
Différence : l'objet state est immuable dans les applications React, et la méthode setState doit être utilisée pour mettre à jour l'état dans vue, l'objet state n'est pas nécessaire et les données sont gérées dans l'objet vue par l'attribut de données.

Recommandations associées : "Cours vidéo de programmation"
La différence entre la gestion de l'état en vue et en réaction
Un contenu relativement important dans React est la programmation fonctionnelle. Si vous avez utilisé la populaire bibliothèque de gestion d'état Redux, la majeure partie de votre temps de développement a été consacrée à l'écriture de contenu fonctionnel.
C'est juste quelque chose qui est devenu très influent dans l'immense communauté JavaScript ces dernières années. React n'a pas inventé la programmation fonctionnelle, c'est un concept assez ancien. Mais il est devenu populaire parmi les langages de programmation modernes. C'est un moyen utile de m'aider à écrire un meilleur code.
Une autre caractéristique de la programmation fonctionnelle est l'immuabilité. Il s'agit d'une référence à ce qui a été dit récemment "Pourquoi l'immuabilité est importante", mais l'idée est de contrôler les "effets secondaires" et de rendre la gestion de l'état des applications plus facile et plus prévisible.
Maintenant, React lui-même n'est pas considéré comme une bibliothèque fonctionnelle. Mobx est une bibliothèque de gestion d'état React populaire avec un état mutable. Via la documentation de Vue :
MobX est très populaire dans la communauté React, et il utilise en fait presque le même système réactif que Vue. Dans une certaine mesure, le workflow React + MobX peut être considéré comme une version plus détaillée de Vue, donc si vous utilisez cette combinaison et l'appréciez, passer à Vue peut être un choix judicieux.
Mobx plus React est fondamentalement une version agrandie de Vue ? — Evan You
Une autre option de gestion d'état populaire pour Vue est Vuex. Citant un article comparant Redux et Vuex, la comparaison suivante peut être une source d'inspiration amicale :
Semblable à Redux, Vuex s'inspire également de Flux. Cependant, contrairement à Redux, Vuex mute l'état plutôt que de le rendre immuable et de le remplacer entièrement comme la fonction « réducteur » de Redux.
Cela permet à Vue.js de savoir automatiquement quelles instructions doivent être restituées lorsque l'état change. Au lieu d'utiliser des réducteurs dédiés pour décomposer la logique d'état, Vuex peut organiser sa logique d'état à l'aide de stockage appelé modules.
Il s'agit d'un argument technique juste, venant du point de vue principal de plusieurs développeurs. Si développer en programmation fonctionnelle est important pour vous, React vous séduira probablement davantage (à l'exception peut-être de l'utilisation de Mobx). Sinon, Vue pourrait être plus attrayante.
La différence entre Vuex et Redux
En apparence, il existe quelques différences dans l'injection et l'utilisation du magasin. Dans Vuex, $store est directement injecté dans l'instance du composant, il peut donc être utilisé de manière plus flexible : utilisez dispatch et commit pour soumettre des mises à jour, lisez les données via mapState ou directement via this.$store. Dans Redux, chacun de nos composants doit utiliser explicitement connect pour connecter les accessoires et la répartition requis. De plus, Vuex est plus flexible. Le composant peut distribuer des actions et valider des mises à jour, tandis que Redux ne peut que distribuer et ne peut pas appeler directement le réducteur pour modification.
En termes de principes de mise en œuvre, la plus grande différence réside dans deux points : Redux utilise des données immuables, tandis que les données de Vuex sont variables. Par conséquent, Redux remplace l'ancien état par le nouvel état à chaque fois que Vuex est modifié directement. Lorsque Redux détecte des changements de données, il compare les différences via diff, tandis que Vuex utilise en fait le même principe que Vue et compare via des getters/setters. La différence entre ces deux points est également due aux concepts de conception différents de React et Vue. React préfère créer des applications stables et à grande échelle, ce qui est très professionnel. En revanche, Vue préfère résoudre les problèmes simplement et rapidement, est plus flexible et ne suit pas strictement les règles et réglementations. Par conséquent, cela donnera également aux gens le sentiment d'utiliser React pour les grands projets et Vue pour les petits projets.
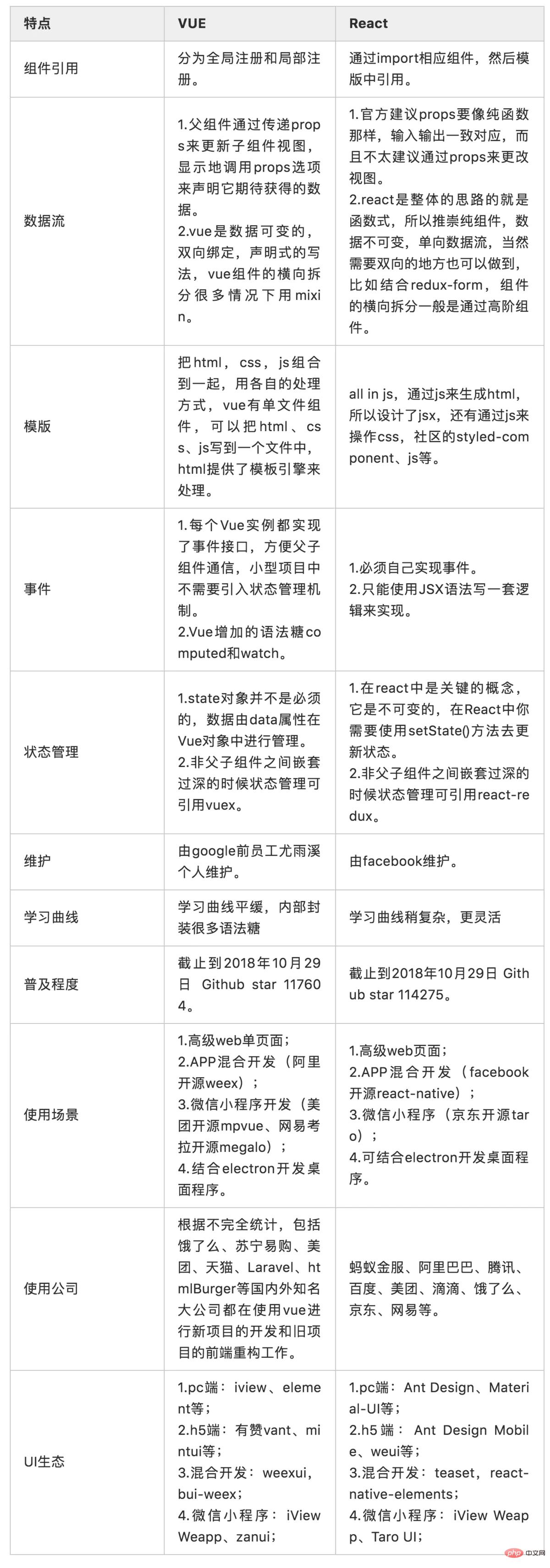
Un aperçu rapide de la différence entre vue et réagir

Pour plus d'articles connexes, veuillez visiter le PHP chinois site ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue