

Recommandations associées : "Tutoriel Nodejs"
Le débogage est un outil essentiel pour résoudre les problèmes du programme Au début, le débogage de Node était un outil essentiel. Un peu gênant. , la communauté dispose également de nombreuses boîtes à outils pour vous aider. Désormais, le débogage des nœuds est relativement simple. Il existe plusieurs
outils de développement Chrome interagissant via le protocole de débogage V8 Inspector Protoco. , en utilisant websocket Interagissez avec les outils de développement et fournissez une interface de débogage graphique L'opération est très simple
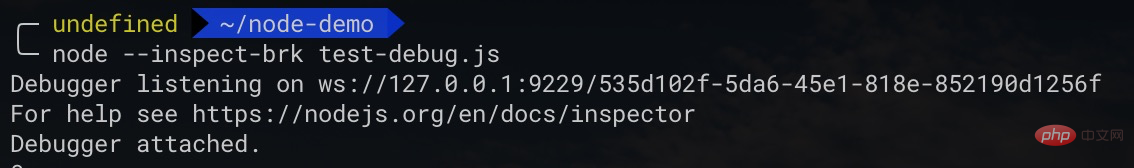
Utilisez la ligne de commandenode --inspect-brk YOUR_FILE_PATH.js

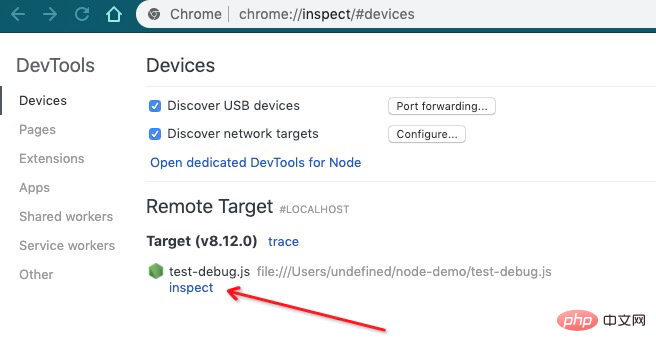
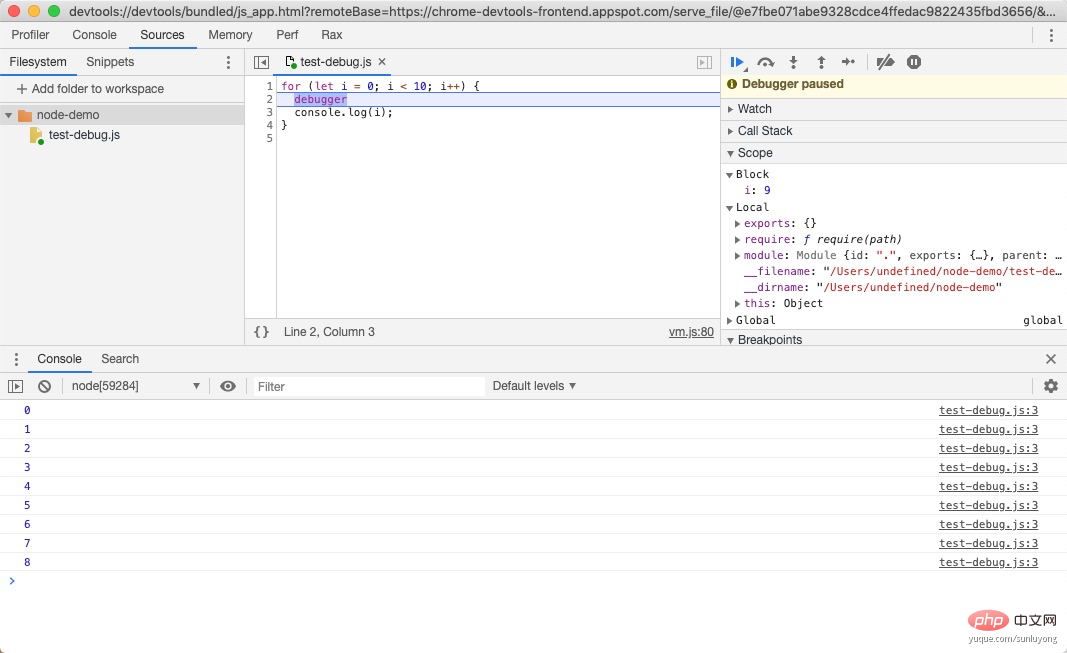
Utilisez Chrome pour ouvrir l'adressechrome://inspect, puis cliquez sur le bouton "Inspecter" du nom de fichier débogué dans Remote Target


--inspect-brk arrêtera la première ligne d'utilisateur code avant qu'il ne soit exécuté pour éviter qu'il ne soit trop tard. L'exécution du code de débogage est terminée et le script du service Web s'exécutera toujours en arrière-plan. Utilisez --inspect pour

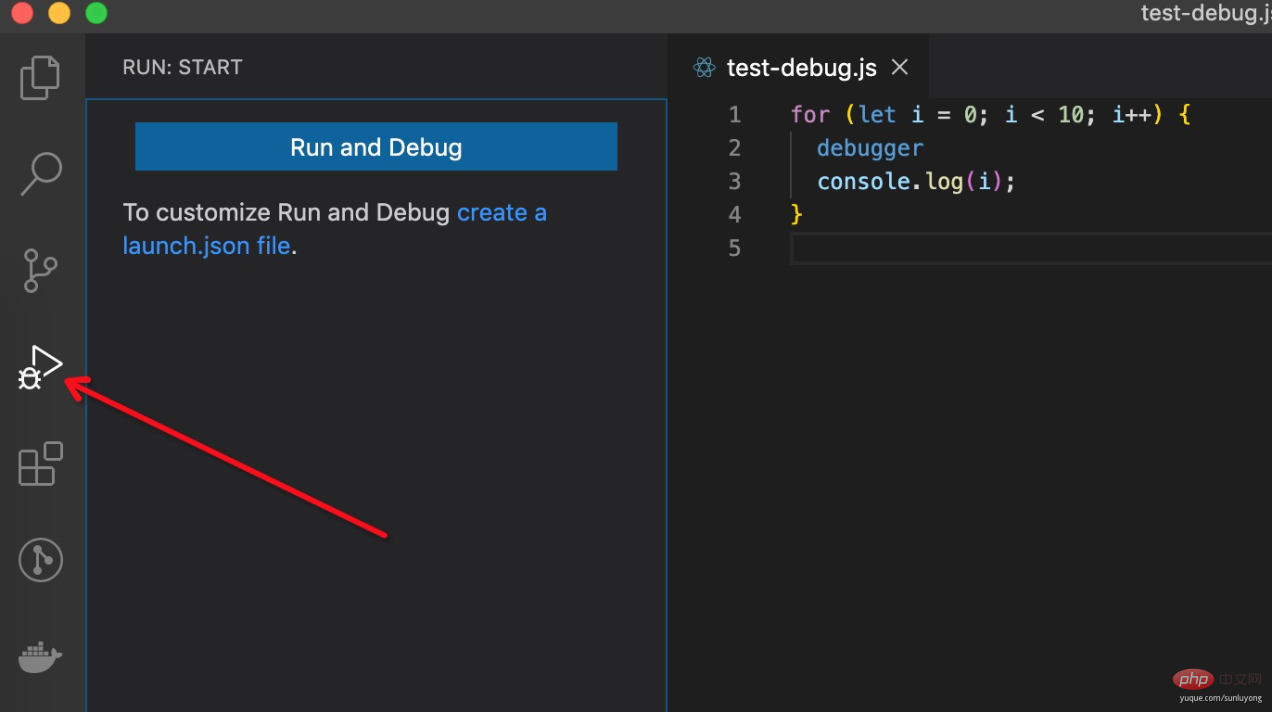
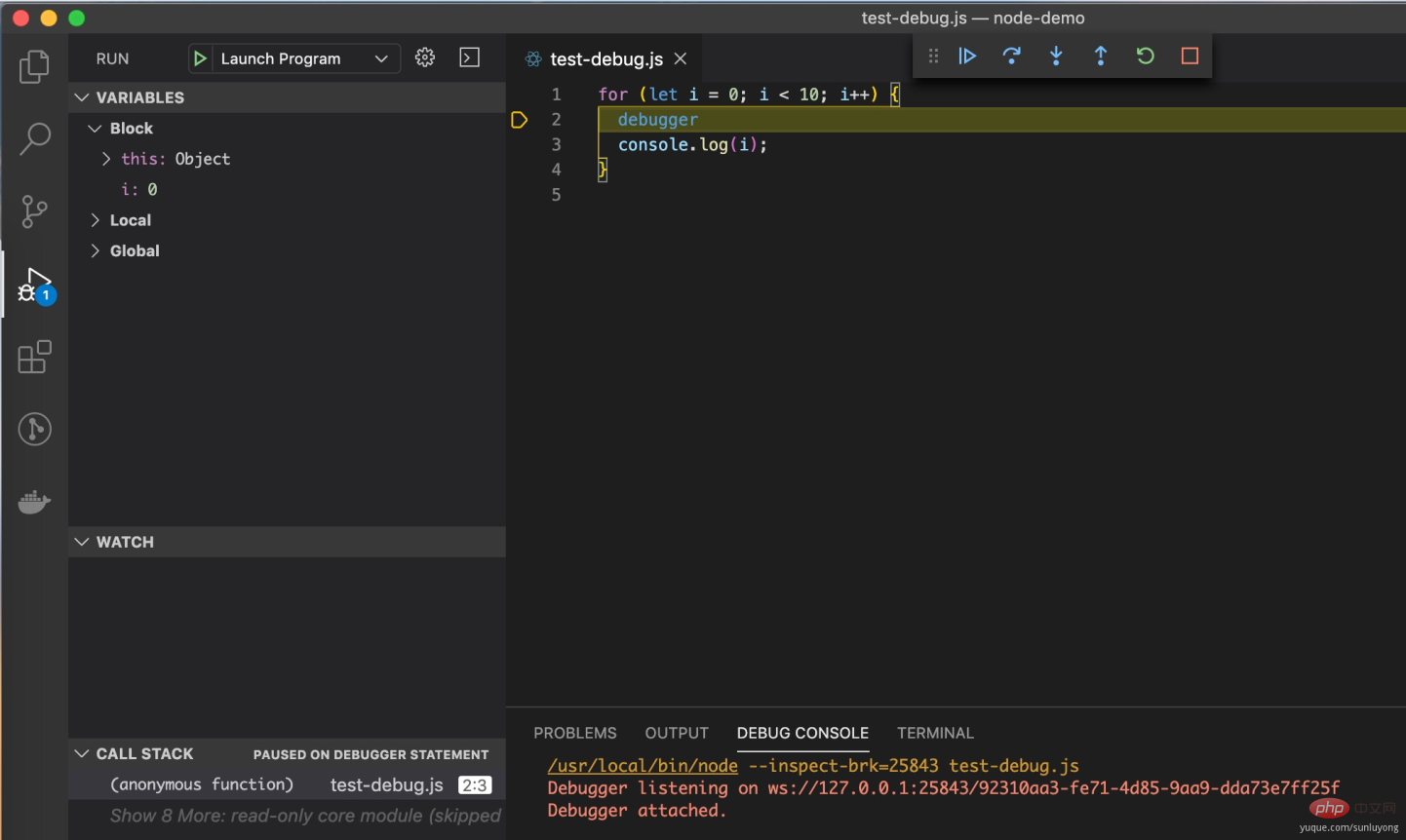
fichier pour le premier débogage. Après avoir cliqué, la valeur par défaut sera générée launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
}, spécifiez le fichier de débogage via le programme program
${file}
${workspaceFolder}\index.jsindex.js du répertoire du projet Fichier

Référence pour le fonctionnement et la configuration détaillés https://code.visualstudio.com/ docs/nodejs/nodejs-debuggingPour plus de programmation -connaissances connexes, veuillez visiter :
Cours vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!