
Comment changer la couleur de la police dans jquery : utilisez d'abord une balise pour créer une ligne de texte ; puis dans js, utilisez la méthode [css()] pour définir l'attribut color afin de changer la couleur du texte. .

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, cette méthode convient à toutes les marques d'ordinateurs.
Comment jquery change la couleur de la police :
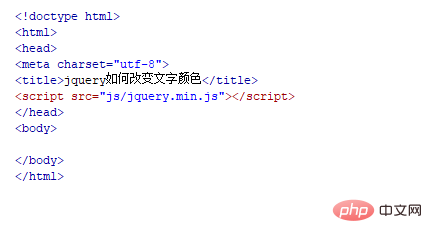
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery change la couleur du texte.

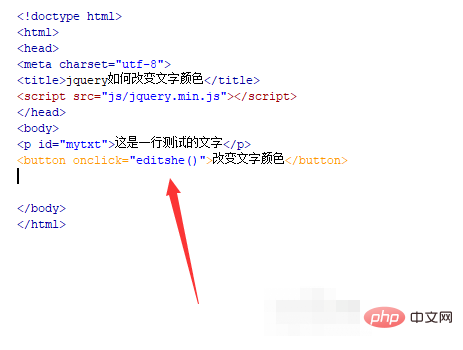
2. Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte à tester.

3. Dans le fichier test.html, définissez l'identifiant de la balise p sur mytxt, qui est principalement utilisé pour obtenir l'objet balise p via cet identifiant ci-dessous.

4. Dans le fichier test.html, créez un bouton, liez l'événement onclick click au bouton, et lorsque le bouton est cliqué, exécutez le editshe() fonction.

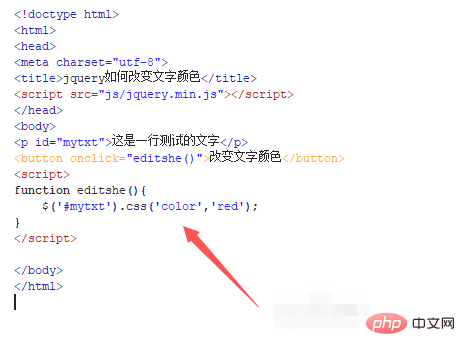
5. Dans la balise js, créez la fonction editshe() Dans la fonction, obtenez l'objet balise p via l'id et utilisez la méthode css() pour. changez l'attribut color de la balise p , c'est-à-dire changez la couleur du texte. Par exemple, laissez la couleur du contenu de la balise p être rouge.

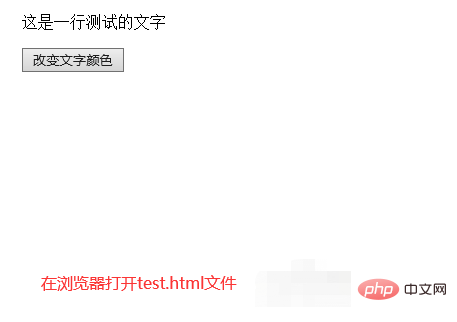
6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Windows ne peut pas se connecter à la solution wifi
Windows ne peut pas se connecter à la solution wifi