
La différence entre jquery children() et find() : 1. La méthode [children()] renvoie tous les éléments enfants directs de l'élément sélectionné ; 2. La méthode [find()] obtient chaque élément dans ; la collection d'éléments actuelle Descendants des éléments.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur thinkpad t480.
Recommandé : Tutoriel vidéo jquery
La différence entre jquery children() et find() :
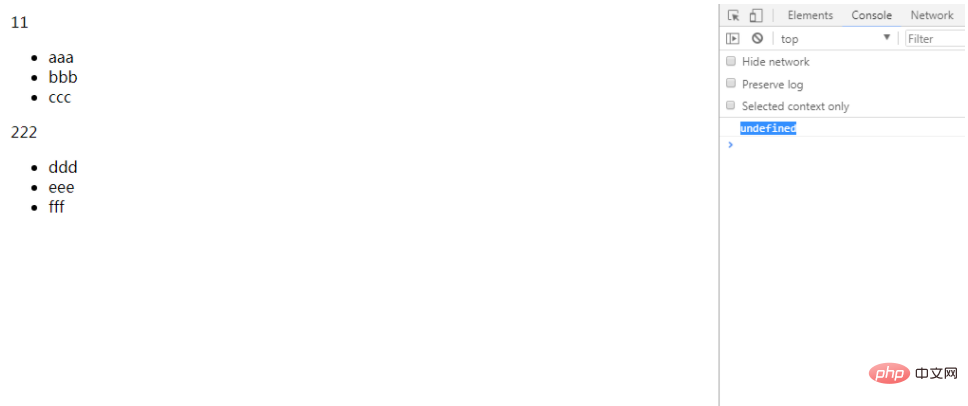
Afficher les enfants( ) code
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").children(".no1")[0]); // 打印获取到的dom元素 这时你会发现结果为 undefined
// $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
</script>
</html>
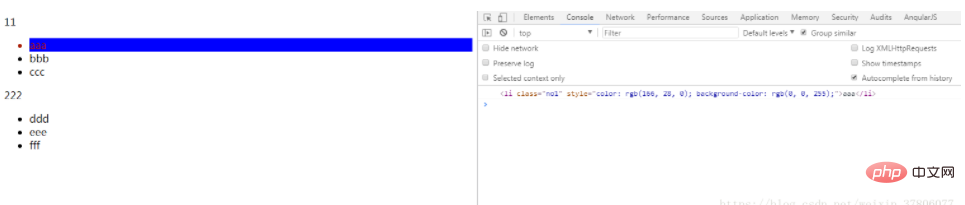
À ce stade, nous ouvrons l'élément recherché et commentons
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
// console.log($("div").children(".no1")[0]);
$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").find(".no1")[0]);
</script>
</html>Capture d'écran correspondante :

Pour résumer les différences :
children() La méthode renvoie tous les éléments enfants directs de l'élément sélectionné (éléments enfants directs, uniquement les fils et non les petits-enfants ( : c'est-à-dire , il n'y aura pas de récursion) Traversal) Méthode
find() pour obtenir les descendants de chaque élément de la collection d'éléments actuelle (notez la méthode find(), les paramètres doivent être passés, sinon il sera invalide)
Recommandations d'apprentissage gratuit associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Windows ne peut pas se connecter à la solution wifi
Windows ne peut pas se connecter à la solution wifi