
vue-loader est un chargeur de webpack et un chargeur pour les fichiers vue. Il est principalement utilisé pour traiter les fichiers de composants vue et coopérer avec le webpack et les chargeurs associés pour compiler des modèles, du CSS étendu et le rechargement à chaud.

Cette méthode convient à toutes les marques d'ordinateurs.
Qu'est-ce que Vue Loader ?
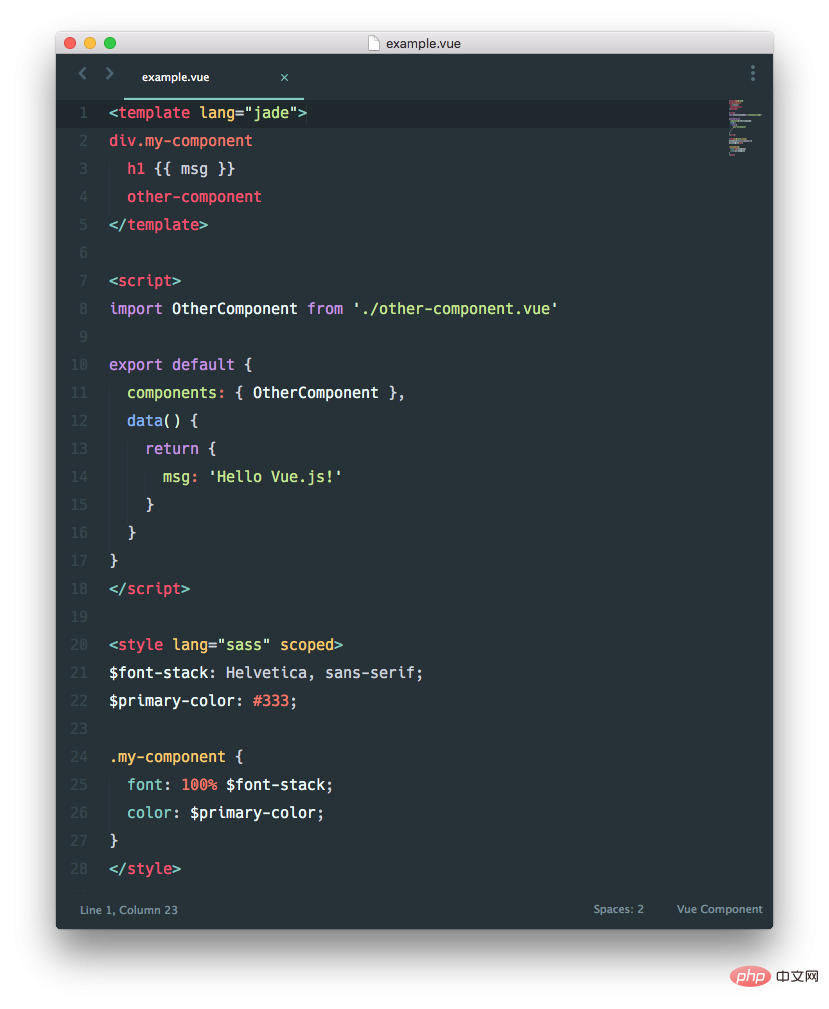
vue-loader est un chargeur de webpack qui peut convertir les composants Vue écrits au format suivant en modules JavaScript :

vue- Le chargeur est principalement utilisé pour traiter les fichiers de composants Vue et coopère avec le webpack et les chargeurs associés pour compiler des modèles, du CSS étendu et le rechargement à chaud.
Fonctions vue-loader :
Analyser et convertir les fichiers .vue. Extrayez le script de code logique, le style de code de style et le modèle de modèle HTML, puis transmettez-les au chargeur correspondant pour traitement
Voici quelques fonctionnalités intéressantes fournies par vue-loader :
Prend en charge ES2015 par défaut ;
Autorise l'utilisation d'autres chargeurs Webpack pour les composants de Vue, tels que
.le fichier permet des nœuds personnalisés, puis utilise un chargeur personnalisé pour le traitement
Traitez la statique ; ressources dans
Simuler la portée CSS pour chaque composant ;
Prend en charge le rechargement à chaud des composants pendant le développement.
En bref, lors de l'écriture d'applications Vue.js, l'utilisation conjointe de webpack et de vue-loader peut conduire à un flux de travail frontal moderne, flexible et très puissant.
Recommandations associées :
Résumé des questions d'entretien Front-end Vue 2020 (avec réponses)
tutoriel vue Recommandé : Les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue