
Smart UI dans jQuery est un framework de développement Ajax basé sur JQuery, qui réalise la séparation du front et du backend, des fonctions et des données. La couche UI est entièrement complétée à l'aide de [htm+js+json] et communique avec. le serveur via une interface de données unifiée Effectuer l'échange de données.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.5.1, cette méthode convient à toutes les marques d'ordinateurs.
JQuery Smart UI est un framework de développement Ajax basé sur JQuery, qui réalise la séparation du front et du backend, des fonctions et des données. La couche UI est entièrement complétée à l'aide de htm+js+json, via une interface de données unifiée, échangez des données avec le serveur.
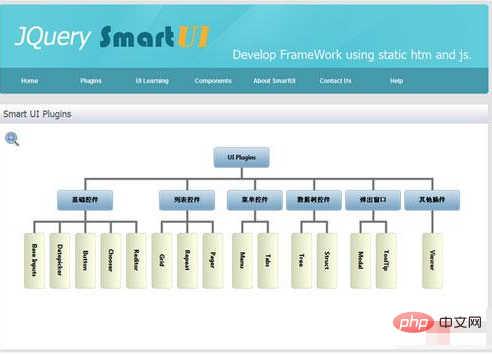
Il se compose principalement de trois parties :
1. Un ensemble de plug-ins JQuery pour les applications quotidiennes (similaire à JQuery UI, JQuery EasyUI), le noyau est basé sur le plug-in de modèle template.js, avec de puissantes capacités de personnalisation.

2. Un framework de développement front-end (js, css) qui répond à divers scénarios de base et présente une bonne encapsulation et évolutivité. Le système effectue automatiquement des opérations fastidieuses telles que la création dynamique de pages, l'interaction avec l'arrière-plan, ainsi que la récupération et l'attribution de valeurs.
3. Cadre de données d'arrière-plan (.net) parfaitement intégré à Smart UI.
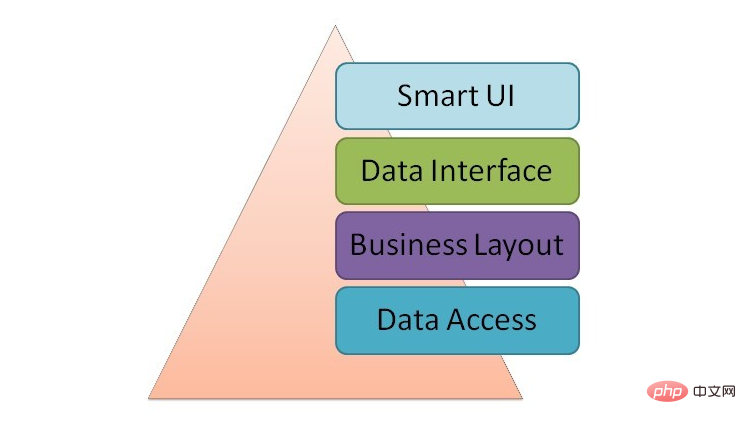
Le cadre de Smart UI comprend principalement quatre parties : la couche UI (Smart UI), l'interface de données, la couche métier et la couche de données. Aujourd'hui, j'expliquerai principalement la couche UI. Cette partie est différente de l'architecture des frameworks habituels en ce sens qu'il s'agit d'une pure architecture de développement front-end, css+html], css et js ont une superposition détaillée, pas seulement dans Smart UI, mais aussi dans d'autres cadres, nous pouvons également en tirer des leçons, et j'espère que chacun pourra apporter de précieuses suggestions.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!