
方法:首先引入vue文件,并添加vue容器;然后实例化vue对象,调用el和data,并给message赋值;接着methods中调用Vue.delete()和Vue.set(),Vue.delete()中的第二个参数设置为数组索引即可。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑。
【相关免费文章推荐mainf:vue.js】
vue.js删除数组元素的方法:
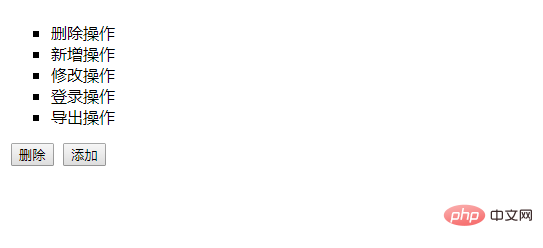
第一步,在已创建的HTML5页面代码中,引入vue.js文件,并添加vue容器,包含一个无序列表和两个按钮,如下图所示:

第二步,在标签内,实例化vue对象,调用el和data,并给message赋值,如下图所示:

第三步,保存代码并直接在浏览器中预览效果,可以看到无序列表、删除按钮和添加按钮,如下图所示:

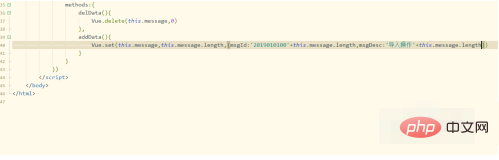
第四步,在methods方法中,添加delData和addData点击函数,分别调用Vue.delete()和Vue.set(),如下图所示:

第五步,再次保存代码并运行,点击删除按钮发现记录无法删除;修改Vue.delete代码,如下图所示:

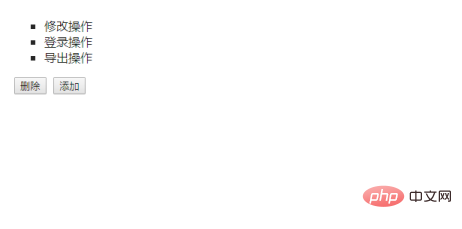
第六步,删除方法中的第二个参数是数组的索引,不是元素的key或Value,再次运行可以删除了,如下图所示:

相关免费学习推荐:javascript(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisations courantes de l'ensemble
Utilisations courantes de l'ensemble Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ? Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ? Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js Top 10 des échanges de devises numériques les plus sécurisés en 2024
Top 10 des échanges de devises numériques les plus sécurisés en 2024 Configuration des variables d'environnement Python
Configuration des variables d'environnement Python gestion des exceptions Java
gestion des exceptions Java Utilisation de la fonction étage
Utilisation de la fonction étage