
Utilisation de jquery $ : créez d'abord un nouveau fichier et utilisez la balise span pour créer une ligne de texte ; puis créez un bouton bouton ; enfin, utilisez le symbole [$] pour obtenir l'objet tag span via [id (myspan)], puis utilisez [ La méthode text()] obtient le contenu entre les balises span.

Utilisation de jquery $ :
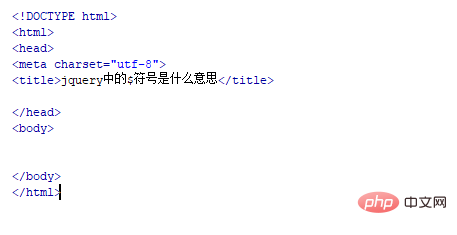
1 Créez un nouveau fichier html nommé test.html pour expliquer ce que signifie. Le symbole $ dans jquery signifie.

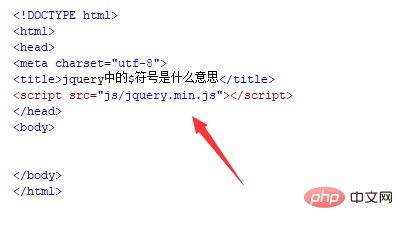
2. Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js et chargez le fichier avec succès pour utiliser les méthodes dans jquery.

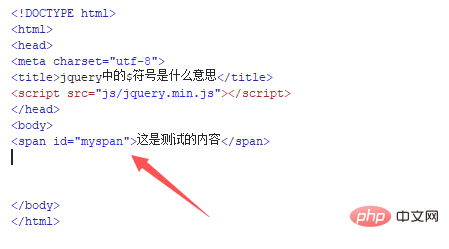
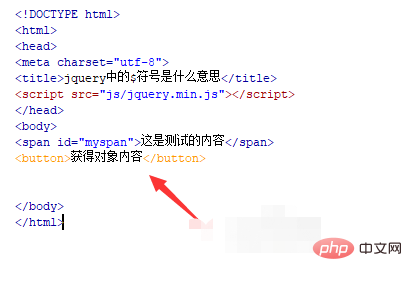
3. Dans le fichier test.html, utilisez span pour créer une ligne de texte et définissez son attribut id sur myspan, qui est principalement utilisé pour obtenir l'objet span via l'identifiant ci-dessous.

4. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom de bouton "Obtenir le contenu de l'objet".

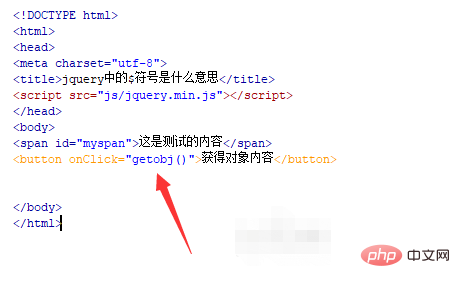
5. Dans le fichier test.html, liez l'événement onclick click au bouton Lorsque vous cliquez sur le bouton, exécutez la fonction getobj().

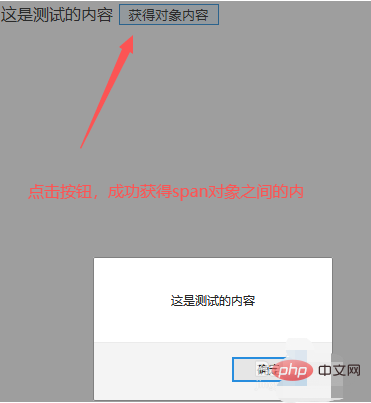
6. Dans le fichier test.html, utilisez le symbole $ dans jquery pour obtenir l'objet tag span via id(myspan), puis utilisez la méthode text() pour obtenez le contenu de la balise span, puis affichez le contenu à l'aide de la méthode alert().

7. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 qu'est-ce que l'USDT
qu'est-ce que l'USDT