

Recommandations associées : "Tutoriel de base vscode"
Visual Studio Code utilise Git pour le contrôle de version
Au départ, je pensais que ce genre de tutoriel serait partout sur Internet. Aujourd'hui, j'ai utilisé pour la première fois la fonction Git de VS Code, j'ai parcouru tous les tutoriels chinois, mais aucun d'entre eux n'était fiable. J'ai donc commencé à écrire un article.
- Veuillez vous assurer que la dernière version de VS Code est installée http://code.visualstudio.com/
- Veuillez vous assurer que la dernière version de Git est installée. https://git-scm.com/download. Installez git dans les variables d'environnement pour garantir que n'importe quel chemin est accessible.
- Lien de référence : https://code.visualstudio.com/Docs/editor/versioncontrol
VS Code intègre les fonctions Git et prend en charge les commandes git de base. Cela nous permet. pour soumettre et obtenir facilement du code pendant le processus de développement.
Nous créons d'abord un dossier nommé gittest, bien sûr il n'est pas dans la gestion du contrôle de version de git.

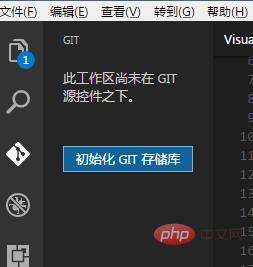
Ouvrez ce dossier avec VS Code et cliquez sur l'icône git à gauche.

Nous pouvons voir le bouton "Initialiser le référentiel GIT", cliquez dessus.

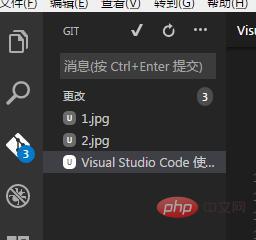
Après l'initialisation, la première chose que nous voyons est que tous les fichiers actuels sont affichés dans la barre git, avec 4 modifications.

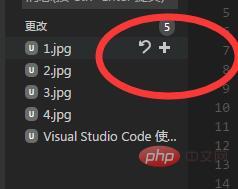
Vous pouvez choisir d'enregistrer ou de nettoyer temporairement tous les fichiers ou des fichiers individuels.

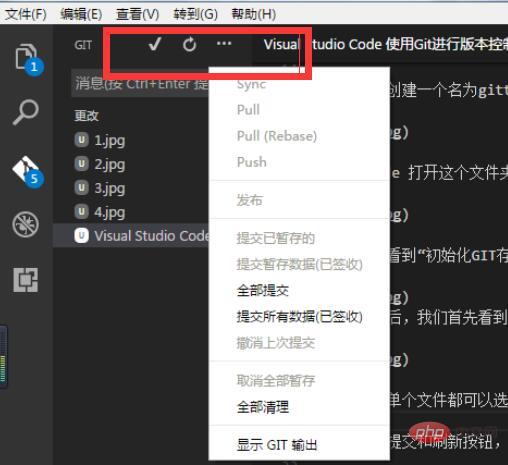
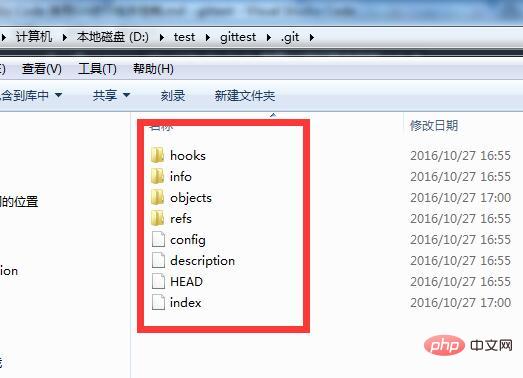
Il y a des boutons de soumission et d'actualisation ci-dessus, ainsi que d'autres options dans le menu déroulant. En revenant à notre fichier, l'opération précédente a créé un dossier .git et placé tous les fichiers de configuration de l'entrepôt actuel, comme indiqué ci-dessous.

Jusqu'à présent, nous avons créé un référentiel de code localement. Jetons un coup d'œil à la fonction git de VS Code.
Nous pouvons sélectionner la sortie git dans le menu caché, afin que chacune de nos opérations soit affichée dans la zone de sortie, ce qui nous permet de afficher la commande git correspondante.

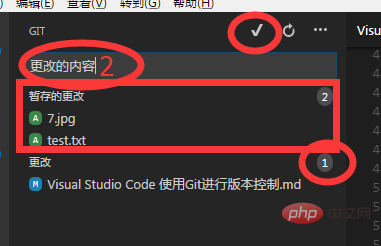
La première étape pour soumettre et enregistrer est de mettre en scène le fichier.
La deuxième étape consiste à saisir les informations de soumission.
Étape 3 : Utilisez ensuite le bouton Soumettre dans la barre d'état pour soumettre toutes les modifications.

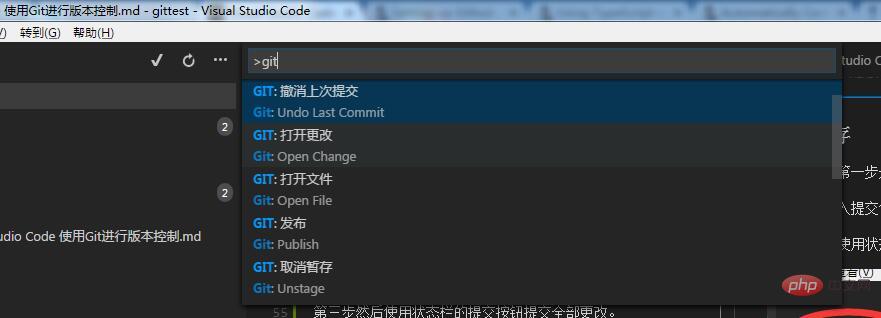
ctrl+shift+P, entrez git, vous verrez toutes les commandes git prises en charge par VS CODE.

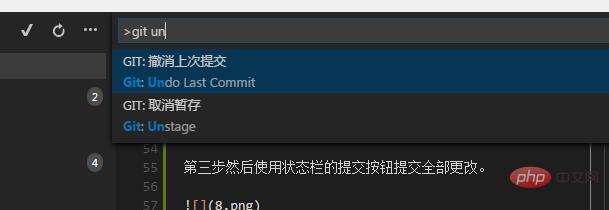
Entrez Annuler le dernier commit pour annuler la dernière opération. Entrez Unstage pour annuler le stockage temporaire.

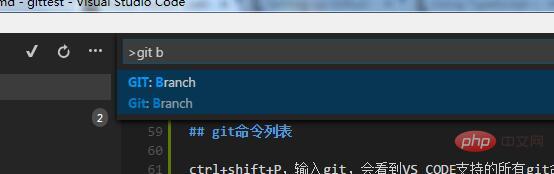
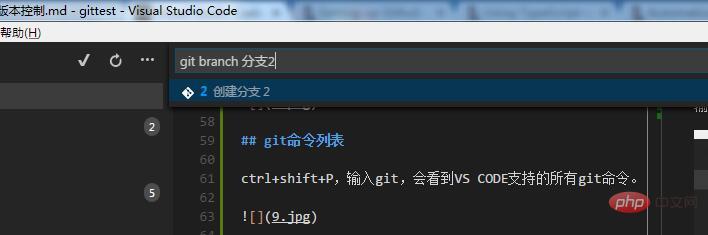
Entrez Branch pour créer une branche du contenu actuel. Lors de la création d'une branche, vous devez saisir un nom de branche.


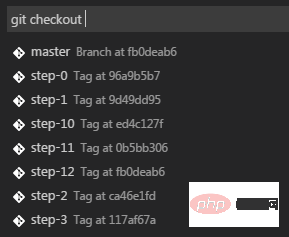
Après avoir créé une branche, utilisez la commande checkout pour extraire le contenu spécifique de la branche.

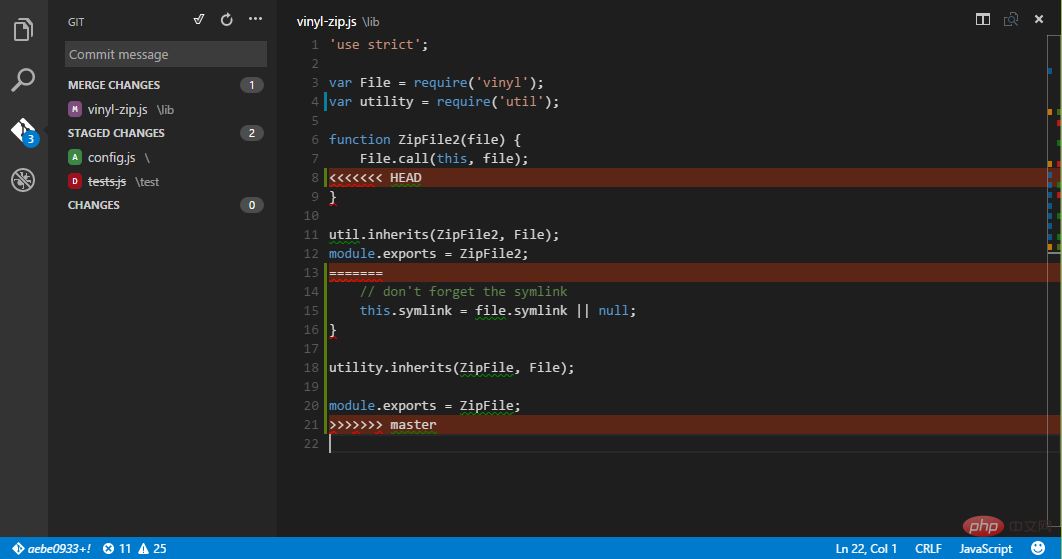
VS Code détectera les conflits de fichiers et les résoudra avec <<<<,> ; >>>,==== et couleur.

Après avoir résolu le conflit, soumettez-le simplement directement.
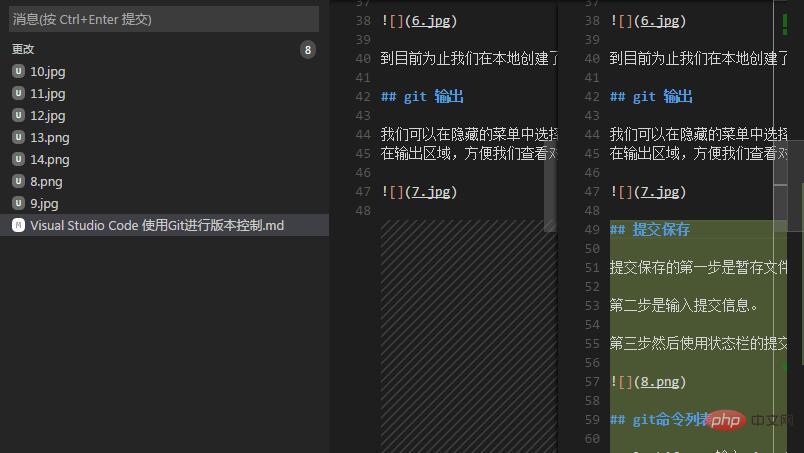
Dans la liste des fichiers git, cliquez sur un fichier modifié non validé et deux fenêtres s'ouvriront pour afficher le contenu modifié.

Cela dit, vient maintenant la question, initialiser une base de code sur cette machine , en général, c'est inutile. Dans la plupart des cas, nous devons nous connecter à un serveur de code distant.
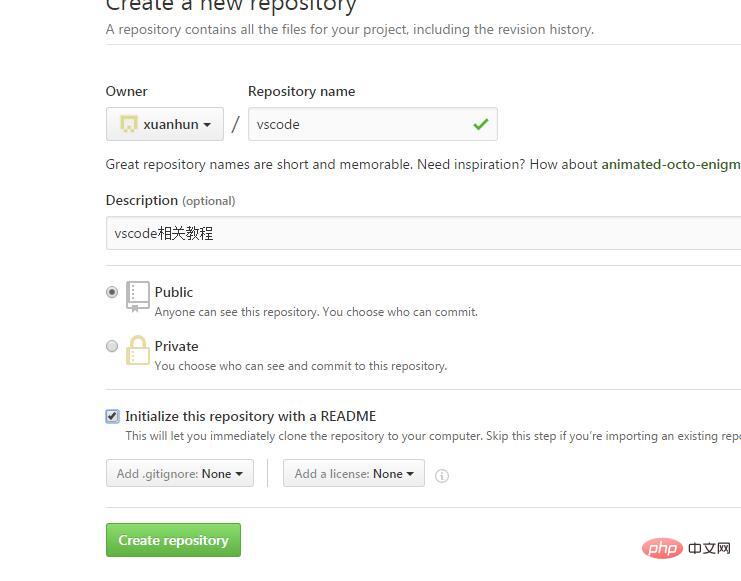
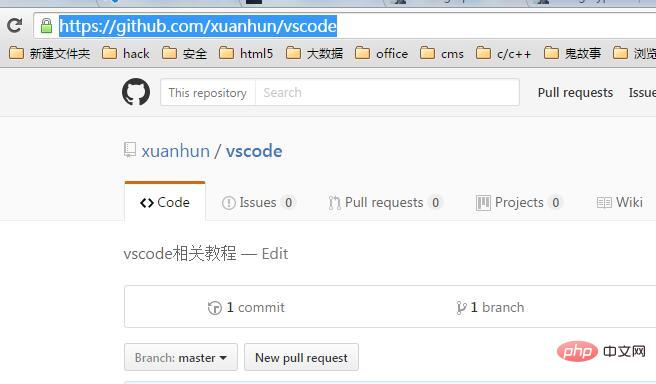
Ensuite, nous créons un référentiel sur github et copions l'adresse pour une utilisation ultérieure.


Ensuite, allez dans le répertoire racine du dossier Repository actuel S'il n'a pas été initialisé, installez la méthode d'initialisation de l'article pour l'initialiser. Exécutez ensuite la commande suivante
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
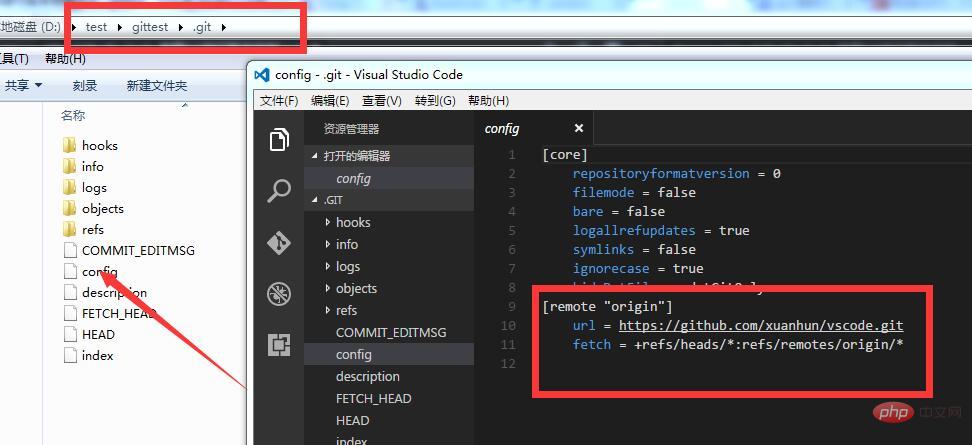
Vérifions maintenant le fichier de configuration dans le dossier .git et nous pouvons voir que l'adresse des représentants distants a été ajoutée.

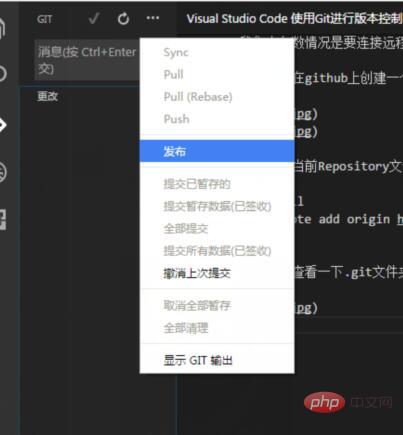
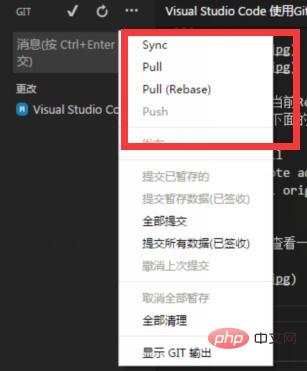
Ensuite, nous exécutons la commande de publication à partir du menu déroulant.

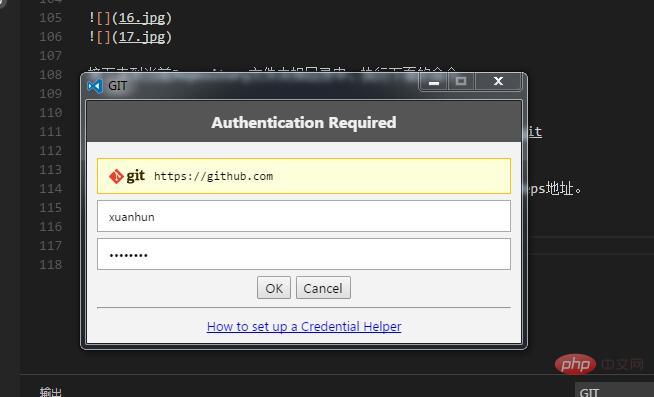
Il nous sera rappelé de saisir notre numéro de compte et notre mot de passe.

Après la saisie, les fichiers soumis localement seront synchronisés avec github. Après la synchronisation, ouvrez le menu caché de git et vous pourrez voir que des commandes telles que la synchronisation peuvent être utilisées directement.

Bien sûr, nous pouvons également utiliser la commande clone de git pour cloner un Reps à distance, puis utiliser directement Open le dossier avec vscode, et VS Code reconnaîtra automatiquement chaque configuration.
Le problème de connexion à distance à git a été résolu. Si vous ne souhaitez pas saisir les informations du compte à chaque synchronisation, vous pouvez stocker les informations du compte. compte à l'échelle mondiale pour résoudre ce problème.
git config --global credential.helper wincred
La plupart du contenu de cet article se trouve dans des documents officiels. Cependant, de nombreux tutoriels chinois ne résolvent pas le problème de connexion aux services distants, donc je l'ai fait spécialement Description, j'espère que ça aide.
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!