
Différence : 1. Les données en vue sont gérées dans l'objet Vue par l'attribut data, et les données en réaction sont gérées par l'attribut state ; 2. Vue effectue une transmission imbriquée via des slots et React utilise " props. children" pour transmettre la partie dans la balise au composant enfant.
1. Les différences entre les frameworks Vue et React
模板和jsx、状态管理、组件嵌套条件渲染、列表渲染、组件间的通信传值、路由管理
1. Modèles et jsx
vue : Vue.js combine html, css et js ensemble, en utilisant leurs propres méthodes de traitement, en utilisant le langage HTML. La syntaxe du modèle permet aux développeurs de lier de manière déclarative le DOM aux données de l'instance Vue sous-jacente. À la base, Vue.js est un système qui vous permet de restituer de manière déclarative des données dans le DOM en utilisant une syntaxe de modèle concise.

react : Le langage HTML est écrit directement en langage JavaScript sans aucun guillemet. En termes simples, c'est la syntaxe de JSX It. Permet de mélanger HTML et JavaScript.
2. Gestion de l'état
vue : Les données sont stockées dans l'objet Vue par l'attribut de données Gérer.
react : Les données sont gérées par l'attribut state, mais l'état de l'état ne peut pas être modifié directement et doit être mis à jour via setState().
3. Imbrication de composants
vue : Imbrication à travers les slots Passage
Enveloppement du composant enfant imbriqué du composant parent

Enveloppement du composant enfant
Résultat du rendu
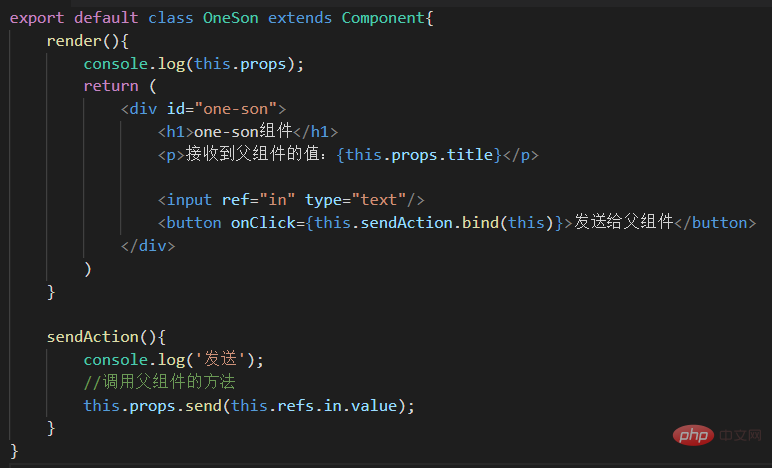
react : Passer la partie dans la balise au sous-composant
Composant parent enfant imbriqué enveloppe de composants4. rendu
rendu conditionnel vue : v-if, v-show rendu conditionnel d'un ensemble de nombres.
rendu de liste vue : v-pour un ensemble de nombres pour le rendu de liste.
réagir au rendu conditionnel : utilisez les opérations logiques && || et les opérateurs ternaires pour créer des éléments représentant l'état actuel.
rendu de liste React : créez une collection d'éléments dans JSX en utilisant {} et utilisez la méthode map() pour parcourir le tableau.

5. Valeur de communication entre les composants
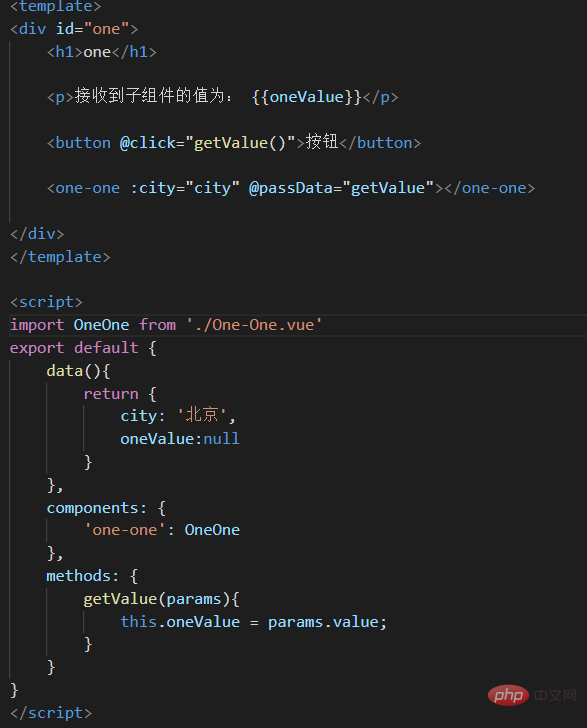
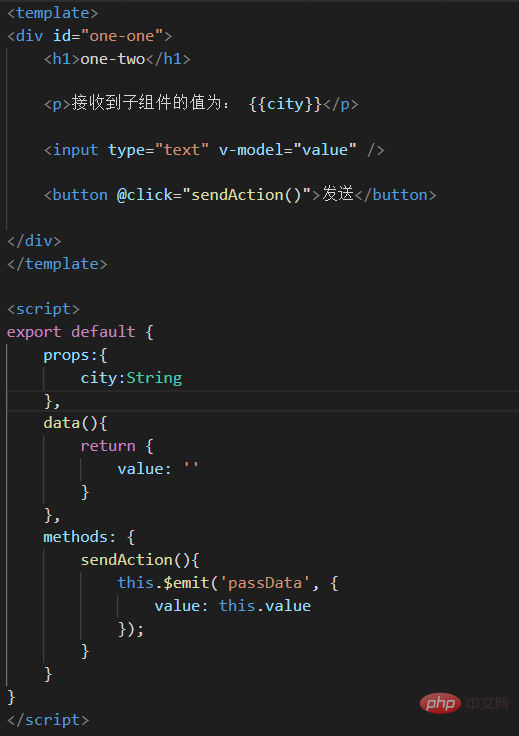
vue :Passer aux parents enfants : liez les propriétés personnalisées via le composant parent (ou liez les propriétés dynamiques via v-bind). Lorsque le composant enfant utilise l'option props, déclarez explicitement les accessoires afin qu'il puisse recevoir les données attendues du composant parent.
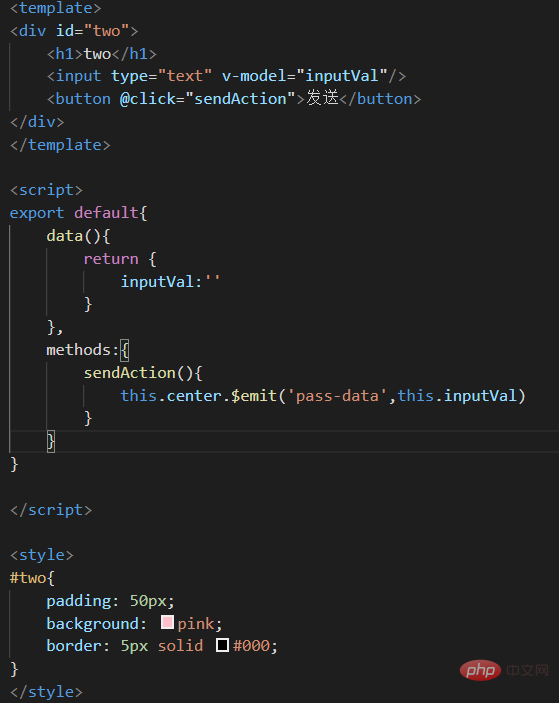
Passer de l'enfant au parent : liez les événements personnalisés via le composant parent, et le composant enfant transmet la valeur via this.emit('custom event', value).
Non-parent-enfant : vous pouvez utiliser une instance Vue vide pour vous lier au prototype de l'instance Vue en tant que centre de bus d'événements (vue.prototype.eventBus = new Vue()), utiliser submit pour déclencher des événements et pour écouter les événements.


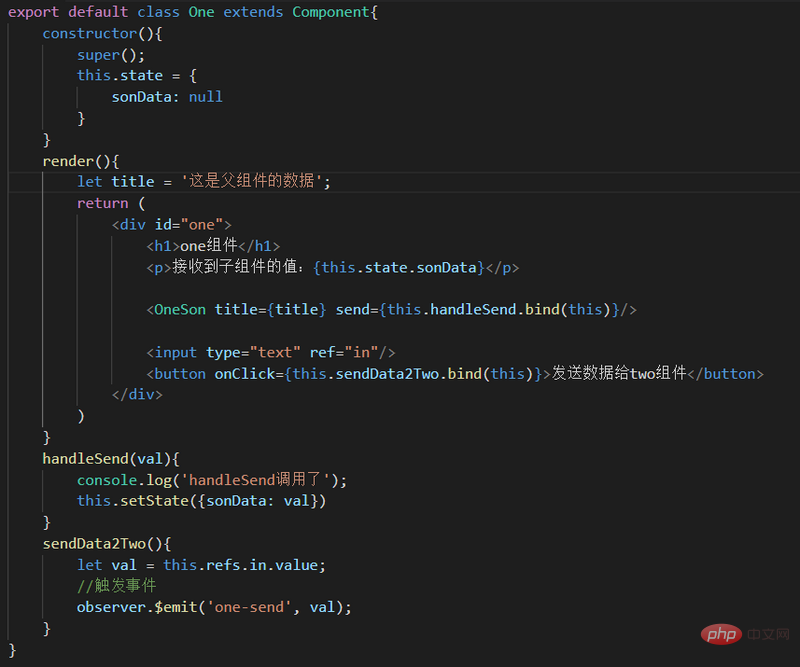
réagir :Passer du parent à l'enfant : transmis via l'attribut props.
Passer de l'enfant au parent : Le composant parent définit des événements Lorsque le composant enfant déclenche l'événement dans le composant parent, il communique en modifiant les données dans le composant parent sous forme de paramètres réels.
Non-parent-enfant : les composants non-parent-enfant qui ne sont pas profondément imbriqués peuvent avoir un composant parent commun, et redux peut être utilisé pour partager l'état si l'imbrication est profonde.


6 , gestion des routages
vue-router est une méthode de configuration globale. Tout composant de routage de vue-router sera rendu à la position

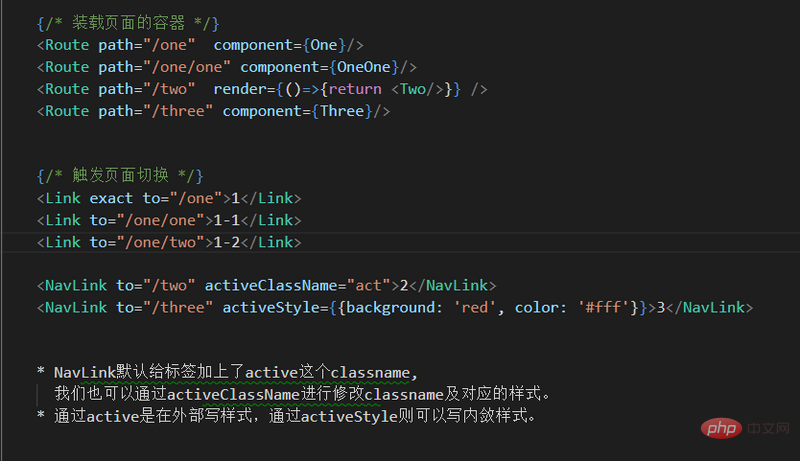
react-router est un composant global, et le sous-composant react-router est passé comme enfants Entrez le composant parent.

Componentisation : React et Vue encouragent tous deux la division de votre application en composants Modules avec des fonctions claires, telles que la composantisation rend la structure claire et facile à réutiliser.
Virtual Dom : Afin de rendre les pages efficacement et de réduire la consommation de performances, Virtual Dom est adopté.
Framework compagnon : les deux frameworks se concentrent sur la couche UI, et d'autres fonctions telles que le routage, la gestion de l'état (vuex, redux), etc. sont gérées par le framework compagnon.
Outils de création : React peut utiliser Create React App (CRA), et l'homologue de Vue est vue-cli.
Recommandations associées :
Un résumé des questions d'entretien de vue frontale en 2020 (avec réponses)
tutoriel vue Recommandé : Les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 La visionneuse d'images Windows ne peut pas afficher une mémoire insuffisante
La visionneuse d'images Windows ne peut pas afficher une mémoire insuffisante
 Comment acheter et vendre du Bitcoin dans le pays
Comment acheter et vendre du Bitcoin dans le pays
 programmation multithread Java
programmation multithread Java
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Introduction aux cordes
Introduction aux cordes