
Uniapp encapsule la méthode de requête request : créez d'abord un nouveau dossier commun sous le projet, puis créez le fichier [request.js] ; puis ouvrez le fichier [request.js] et commencez à écrire le code encapsulé ; enfin, faites une requête asynchrone via promise et enfin exportez la méthode.

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur thinkpad t480.
Recommandé (gratuit) :Tutoriel de développement d'uni-app
Uniapp encapsule la méthode de requête request :
1. Créez un nouveau dossier commun sous le projet, puis créez le fichier request.js

2. fichier et commencez à écrire le package Le code
a une idée très simple
Définir le nom de domaine :
Define; method: api;
Requête asynchrone via promesse, et enfin exporter la méthode.
Le code de référence request.js est le suivant
const baseUrl = 'https://unidemo.dcloud.net.cn' const request = (url = '', date = {}, type = 'GET', header = { }) => { return new Promise((resolve, reject) => { uni.request({ method: type, url: baseUrl + url, data: date, header: header, dataType: 'json', }).then((response) => { setTimeout(function() { uni.hideLoading(); }, 200); let [error, res] = response; resolve(res.data); }).catch(error => { let [err, res] = error; reject(err) }) }); } export default request
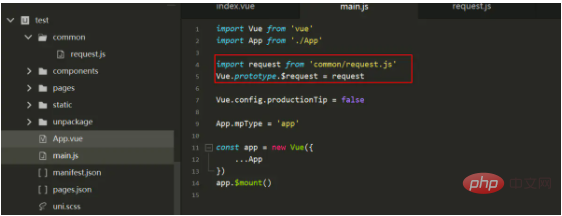
3. Enregistrez-vous globalement dans main.js
import request from 'common/request.js' Vue.prototype.$request = request

4. > index.vue
this.$request('/api/news', { // 传参参数名:参数值,如果没有,就不需要传 }).then(res => { // 打印调用成功回调 console.log(res) })
Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp Utilisation de caractères arbitraires dans les expressions régulières
Utilisation de caractères arbitraires dans les expressions régulières Introduction aux touches de raccourci pour réduire Windows Windows
Introduction aux touches de raccourci pour réduire Windows Windows Comment modifier le texte sur l'image
Comment modifier le texte sur l'image obtenirelementbyid
obtenirelementbyid Algorithme de planification de disque
Algorithme de planification de disque Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ? Téléchargement de l'application Ouyi
Téléchargement de l'application Ouyi