

推荐(免费):phpcms教程
安装步骤:
在本地环境进行安装,请确保在安装前已配置好本地服务器。
1、首先到phpmyadmin或者别的软件,建立一个新的数据库,命名为phpcms
2、从phpcms官网上下载程序
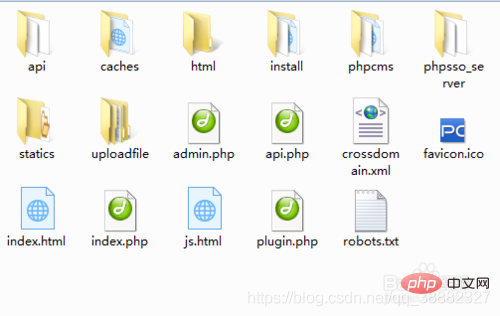
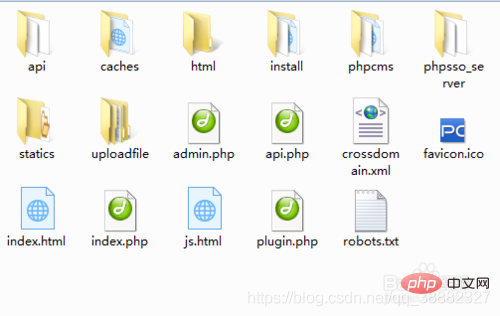
解压文件,找到下面这个文件夹
3、将里面所有的文件复制到自己的网站目录。
4.访问安装目录,如:http://localhost/phpcms/install
5、点击安装
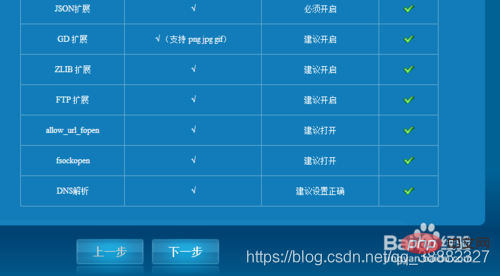
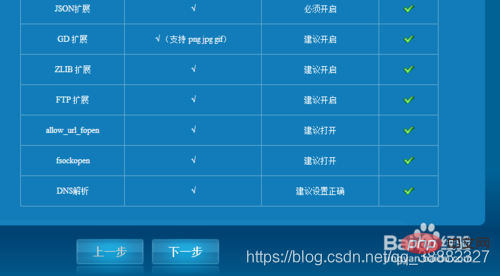
6、运行环境检测,点击下一步
7、选择全新安装
8、选择安装模块,点击下一步
9、检测文件安装权限,点击下一步
10、填写数据库信息,要和之前创建的数据库一致,点击下一步
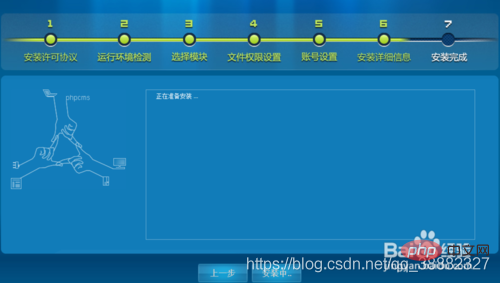
11、等待安装
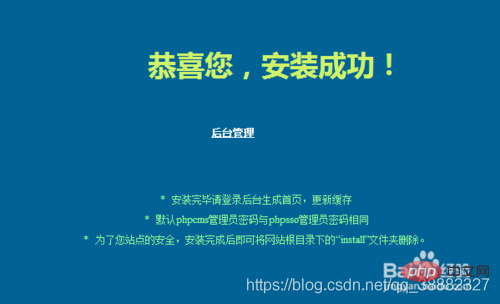
12、安装成功!
phpcms文件和目录说明:
|-----api 接口文件目录 |-----caches 缓存文件目录 |-----configs 系统配置文件目录 |-----database.php 数据库配置文件 |-----route.php 路由配置文件 |-----system.php 系统配置文件 |-----cache.php 缓存配置文件 |-----configs_* 系统缓存文件目录 |-----configs_commons/caches_data 主要用来存放后台设置的配置信息 |-----category_content.cache.php栏目与站点映射所对应的配置文件 |-----category_content_1.cache.php站点1下所有栏目的详细配置信息 |-----category_item_1.cache.php 文章模型下各栏目所对应的数据量 |-----category_item_2.cache.php 下载模型下各栏目所对应的数据量 |-----category_item_3.cache.php 图片模型下各栏目所对应的数据量 |-----keylink.cache.php 关联链接配置缓存文件 |-----model.cache.php 三大模型配置缓存文件 |-----mood_program.cache.php 表情配置缓存文件 |-----position.cache.php 推荐位配置缓存文件 |-----poster_template_1.cache.php广告位模板配置缓存文件 |-----sitelist.cache.php 站点列表配置文件,主要缓存所有站点的基本配置信息 |-----type_content.cache.php 多个站点下的类别配置信息 |-----type_content_1.cache.php 当前站点下类别配置信息缓存文件 |-----urlrules.cache.php url规则配置信息缓存文件 |-----urlrules_detail.cache.php url规则详细配置信息缓存文件 |-----special.cache.php 专题配置信息缓存文件 |-----role.cache.php 角色配置缓存文件 |-----link.cache.php 友情链接缓存文件 |-----configs_model/caches_data |-----content_form.class.php 生成表单的类库缓存文件 |-----content_input.class.php 入库时,对表单数据进行验证的类库缓存文件 |-----content_output.class.php 对从数据表中查询出来的数据进行处理的函数 |-----content_update.class.php 对要更新的数据进行有效性验证的函数 |-----model_field_1.cache.php 文章模型所有模型字段的缓存信息 |-----model_field_2.cache.php 下载模型所有模型字段的缓存信息 |-----model_field_3.cache.php 图片模型所有模型字段的缓存信息 |-----phpcms phpcms框架主目录 |-----languages 框架语言包目录 |-----libs 框架主类库、主函数库目录 |-----classes |-----form.class.php 表单生成类库文件 |-----application.class.php 应用程序类库文件 |-----image.class.php 图片处理类库文件 |-----attachment.class.php 附件处理类库文件 |-----param.class.php URL参数处理类库文件 |-----functions |-----global.func.php 公共函数库文件 |-----extension.class.php 扩展函数库文件 |-----model 框架数据库模型目录 |-----content_model.class.php 内容模型文件 |-----admin_model.class.php 管理员模型文件 |-----attachment_model.class.php 附件模型文件 |-----modules 框架模块目录 |-----admin admin模块 |-----index.php index.php控制器文件 |-----content content模块 |-----classes content模块通用类库 |-----fields content模块模型字段 |-----functions content模块通用函数库 |-----templates content模块后台模板文件 |-----index.php index.php控制器文件 |-----templates 框架系统前台模板目录 |-----default 默认的模板风格 |-----content content模块模板目录 |-----category.html 频道页模板文件 |-----list.html 列表页模板文件 |-----show.html 内容页模板文件 |-----config.php 模板配置文件 |-----phpsso_server phpsso主目录 |-----statics 网站素材文件目录 |-----css css文件 |-----images images文件 |-----js js文件 |-----uploadfile 上传附件 |-----admin.php 后台入口文件 |-----index.php 前台入口文件
phpcms使用:
1、phpcms v9中的url路由规则:
http://域名/入口文件?m=模块名&c=控制器&a=方法名&catid=参数值
当在浏览器中输入http://www.myshop.com/index.php后面没有跟任何参数回车时,默认情下会将首页显示出来,这是因为phpcms v9指定了一个默认执行的模块、控制器和方法,默认控制器的设置在 “caches/configs/routes.php” 配置文件中进行设置的,我们可以重新设置默认的控制器。
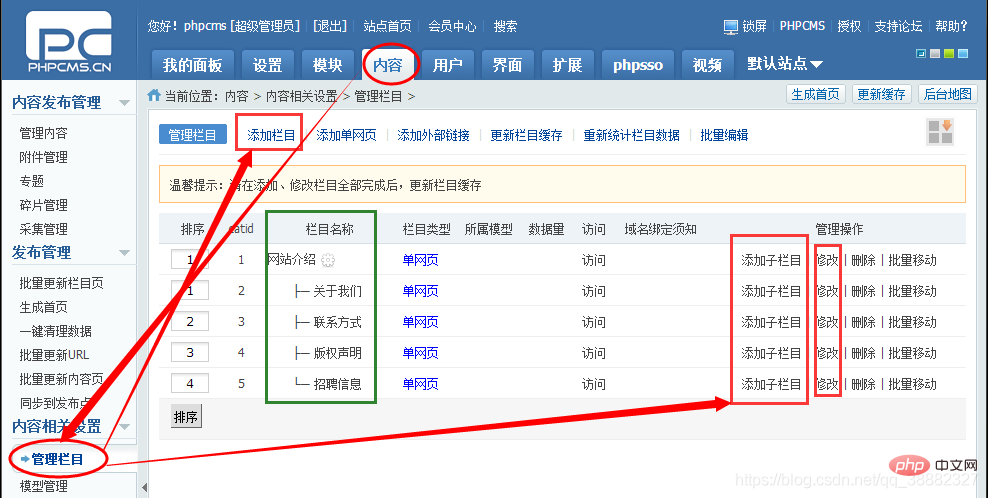
2、栏目的添加:
a、pc设计者认为,栏目详情页的数据都应该属于一个模型,所以在添加栏目时,必须给栏目指定一个模型,至于要选择什么模型,完全取决于栏目详情页要显示什么类型的内容。
详情页:文章信息类的内容 文章模型
详情页:图片类信息 图片模型
详情页:下载东西 下载模型
详情页:播放视频 视频模型
b、如果以上模型还不能满足项目的需要,那么还可以自定义模型,通常情况下,一个网站是由多种模型的数据来组成的。
c、栏目添加选项:
栏目名称:在网站静态化时,创建一个以此目录名命名的目录来存放当前栏目下相关的模板文件。
d、pc的设计者认为,每个栏目会对应当前所选模型的三个模板文件:频道页模板文件、列表页模板文件、内容页模板文件。
这些模板文件在:phpcms/templates/default/content/ 目录下,如果想修改模板文件,只需要到此目录下找到对应的模板文件进行修改就可以了。
频道页:category_* .html
列表页:list_* .html
内容页:show_* .html
至此,栏目各页面与模型的三个模板文件对应起来了。
注意:频道页面的显示是有条件的(当前栏目必须有子栏目才可以)
e、栏目添加成功后,栏目信息被存储到了v9_category数据表中,同时还被缓存到了phpcms/caches/caches_common/category_content.cache.php文件中,这个缓存文件非常重要,一定要引起足够的重视,前台的很多数据都是直接从此缓存文件中获取来的。
3、项目的部署:
a、素材文件:
statics |-----images |-----cmsimages 项目图片文件 |-----js |-----cmsjs 项目js文件 |-----css |-----cmscss 项目css文件 phpcms |-----templates |-----new 新的模板风格 |-----content 内容模块模板文件 |-----category.html 频道页模板文件 |-----list.html 列表页模板文件 |-----show.html 内容页模板文件 |-----config.php 添加模板文件的配置 或者 |-----default |-----content 内容模块模板文件 |-----category_shetu.html 频道页模板文件 |-----list_shetu.html 列表页模板文件 |-----show_shetu.html 内容页模板文件 |-----config.php 配置新添加的模板文件
注意:模板文件的命名规范
b、进入后台,将栏目与模板文件对应起来
c、常量的定义:phpcms/base.php文件
d、系统类库、函数库、模型文件及配置文件的加载
pc_base::load_sys_class();//加载系统类库 pc_base::load_sys_func();//加载系统函数库 pc_base::load_model();//加载模型 pc_base::load_config();//加载配置文件或配置选项信息 pc_base::load_app_func();//加载应用程序函数库 pc_base::load_app_class();//加载应用程序类库
全局范围可用,也可以直接在模板文件中使用,在二次开发时很有用 。
4、想修改默认的模板风格怎么办?
PHPCMS V9默认的网页模板在phpcms目录下的templates文件夹。如果想更换模板,可以根据新模板的文件组织结构,分别覆盖default文件夹和static文件夹。然后到网页后台管理平台,切换网页风格,就可以看到新换的网页模板首页样式。
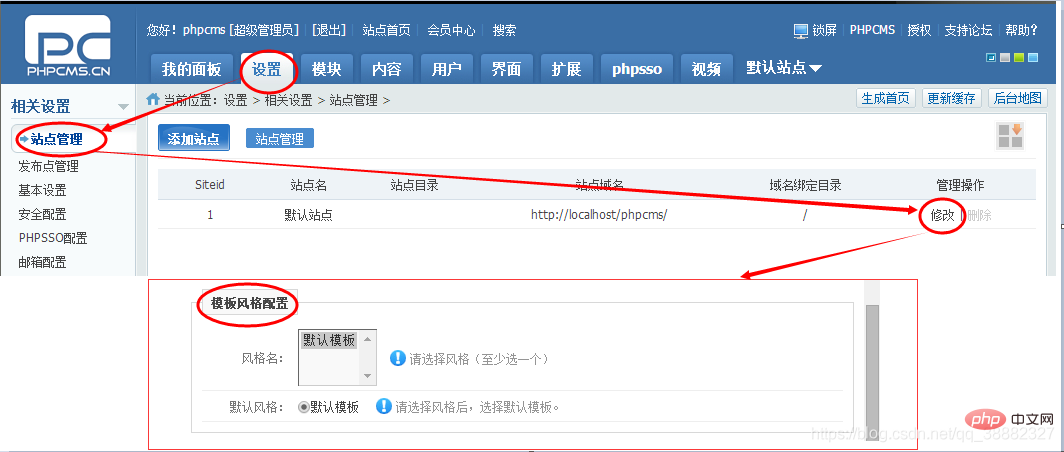
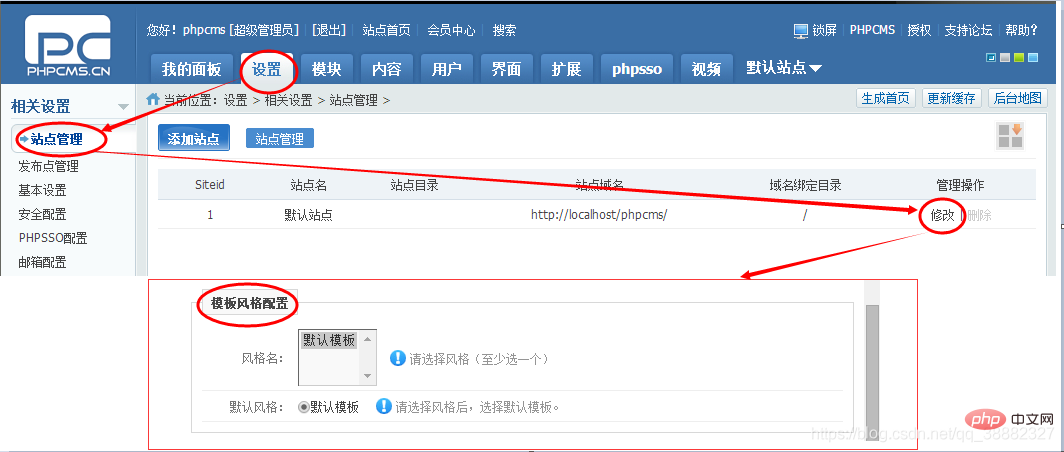
后台管理操作步骤如下:设置——>站点管理——>修改–>模板风格配置(切换风格,当然风格由自己提前添加进代码目录中)
5、如何修改WampServer默认存放网页的文件夹?
左键单击 ,点击“www directory(www目录)”,可以打开WampServer默认存放网页的文件夹(例如 C:\wamp\www)。实际的工作中,存放网页的文件夹有可能不在www目录下,或者WampServer安装的盘符空间太小,为了网站以后的可扩充性考虑,想把网站的实际路径更换一下等等场景,需要修改WampServer默认的存放网页的文件夹。
,点击“www directory(www目录)”,可以打开WampServer默认存放网页的文件夹(例如 C:\wamp\www)。实际的工作中,存放网页的文件夹有可能不在www目录下,或者WampServer安装的盘符空间太小,为了网站以后的可扩充性考虑,想把网站的实际路径更换一下等等场景,需要修改WampServer默认的存放网页的文件夹。
修改步骤分为以下几步:
(1)打开WampServer的安装目录,再打开里面的“script”文件夹,用Notepad++打开里面的config.inc.php文件,搜索“wwwDir”,大概61行找到“$wwwDir = $c_installDir.’/www’;”,改成我们希望的目录即可,比如改成D:\webdirectory,对应的代码为:
$wwwDir = $c_installDir.'d/webdirectory';
(2)打开WampServer的安装目录,找到文件夹(本地安装在C盘)C:\wamp\bin\apache\apache2.4.9\conf,用Notepad++打开httpd.conf文件,搜索“DocumentRoot”,大概230行,修改为:
DocumentRoot "d:/webdirectory/"
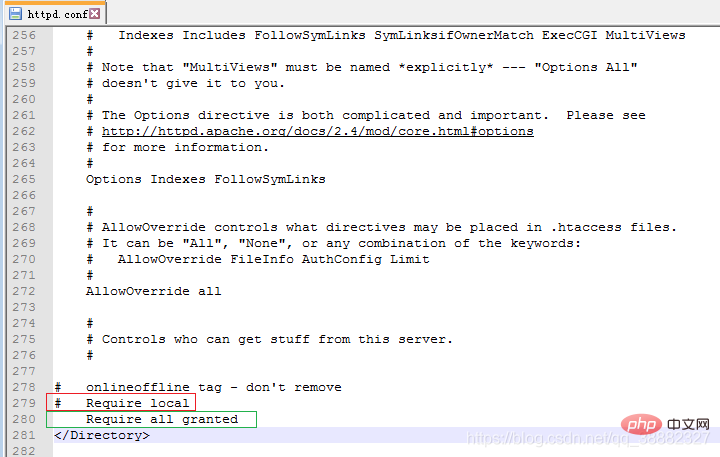
再搜索“Directory”,大概252行,修改为:
(3)重新启动所有服务Restart All Services,直到图标颜色变为绿色为正常。否则,请首先检查修改的目录是否已存在;再检查上面的两步操作是否都正确。
(4)检查修改结果。再点击“www directory”,可以看到打开的应该为刚刚修改过的文件夹目录即可。另外,在浏览器网址栏输入:http://localhost/phpcms/index.php 查看网页默认模板首页正常。
6、外网访问配置好的WampServer服务器怎么办?
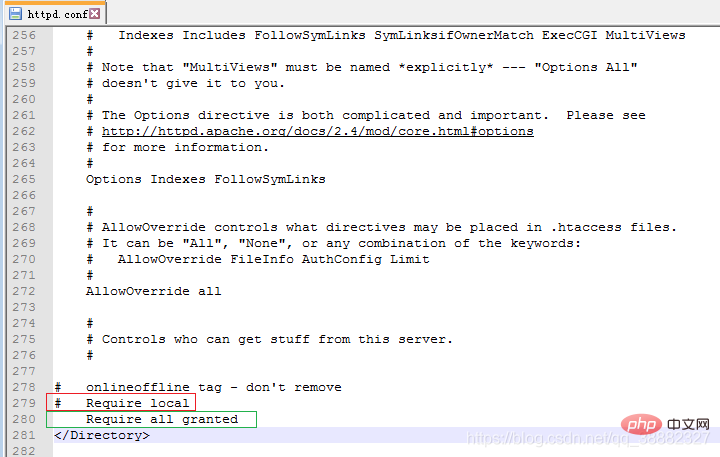
安装完WampServer和PHPCMS后,可以在本机浏览器访问到网站的首页,但是当尝试通过外网访问配置的服务器时候,发现外网访问会提示权限不允许,这是因为WampServer默认是只允许127.0.0.1访问的,也就是只允许本机访问。那么,如何修改呢?找到C:\wamp\bin\apache\apache2.4.9\conf,用Notepad++打开httpd.conf文件,搜索“onlineoffline”,大概278行左右,屏蔽Require local,添加为Require all granted。如下图所示:
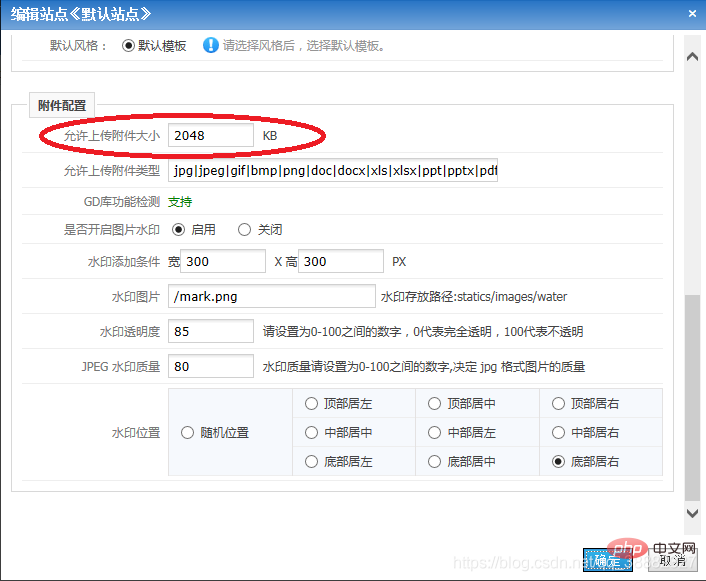
7、上传文件大小受限怎么办?
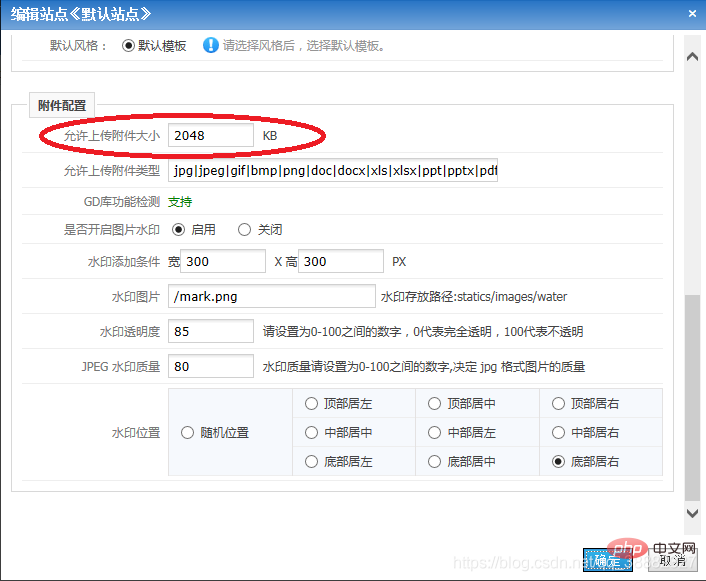
如上图所示,默认单个文件大小为2MB。修改配置步骤如下:
a、修改phpcms后台配置:
phpcms后台管理–>站点设置–>修改–>附件配置–>允许附件大小,输入数值如10240。(当然,这个值可以是任何大小)
b、修改php.ini文件配置:
打开php的配置文件php.ini(文件路径:)。搜索“upload_max_filesize”,把这个值改为10240(如上,值可以根据需要改)。
继续在php.ini中搜索“post_max_size”,把这个值改为300000。(表单提交的最大限制值,此项不是限制上传单个文件的大小,而是针对整个表单提交的数据进行限制。)
注意:一定要保证post_max_size >= upload_max_filesize,也就是前者一定要大于后者。另外,修改后一定要重启服务器。
8、网站在发展的过程中,很可能需要多次的修改域名,那么修改域名应该怎么进行设置呢?
修改域名的步骤分为以下几步:
a、修改/caches/configs/system.php里面所有与域名有关的,把以前的老域名修改为新域名就可以了。
b、进行后台设置–>站点管理。对相应的站点域名进行修改。
c、更新系统缓存。点击后台右上角的“更新缓存”按钮。
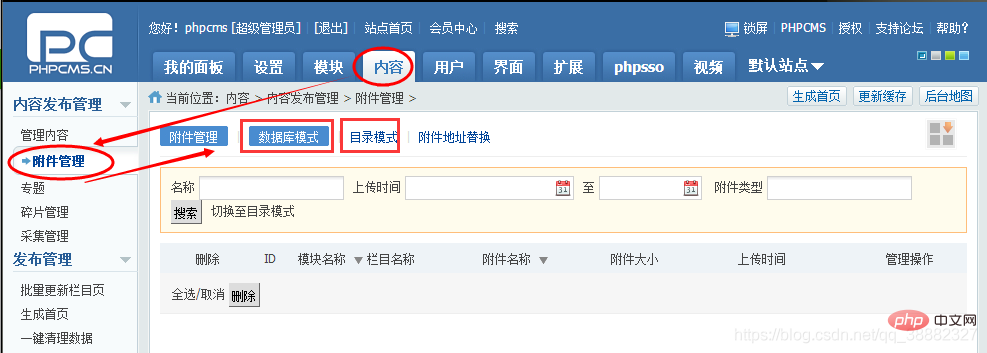
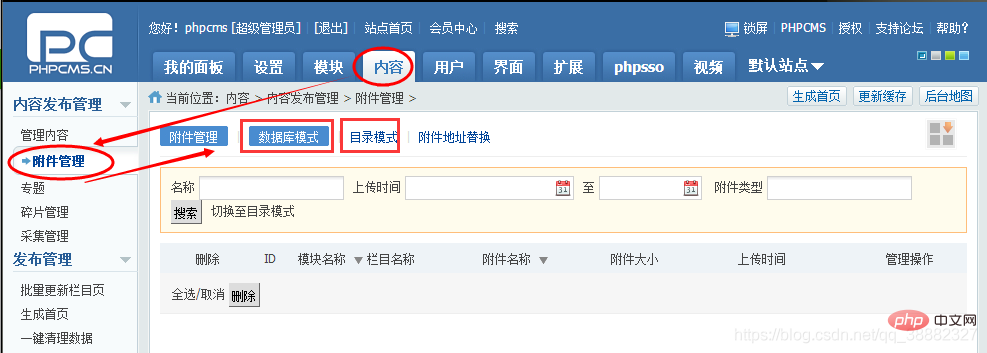
d、切换至内容–>附件管理–>附件地址替换。把附件地址批量的替换为新的地址。
e、切换至内容–>批量更新URL。把所有文章的地址都自动更新一下。
域名修改后,可以通过浏览器利用域名进行访问,测试一下效果。
9、网站迁移的方法:
网站迁移工作比较重要,具体可以分为两个方面:源网站的准备内容;新网站的部署任务。
源网站的准备内容,大概罗列为一下几点:
a、备份数据库:
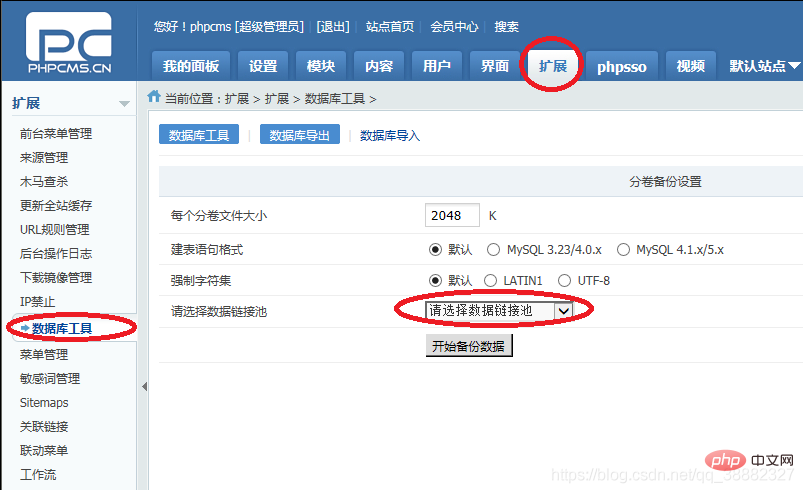
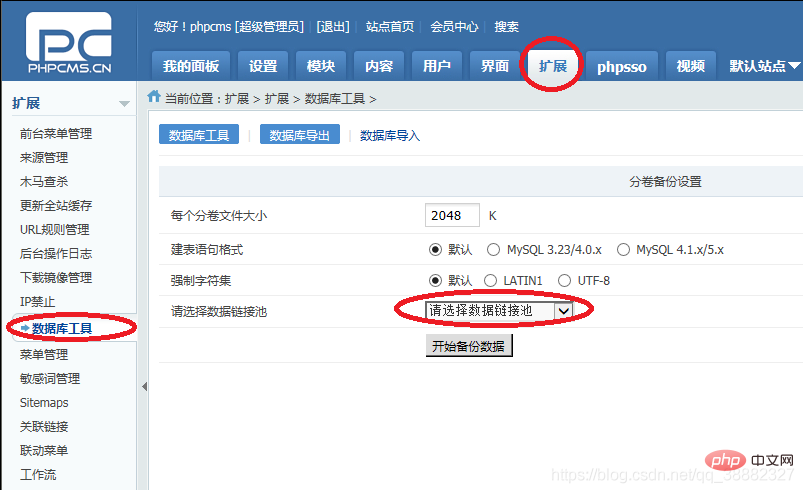
登录网站管理平台,在“扩展”菜单下的“数据库工具”栏中的“请选择数据链接池”区域中选择在使用的数据链接池,这时在下面会显示相应的表单文件名,全部选择后单击“开始备份数据”,备份完成后会弹出“备份成功”的提示语。这时会生成一个(或多个)SQL格式的文件在网站的“caches/bakup”文件夹里。 b、下载数据库:
b、下载数据库:
完成上面的备份后,系统会自动将数据库按2M(即2048KB)左右的大小按文件存放,备份完后可以单击对应的文件后面的“下载”连接来下载相应的SQL格式的备份,一般会有多个文件,注意备份文件后面的序号。当然也可以使用FTP软件一次下载(或拷贝)。
c、下载网站模板:
网站的风格和样式都存放在模板文件中,模板文件存放在"phpcms/templates",通过FTP下载(或拷贝)这个文件夹。
d、下载css文件:
如果网站曾经修改过模板的位置及效果,这时需要下载(拷贝)css文件,需要备份的文件夹为“statics/css”。
e、下载数据库配置文件:
数据库配置文件在“caches/configs”文件夹下的“database.php”,这里主要是数据库的名称及头,格式如下,下载(或拷贝)后在新建安装软件时要使用到。
array ( 'hostname' => 'localhost', 'port' => 3306, 'database' => 'phpcmsv9', 'username' => 'root', 'password' => '', 'tablepre' => 'v9_', 'charset' => 'gbk', 'type' => 'mysql', 'debug' => true, 'pconnect' => 0, 'autoconnect' => 0 ), ); ?>
f、下载(拷贝)附件:
PHPCMS V9默认附件的文件夹为“uploadfile”,原来的图片、上传的文件都在这个文件夹中,需要进行下载(或拷贝)。
新网站的部署任务,大概分为以下几步:
a、安装网站程序
在新的网站上安装与原来网站字符一致的PHPCMS V9,在数据库设置时,需要用到数据库名和头,请使用上面e的内容。
b、上传源网站备份数据
将备份的SQL文件上传(粘贴)到新的网站“caches/bakup”文件夹。
c、上传源网站模板
将原来网站的模板文件上传(粘贴)到“phpcms/templates”文件夹。
d、上传源网站css文件
如果没有使用默认程序的CSS,请将备份的CSS上传(粘贴)到“statics/css”
e、上传附件
将下载的“uploadfile”文件夹上传(粘贴)到新的网站根目录下。
f、恢复数据
登录到新网站的后台,在“扩展”菜单下的“数据库工具”中选择“数据导入”,在下面选择上传的备份数据,请检查是否完整,选中全部后单击“恢复”将数据进行恢复。
g、更新网站缓存
完成数据恢复后,请更新全站的缓冲,再检查相应的栏目数据是否完成。
h、生成网站与栏目及首页
检查网站的设置后,生成网站的网页、栏目及首页,就可以完成了。
到此,网站迁移结束。
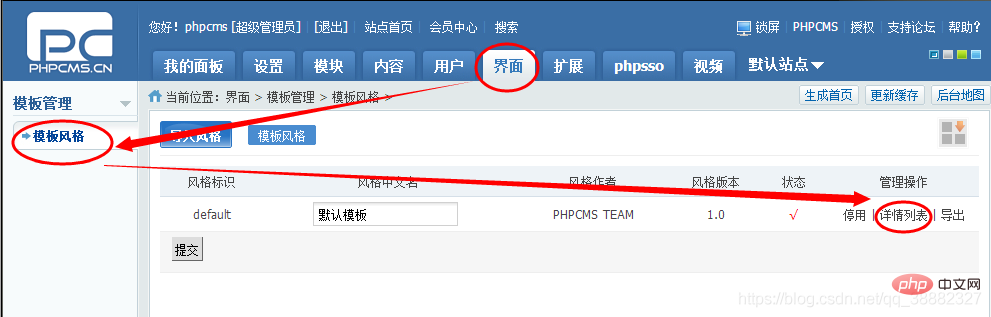
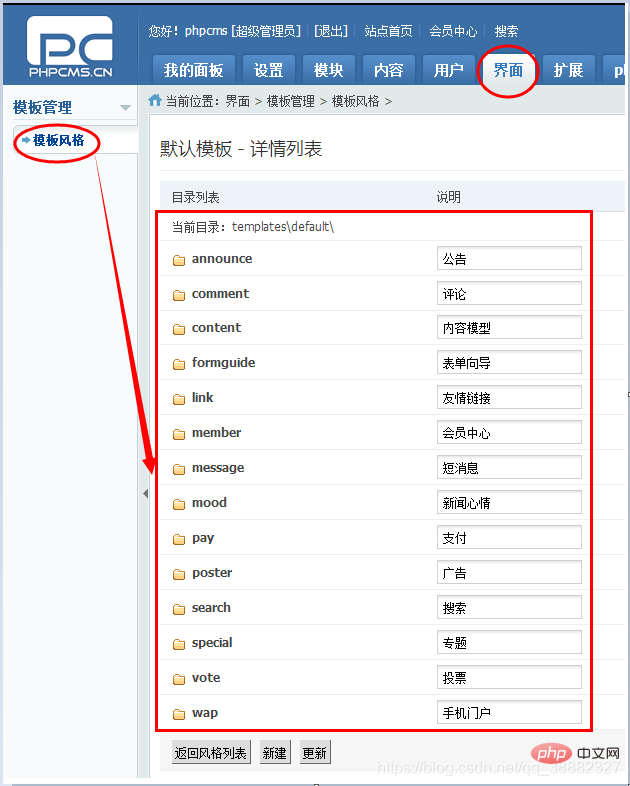
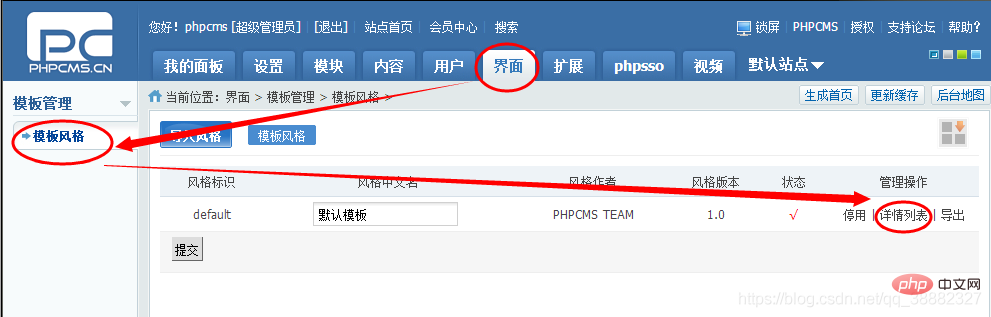
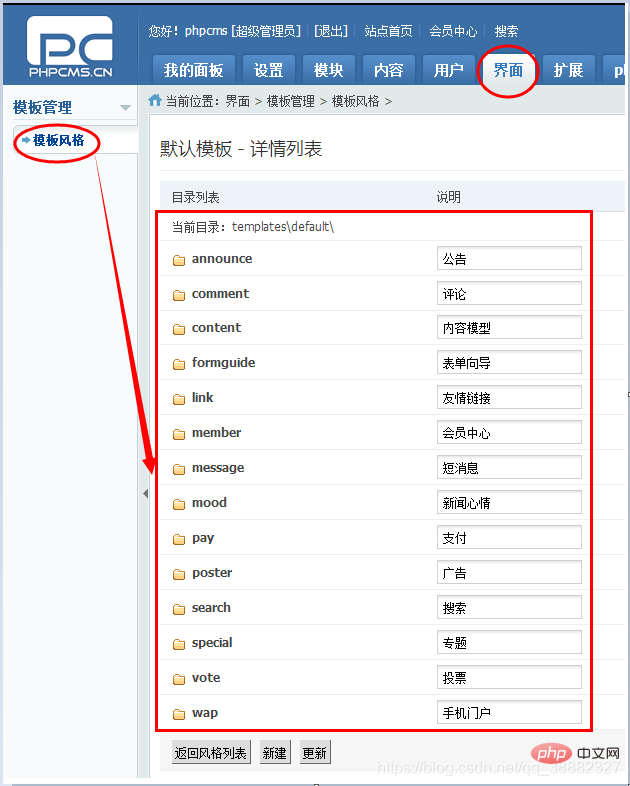
10、默认模板详情列表
结果如下:
11、如何理解V9系统的设计逻辑?
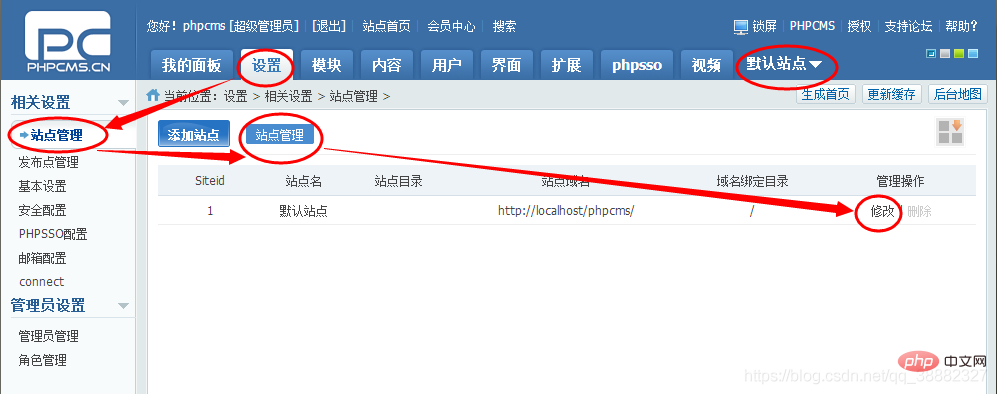
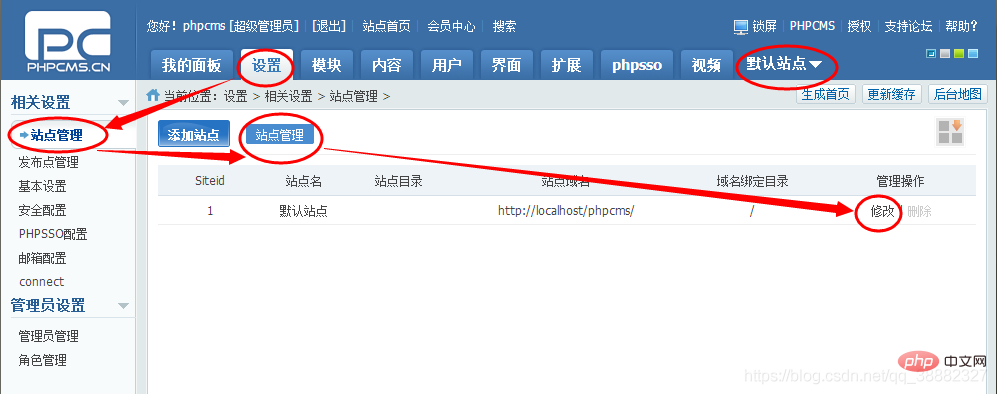
站点管理入口:
另外,就是内容部分。phpcms V9是标准的MVC框架,内容部分是网站的核心数据部分,为了便于扩展和维护,必须理解模型、栏目、附件管理。
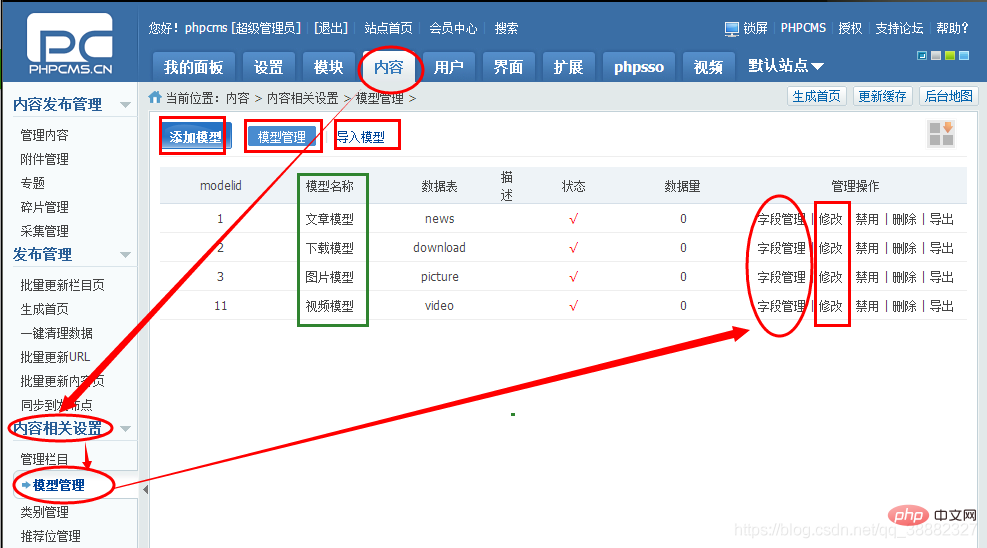
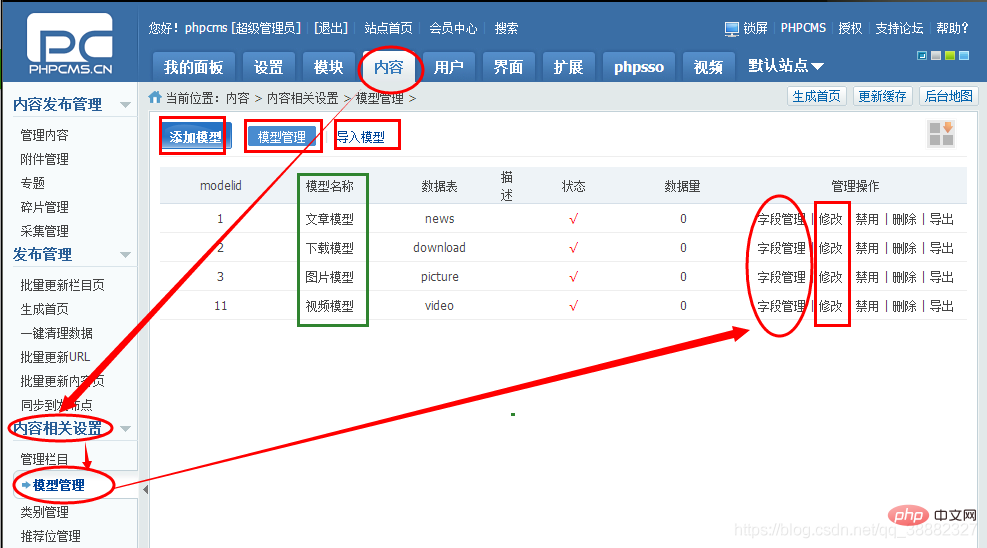
当新建一个新栏目,是以什么样的模型进行内容维护,模型管理:
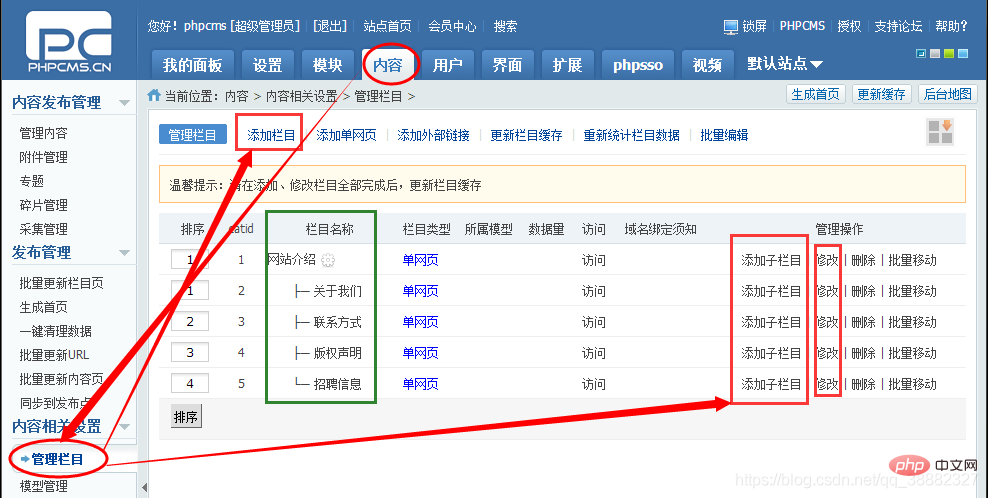
当要向网页添加一个新栏目时,栏目管理:
当有下载模块时,需要维护用户上传的附件项,附件管理:
其他…
12、网站的SEO配置是干什么的?
SEO,Search Engine Optimization,即搜索引擎优化。指在了解搜索引擎自然排名机制的基础上,对网站进行内部及外部的调整优化,改进网站在搜索引擎中关键字的自然排名,获得更多的展现量,吸引更多目标客户点击访问网站,从而达到网络营销及品牌建设的目标。
安装步骤:
在本地环境进行安装,请确保在安装前已配置好本地服务器。
1、首先到phpmyadmin或者别的软件,建立一个新的数据库,命名为phpcms
2、从phpcms官网上下载程序
解压文件,找到下面这个文件夹
3、将里面所有的文件复制到自己的网站目录。
4.访问安装目录,如:http://localhost/phpcms/install
5、点击安装
6、运行环境检测,点击下一步
7、选择全新安装
8、选择安装模块,点击下一步
9、检测文件安装权限,点击下一步
10、填写数据库信息,要和之前创建的数据库一致,点击下一步
11、等待安装
12、安装成功!
phpcms文件和目录说明:
|-----api 接口文件目录 |-----caches 缓存文件目录 |-----configs 系统配置文件目录 |-----database.php 数据库配置文件 |-----route.php 路由配置文件 |-----system.php 系统配置文件 |-----cache.php 缓存配置文件 |-----configs_* 系统缓存文件目录 |-----configs_commons/caches_data 主要用来存放后台设置的配置信息 |-----category_content.cache.php栏目与站点映射所对应的配置文件 |-----category_content_1.cache.php站点1下所有栏目的详细配置信息 |-----category_item_1.cache.php 文章模型下各栏目所对应的数据量 |-----category_item_2.cache.php 下载模型下各栏目所对应的数据量 |-----category_item_3.cache.php 图片模型下各栏目所对应的数据量 |-----keylink.cache.php 关联链接配置缓存文件 |-----model.cache.php 三大模型配置缓存文件 |-----mood_program.cache.php 表情配置缓存文件 |-----position.cache.php 推荐位配置缓存文件 |-----poster_template_1.cache.php广告位模板配置缓存文件 |-----sitelist.cache.php 站点列表配置文件,主要缓存所有站点的基本配置信息 |-----type_content.cache.php 多个站点下的类别配置信息 |-----type_content_1.cache.php 当前站点下类别配置信息缓存文件 |-----urlrules.cache.php url规则配置信息缓存文件 |-----urlrules_detail.cache.php url规则详细配置信息缓存文件 |-----special.cache.php 专题配置信息缓存文件 |-----role.cache.php 角色配置缓存文件 |-----link.cache.php 友情链接缓存文件 |-----configs_model/caches_data |-----content_form.class.php 生成表单的类库缓存文件 |-----content_input.class.php 入库时,对表单数据进行验证的类库缓存文件 |-----content_output.class.php 对从数据表中查询出来的数据进行处理的函数 |-----content_update.class.php 对要更新的数据进行有效性验证的函数 |-----model_field_1.cache.php 文章模型所有模型字段的缓存信息 |-----model_field_2.cache.php 下载模型所有模型字段的缓存信息 |-----model_field_3.cache.php 图片模型所有模型字段的缓存信息 |-----phpcms phpcms框架主目录 |-----languages 框架语言包目录 |-----libs 框架主类库、主函数库目录 |-----classes |-----form.class.php 表单生成类库文件 |-----application.class.php 应用程序类库文件 |-----image.class.php 图片处理类库文件 |-----attachment.class.php 附件处理类库文件 |-----param.class.php URL参数处理类库文件 |-----functions |-----global.func.php 公共函数库文件 |-----extension.class.php 扩展函数库文件 |-----model 框架数据库模型目录 |-----content_model.class.php 内容模型文件 |-----admin_model.class.php 管理员模型文件 |-----attachment_model.class.php 附件模型文件 |-----modules 框架模块目录 |-----admin admin模块 |-----index.php index.php控制器文件 |-----content content模块 |-----classes content模块通用类库 |-----fields content模块模型字段 |-----functions content模块通用函数库 |-----templates content模块后台模板文件 |-----index.php index.php控制器文件 |-----templates 框架系统前台模板目录 |-----default 默认的模板风格 |-----content content模块模板目录 |-----category.html 频道页模板文件 |-----list.html 列表页模板文件 |-----show.html 内容页模板文件 |-----config.php 模板配置文件 |-----phpsso_server phpsso主目录 |-----statics 网站素材文件目录 |-----css css文件 |-----images images文件 |-----js js文件 |-----uploadfile 上传附件 |-----admin.php 后台入口文件 |-----index.php 前台入口文件
phpcms使用:
1、phpcms v9中的url路由规则:
http://域名/入口文件?m=模块名&c=控制器&a=方法名&catid=参数值
当在浏览器中输入http://www.myshop.com/index.php后面没有跟任何参数回车时,默认情下会将首页显示出来,这是因为phpcms v9指定了一个默认执行的模块、控制器和方法,默认控制器的设置在 “caches/configs/routes.php” 配置文件中进行设置的,我们可以重新设置默认的控制器。
2、栏目的添加:
a、pc设计者认为,栏目详情页的数据都应该属于一个模型,所以在添加栏目时,必须给栏目指定一个模型,至于要选择什么模型,完全取决于栏目详情页要显示什么类型的内容。
详情页:文章信息类的内容 文章模型
详情页:图片类信息 图片模型
详情页:下载东西 下载模型
详情页:播放视频 视频模型
b、如果以上模型还不能满足项目的需要,那么还可以自定义模型,通常情况下,一个网站是由多种模型的数据来组成的。
c、栏目添加选项:
栏目名称:在网站静态化时,创建一个以此目录名命名的目录来存放当前栏目下相关的模板文件。
d、pc的设计者认为,每个栏目会对应当前所选模型的三个模板文件:频道页模板文件、列表页模板文件、内容页模板文件。
这些模板文件在:phpcms/templates/default/content/ 目录下,如果想修改模板文件,只需要到此目录下找到对应的模板文件进行修改就可以了。
频道页:category_* .html
列表页:list_* .html
内容页:show_* .html
至此,栏目各页面与模型的三个模板文件对应起来了。
注意:频道页面的显示是有条件的(当前栏目必须有子栏目才可以)
e、栏目添加成功后,栏目信息被存储到了v9_category数据表中,同时还被缓存到了phpcms/caches/caches_common/category_content.cache.php文件中,这个缓存文件非常重要,一定要引起足够的重视,前台的很多数据都是直接从此缓存文件中获取来的。
3、项目的部署:
a、素材文件:
statics |-----images |-----cmsimages 项目图片文件 |-----js |-----cmsjs 项目js文件 |-----css |-----cmscss 项目css文件 phpcms |-----templates |-----new 新的模板风格 |-----content 内容模块模板文件 |-----category.html 频道页模板文件 |-----list.html 列表页模板文件 |-----show.html 内容页模板文件 |-----config.php 添加模板文件的配置 或者 |-----default |-----content 内容模块模板文件 |-----category_shetu.html 频道页模板文件 |-----list_shetu.html 列表页模板文件 |-----show_shetu.html 内容页模板文件 |-----config.php 配置新添加的模板文件
注意:模板文件的命名规范
b、进入后台,将栏目与模板文件对应起来
c、常量的定义:phpcms/base.php文件
d、系统类库、函数库、模型文件及配置文件的加载
pc_base::load_sys_class();//加载系统类库 pc_base::load_sys_func();//加载系统函数库 pc_base::load_model();//加载模型 pc_base::load_config();//加载配置文件或配置选项信息 pc_base::load_app_func();//加载应用程序函数库 pc_base::load_app_class();//加载应用程序类库
全局范围可用,也可以直接在模板文件中使用,在二次开发时很有用 。
4、想修改默认的模板风格怎么办?
PHPCMS V9默认的网页模板在phpcms目录下的templates文件夹。如果想更换模板,可以根据新模板的文件组织结构,分别覆盖default文件夹和static文件夹。然后到网页后台管理平台,切换网页风格,就可以看到新换的网页模板首页样式。
后台管理操作步骤如下:设置——>站点管理——>修改–>模板风格配置(切换风格,当然风格由自己提前添加进代码目录中)
5、如何修改WampServer默认存放网页的文件夹?
左键单击 ,点击“www directory(www目录)”,可以打开WampServer默认存放网页的文件夹(例如 C:\wamp\www)。实际的工作中,存放网页的文件夹有可能不在www目录下,或者WampServer安装的盘符空间太小,为了网站以后的可扩充性考虑,想把网站的实际路径更换一下等等场景,需要修改WampServer默认的存放网页的文件夹。
,点击“www directory(www目录)”,可以打开WampServer默认存放网页的文件夹(例如 C:\wamp\www)。实际的工作中,存放网页的文件夹有可能不在www目录下,或者WampServer安装的盘符空间太小,为了网站以后的可扩充性考虑,想把网站的实际路径更换一下等等场景,需要修改WampServer默认的存放网页的文件夹。
修改步骤分为以下几步:
(1)打开WampServer的安装目录,再打开里面的“script”文件夹,用Notepad++打开里面的config.inc.php文件,搜索“wwwDir”,大概61行找到“$wwwDir = $c_installDir.’/www’;”,改成我们希望的目录即可,比如改成D:\webdirectory,对应的代码为:
$wwwDir = $c_installDir.'d/webdirectory';
(2)打开WampServer的安装目录,找到文件夹(本地安装在C盘)C:\wamp\bin\apache\apache2.4.9\conf,用Notepad++打开httpd.conf文件,搜索“DocumentRoot”,大概230行,修改为:
DocumentRoot "d:/webdirectory/"
再搜索“Directory”,大概252行,修改为:
(3)重新启动所有服务Restart All Services,直到图标颜色变为绿色为正常。否则,请首先检查修改的目录是否已存在;再检查上面的两步操作是否都正确。
(4)检查修改结果。再点击“www directory”,可以看到打开的应该为刚刚修改过的文件夹目录即可。另外,在浏览器网址栏输入:http://localhost/phpcms/index.php 查看网页默认模板首页正常。
6、外网访问配置好的WampServer服务器怎么办?
安装完WampServer和PHPCMS后,可以在本机浏览器访问到网站的首页,但是当尝试通过外网访问配置的服务器时候,发现外网访问会提示权限不允许,这是因为WampServer默认是只允许127.0.0.1访问的,也就是只允许本机访问。那么,如何修改呢?找到C:\wamp\bin\apache\apache2.4.9\conf,用Notepad++打开httpd.conf文件,搜索“onlineoffline”,大概278行左右,屏蔽Require local,添加为Require all granted。如下图所示:
7、上传文件大小受限怎么办?
如上图所示,默认单个文件大小为2MB。修改配置步骤如下:
a、修改phpcms后台配置:
phpcms后台管理–>站点设置–>修改–>附件配置–>允许附件大小,输入数值如10240。(当然,这个值可以是任何大小)
b、修改php.ini文件配置:
打开php的配置文件php.ini(文件路径:)。搜索“upload_max_filesize”,把这个值改为10240(如上,值可以根据需要改)。
继续在php.ini中搜索“post_max_size”,把这个值改为300000。(表单提交的最大限制值,此项不是限制上传单个文件的大小,而是针对整个表单提交的数据进行限制。)
注意:一定要保证post_max_size >= upload_max_filesize,也就是前者一定要大于后者。另外,修改后一定要重启服务器。
8、网站在发展的过程中,很可能需要多次的修改域名,那么修改域名应该怎么进行设置呢?
修改域名的步骤分为以下几步:
a、修改/caches/configs/system.php里面所有与域名有关的,把以前的老域名修改为新域名就可以了。
b、进行后台设置–>站点管理。对相应的站点域名进行修改。
c、更新系统缓存。点击后台右上角的“更新缓存”按钮。
d、切换至内容–>附件管理–>附件地址替换。把附件地址批量的替换为新的地址。
e、切换至内容–>批量更新URL。把所有文章的地址都自动更新一下。
域名修改后,可以通过浏览器利用域名进行访问,测试一下效果。
9、网站迁移的方法:
网站迁移工作比较重要,具体可以分为两个方面:源网站的准备内容;新网站的部署任务。
源网站的准备内容,大概罗列为一下几点:
a、备份数据库:
登录网站管理平台,在“扩展”菜单下的“数据库工具”栏中的“请选择数据链接池”区域中选择在使用的数据链接池,这时在下面会显示相应的表单文件名,全部选择后单击“开始备份数据”,备份完成后会弹出“备份成功”的提示语。这时会生成一个(或多个)SQL格式的文件在网站的“caches/bakup”文件夹里。 b、下载数据库:
b、下载数据库:
完成上面的备份后,系统会自动将数据库按2M(即2048KB)左右的大小按文件存放,备份完后可以单击对应的文件后面的“下载”连接来下载相应的SQL格式的备份,一般会有多个文件,注意备份文件后面的序号。当然也可以使用FTP软件一次下载(或拷贝)。
c、下载网站模板:
网站的风格和样式都存放在模板文件中,模板文件存放在"phpcms/templates",通过FTP下载(或拷贝)这个文件夹。
d、下载css文件:
如果网站曾经修改过模板的位置及效果,这时需要下载(拷贝)css文件,需要备份的文件夹为“statics/css”。
e、下载数据库配置文件:
数据库配置文件在“caches/configs”文件夹下的“database.php”,这里主要是数据库的名称及头,格式如下,下载(或拷贝)后在新建安装软件时要使用到。
array ( 'hostname' => 'localhost', 'port' => 3306, 'database' => 'phpcmsv9', 'username' => 'root', 'password' => '', 'tablepre' => 'v9_', 'charset' => 'gbk', 'type' => 'mysql', 'debug' => true, 'pconnect' => 0, 'autoconnect' => 0 ), ); ?>
f、下载(拷贝)附件:
PHPCMS V9默认附件的文件夹为“uploadfile”,原来的图片、上传的文件都在这个文件夹中,需要进行下载(或拷贝)。
新网站的部署任务,大概分为以下几步:
a、安装网站程序
在新的网站上安装与原来网站字符一致的PHPCMS V9,在数据库设置时,需要用到数据库名和头,请使用上面e的内容。
b、上传源网站备份数据
将备份的SQL文件上传(粘贴)到新的网站“caches/bakup”文件夹。
c、上传源网站模板
将原来网站的模板文件上传(粘贴)到“phpcms/templates”文件夹。
d、上传源网站css文件
如果没有使用默认程序的CSS,请将备份的CSS上传(粘贴)到“statics/css”
e、上传附件
将下载的“uploadfile”文件夹上传(粘贴)到新的网站根目录下。
f、恢复数据
登录到新网站的后台,在“扩展”菜单下的“数据库工具”中选择“数据导入”,在下面选择上传的备份数据,请检查是否完整,选中全部后单击“恢复”将数据进行恢复。
g、更新网站缓存
完成数据恢复后,请更新全站的缓冲,再检查相应的栏目数据是否完成。
h、生成网站与栏目及首页
检查网站的设置后,生成网站的网页、栏目及首页,就可以完成了。
到此,网站迁移结束。
10、默认模板详情列表
结果如下:
11、如何理解V9系统的设计逻辑?
站点管理入口:
另外,就是内容部分。phpcms V9是标准的MVC框架,内容部分是网站的核心数据部分,为了便于扩展和维护,必须理解模型、栏目、附件管理。
当新建一个新栏目,是以什么样的模型进行内容维护,模型管理:
当要向网页添加一个新栏目时,栏目管理:
当有下载模块时,需要维护用户上传的附件项,附件管理:
其他…
12、网站的SEO配置是干什么的?
SEO,Search Engine Optimization,即搜索引擎优化。指在了解搜索引擎自然排名机制的基础上,对网站进行内部及外部的调整优化,改进网站在搜索引擎中关键字的自然排名,获得更多的展现量,吸引更多目标客户点击访问网站,从而达到网络营销及品牌建设的目标。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment vérifier les liens morts d'un site Web
Comment vérifier les liens morts d'un site Web Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée Comment utiliser l'annotation notnull
Comment utiliser l'annotation notnull Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles La principale raison pour laquelle les ordinateurs utilisent le binaire
La principale raison pour laquelle les ordinateurs utilisent le binaire L'Apple Store ne peut pas se connecter
L'Apple Store ne peut pas se connecter Quelle est la devise du PROM ?
Quelle est la devise du PROM ? Que dois-je faire si chaturbate est bloqué ?
Que dois-je faire si chaturbate est bloqué ?