font-size:14px">test.tex</span>, puis utilisez la touche de raccourci <span style="font-size:14px">Ctrl+Alt+B</span> pour compiler, ou faites un clic droit sur le document et sélectionnez Créer un projet LaTeX, afin de pouvoir utiliser <span style="font-size:14px">xelatex</span> pour compiler <span style="font-size:14px">test.tex</span> .
En fait, la méthode de compilation par défaut de LaTeX Workshop est <span style="font-size:14px">latexmk</span> Nous pouvons également imiter la commande TeXify dans MiKTeX. Il suffit de modifier la configuration pour
"latex-workshop.latex.toolchain": [
{
"command": "texify",
"args": [
"--synctex",
"--pdf",
"--tex-option=\"-interaction=nonstopmode\"",
"--tex-option=\"-file-line-error\"",
"%DOC%.tex"
]
}
]Lorsqu'il s'agit de spécifier une méthode de compilation distincte, il existe toujours deux manières différentes. La première consiste à continuer à modifier en fonction de la configuration ci-dessus. remplacez <span style="font-size:14px">command</span> par <span style="font-size:14px">xelatex</span> Ou <span style="font-size:14px">pdflatex</span> et <span style="font-size:14px">bibtex</span>.
Ce qui suit est une compilation PDFLaTeX complète (pdflatex->bibtex->pdflatex->pdflatex)
"latex-workshop.latex.toolchain": [
{
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}, {
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}
]Parce que la méthode de compilation spécifique est spécifiée ici, donc dans le document Certains n'ont pas besoin de spécifier la méthode de compilation. Le fichier de configuration étant global, cette méthode nécessite des fichiers de configuration temporaires pour différents fichiers, ce qui est un peu gênant.
在 VS Code 中,在操作时并不是以单个文件为依托,而是以项目或者工程为单位。对应的,在 VS Code,我们需要将这个文件夹导入到 VS Code 中,并为这个项目配置 <span style="font-size:14px">tasks.json</span> 文件,在 <span style="font-size:14px">tasks.json</span> 文件中指定编译方式等。
具体操作是,在任务栏选择 任务->运行任务,然后 VS Code 会提示没有任务,需要配置任务,然后选择使用模板创建任务,在模板选择的时候,选择 MS.build 就行。然后将 <span style="font-size:14px">tasks.json</span>文件内容修改为(filename 替换为你需要编译的文件名(主文档))。
{
"version": "0.1.0",
"isShellCommand": true,
"suppressTaskName": true,
"tasks": [{
"taskName": "PDFLaTeX",
"command": "pdflatex",
"isBuildCommand": true,
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"filename.tex"
]}, {
"taskName": "BibTeX",
"command": "bibtex",
"isTestCommand": true,
"args": ["filename.aux"]
},
{
"taskName": "XeLaTeX",
"command": "xelatex",
"isBuildCommand": true,
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"filename.tex"
]},
]
}这样,任务配置好了,接下来就只要运行就行了。依次选择 任务->运行任务,选择你所需要的编译方式,如果需要完整编译,假设文档有 bib 文件,则需要选择 PDFLaTeX->BibTeX->PDFLaTeX->PDFLaTeX,这种配置的好处是,你可以完全控制编译方式,能选择编译 bib 文件,适用于大型项目,比如论文,笔记或者书籍等(推荐)。并且只要你配置好 <span style="font-size:14px">tasks.json</span>文件之后,以后打开文件就不用管编译方式和配置了,可以直接运行任务就行。
编译的默认快捷键是 <span style="font-size:14px">Ctrl+Alt+B</span>,由于我习惯了 Sublime Text 的 <span style="font-size:14px">Ctrl+B</span>,所以这里我们再提一下 VS Code 快捷键的设置,在 VS Code 左下角,点击齿轮图案的按钮,选择 键盘快捷方式,然后再搜索栏里面选择 LaTeX Workshop,将第一个 Build LaTeX Project 的快捷键修改为 <span style="font-size:14px">Ctrl+B</span> 即可。
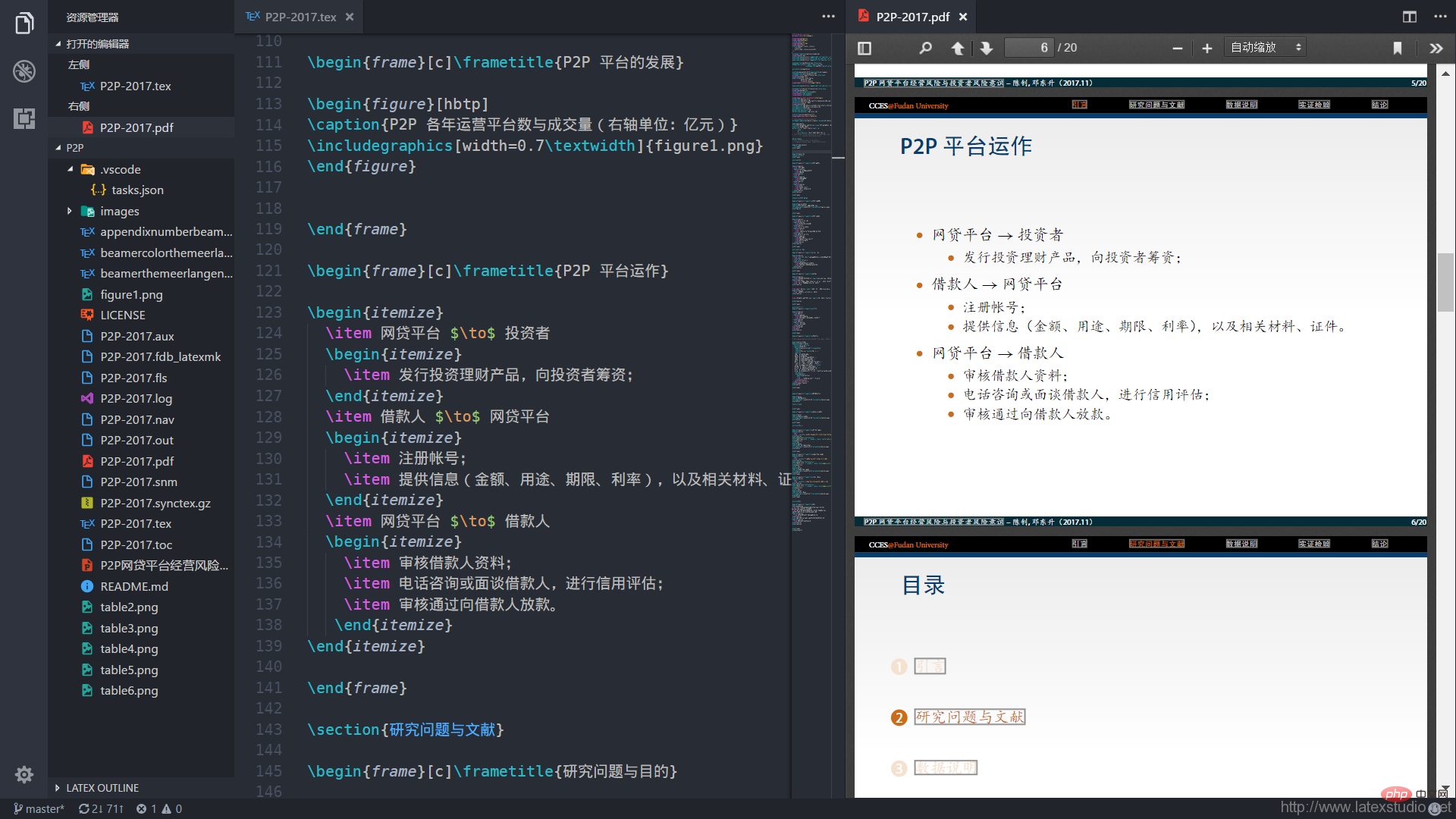
通过右侧的红色 PDF 按钮,我们可以打开 PDF 预览,我们在查看 PDF 的时候,可以通过快捷键 <span style="font-size:14px">Ctrl+Shift+Left</span>跳转到代码。

更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Comment taper des guillemets doubles en latex
Comment taper des guillemets doubles en latex
 utilisation du latex
utilisation du latex
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode