
AngularJS prend en charge les applications multi-vues via le routage et peut charger dynamiquement les vues requises en fonction du routage. Ceci est décrit en détail dans la documentation d'AngularJS, et il existe de nombreux tutoriels sur Internet, donc pas besoin de le présenter !
À mesure que le nombre de vues continue d'augmenter, il y aura de plus en plus de fichiers js, et AngularJS doit charger tous les js en même temps par défaut, ce qui est très peu pratique à utiliser. Par conséquent, la demande de chargement de modules à la demande augmentera. Devenir de plus en plus fort Cependant, AngularJS n'implémente pas le chargement à la demande.
Je suis habitué à la méthode de chargement asynchrone de seajs, et je pensais aussi qu'angular pouvait également utiliser le chargement asynchrone, mais ce n'est pas ce que je veux.
Angularjs, comme requirejs, utilise une méthode de préchargement pour organiser les modules (ce qui est exactement le contraire du chargement paresseux de seajs). Lorsqu'il y a de plus en plus de modules dans une application sur une seule page, cela signifie que les modules doivent l'être. Les préchargés augmenteront également. Il y en aura de plus en plus, ce qui pourrait également montrer qu'Angular est plus adapté au développement d'applications légères.
Comme officiellement
J'ai utilisé angulaire-ui-router pour le routage, et le chargeur de module est requirejs
//路由
{
state : 'login',
templateUrl : 'login/login.html',
controller : 'loginCtrl',
resolve: {
realCtrl : function ($q) {
var def = $q.defer();
require(['/features/login/login.js'], function (loginCtrl) {
def.resolve(loginCtrl)
});
return def.promise;
}
}
},
// 获得$controllerProvider
app.config(function($controllerProvider) {
app.registerController = $controllerProvider.register;
// ...
})
// loginControler
app.registerController('loginCtrl', function ($scope) {
// do something
});Comment implémenter le chargement à la demande pour les applications angulaires
Nous avons un système développé en utilisant Angular, qui est une application d'une seule page. Avec l'itération du système, le premier code d'écran est devenu trop volumineux, le système doit donc être transformé.
Nous sommes principalement confrontés à 3 problèmes
1. Un framework de chargement de modules est-il requis ?
2. Comment enregistrer les composants de la page chargés de manière asynchrone ?
3. Quand les composants de la page doivent-ils être chargés ?
Concernant la première question, étant donné qu'Angular lui-même dispose déjà d'un ensemble de solutions modulaires, l'introduction d'un cadre de chargement de modules est un peu redondante et le montant global de la transformation est relativement important, il n'est donc pas pris en compte.
Il suffit donc d'implémenter une méthode loadscript pour charger les composants. Une petite attention doit être accordée au chargement en série et en parallèle de plusieurs fichiers, et pour éviter des chargements répétés lorsque la page est changée à plusieurs reprises.
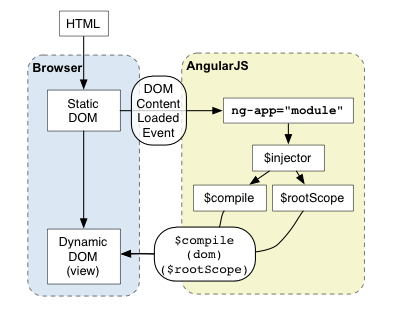
La deuxième question est plus ennuyeuse. Angular a un terme pour "démarrage". Le "démarrage" se produit après le chargement de domcontent, et toutes les dépendances injectées dans le module principal seront compilées.

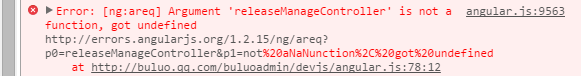
Après le démarrage, si vous souhaitez utiliser le contrôleur, les API dérivées et autres, une erreur sera signalée directement

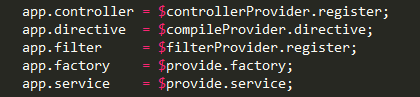
Actuellement, il n'y a qu'une seule façon de résoudre ce problème, qui consiste à utiliser le fournisseur du module principal pour enregistrer activement le contrôleur. Cependant, comme le fournisseur ne peut pas être utilisé directement, nous le stockons sous le module principal.

La méthode enregistrée peut être utilisée pour enregistrer des composants de page chargés de manière asynchrone. L'inconvénient est que toutes les sous-pages sont suspendues sous le module principal.
Concernant la troisième question, puisque la plateforme d'exploitation est une application monopage, le meilleur temps de chargement devrait être lorsque le routage surveille le changement de hachage. Cependant, puisque notre routage est une configuration statique codée en dur, nous n'avons trouvé aucune bonne solution. au début.
Plus tard, j'ai découvert une telle API

Nous pouvons probablement faire quelque chose avant $routeChangeSuccess, et il est plus approprié de mettre le temps de chargement ici
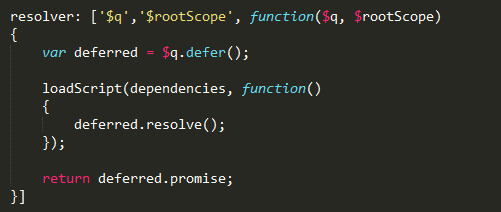
L'implémentation spécifique est probablement comme ça

À ce stade, le plan a été approuvé, quel travail reste-t-il ?
1. Organisez le code pour le rendre plus général Lorsque nous développerons de nouvelles pages à l'avenir, il nous suffira de l'écrire dans la configuration de routage

2. Transformez toutes les pages existantes. Puisqu'il n'y avait pas de chargement à la demande auparavant, le couplage de services entre différentes pages est sérieux. À l'avenir, lorsque nous développerons de nouvelles pages, nous devrons faire attention au fait que les services sont partagés entre eux. différentes pages sont mieux placées dans les composants ci-dessous
3. Modifiez la build et remplacez la référence js dans la route par le chemin cdn.
 Comment résoudre l'erreur d'identifiant MySQL invalide
Comment résoudre l'erreur d'identifiant MySQL invalide
 Comment supprimer des pages vierges dans Word sans affecter les autres formats
Comment supprimer des pages vierges dans Word sans affecter les autres formats
 js utilisation partagée
js utilisation partagée
 utilisation de la fonction stripslashes
utilisation de la fonction stripslashes
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert