
En CSS, la mise en page Holy Graal fait référence à une mise en page à trois colonnes dans laquelle la largeur des cases des deux côtés est fixe et la case du milieu est adaptative. Parmi elles, la colonne du milieu est placée devant. le flux de documents pour garantir qu'il est rendu en premier ; les trois colonnes utilisent "float:left" "Float et font correspondre les propriétés left et right.

Tout le monde doit être familier avec les deux dispositions classiques de l'avant - la disposition du Saint Graal et la disposition à double aile volante, car elle peut non seulement montrer que vous comprenez la structure HTML mais pouvez également montrer votre maîtrise de la mise en page DIV+CSS.
En fait, la disposition du Saint Graal est en fait la même chose que la disposition à double aile volante. Ils implémentent tous une disposition à trois colonnes, avec les cases des deux côtés ayant une largeur fixe et la case du milieu s'adaptant, ce que nous appelons souvent une disposition solide. L'effet qu'ils obtiennent est le même, la différence réside dans l'idée de leur mise en œuvre.
Vous pouvez constater en zoomant sur la page qu'à mesure que la largeur de la page change, la disposition à trois colonnes est la case du milieu qui est rendue en premier, et les cases des deux côtés sont fixes même si la largeur de la page. devient plus petit, cela n’affectera pas notre navigation. 注意:当你缩放页面的时候,宽度不能小于700PX,为了安全起见,最好还是给body加一个最小宽度!
Si vous avez un peu de compréhension, jetons un coup d'œil à l'implémentation de la mise en page du Saint Graal :
Remarque : vous pouvez ajouter vous-même la partie de réinitialisation du code
1. Structure HTML :
<header>
<h4>Header内容区</h4>
</header>
<div class="container">
<div class="middle">
<h4>中间弹性区</h4>
</div>
<div class="left">
<h4>左边栏</h4>
</div>
<div class="right">
<h4>右边栏</h4>
</div>
</div>
<footer>
<h4>Footer内容区</h4>
</footer>Certaines personnes peuvent se demander pourquoi la partie principale du milieu doit être écrite en premier. Parce que la zone du milieu doit être rendue en premier ~ et définir sa valeur adaptative, c'est-à-dire sa largeur : 100 %.
2. style css :
header{
width: 100%; height: 40px;
background-color: #8ecfd4;
}
.container{
overflow:hidden;
}
.middle{
width: 100%;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
background-color: #eb6100;
float:left;
}
footer{
width: 100%;
height: 30px;
background-color: #8ecfd4;
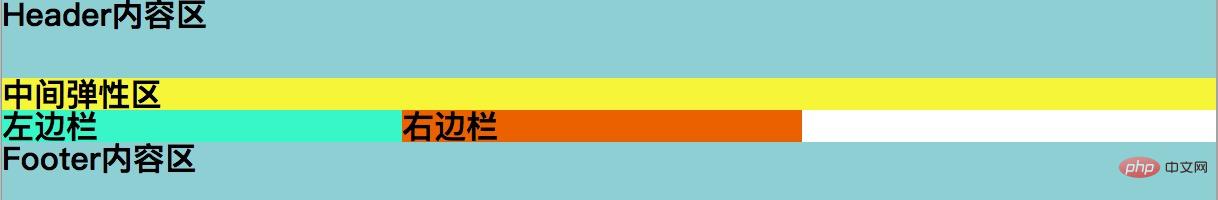
}Rendu à ce moment :

À ce moment, les trois colonnes du milieu ne sont pas en une seule ligne, cela montre que la raison est également claire. Les trois colonnes sont flottantes, mais la largeur de la colonne du milieu est définie sur 100 %, et les colonnes de gauche et de droite ne peuvent pas prendre en charge l'affichage d'une nouvelle ligne.
Maintenant, ce que nous devons faire est de déplacer la colonne de gauche vers la gauche et la colonne de droite vers la droite. Ensuite, nous avons besoin d’une marge négative de CSS.
3. Utilisez une disposition à marge négative
.left{
margin-left:-100%;
}Laissez la case de droite monter
.right {
margin-left:-200px;
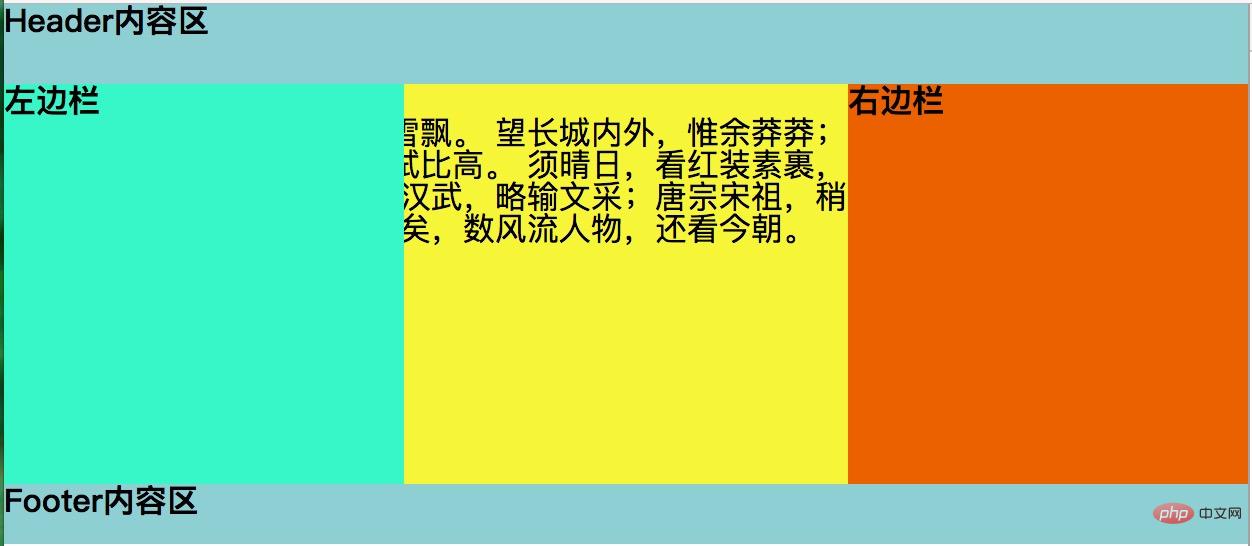
}Ceci Les rendus

Obtenir une mise en page solide
Bien qu'il semble que la mise en page que nous souhaitons ait été obtenue, mais lors du remplissage du contenu au milieu, nous trouverons encore des problèmes. Dans cette étape, nous donnons également une hauteur à la partie principale centrale pour faciliter les effets visuels.
.middle{
width: 100%;
height: 200px;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
height: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
height: 200px;
background-color: #eb6100;
float:left;
}
Comme vous pouvez le voir sur le rendu ci-dessus, le contenu de la colonne du milieu est obscurci par les parties des deux côtés. Ce n'est pas ce que nous voulons, donc notre travail. c'est toujours je dois continuer.
4. Laissez la boîte adaptative du milieu s'afficher en toute sécurité (utilisez l'élément parent pour définir les valeurs de remplissage gauche et droite, et pressez les trois boîtes enfants du parent au milieu.)
.container{
padding: 0 200px;
}Ici, 200px est la largeur des cases gauche et droite.
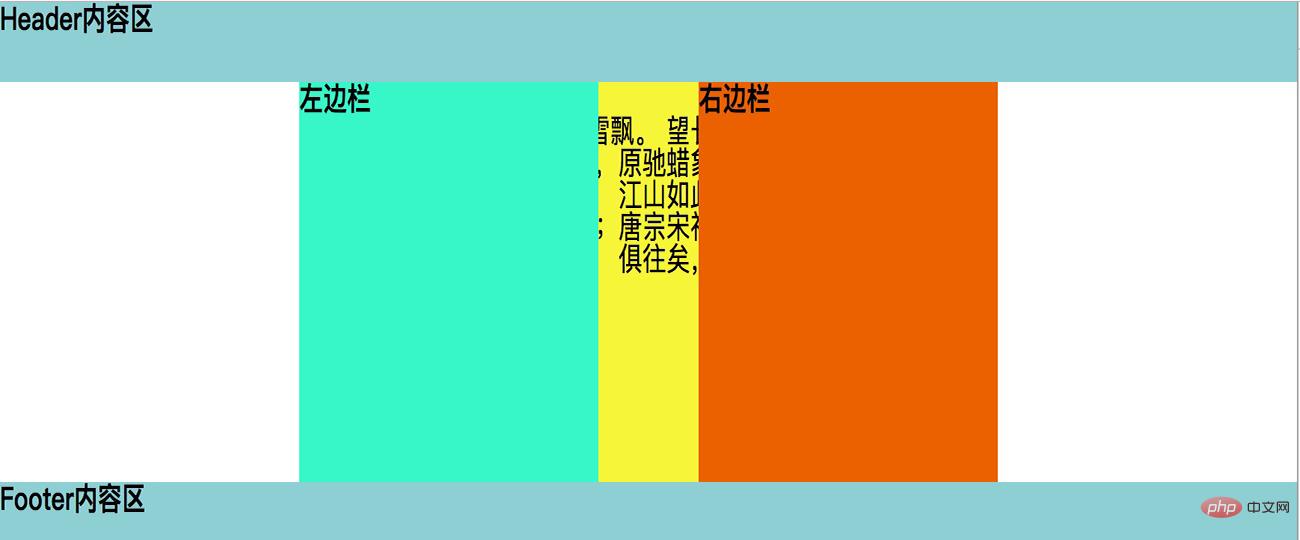
L'effet est le suivant :

Utilisez le rembourrage du parent pour presser la boîte vers le milieu
On voit que la gauche et à droite Il y a un remplissage, mais le contenu dans la zone du milieu est toujours supprimé.
5. Séparez les côtés gauche et droit (ajoutez un positionnement aux cases gauche et droite. Après avoir ajouté le positionnement, les valeurs gauche et droite peuvent être définies pour les cases gauche et droite.)
.left{
position: relative;
left: -200px;
}
.right{
position: relative;
right: -200px;
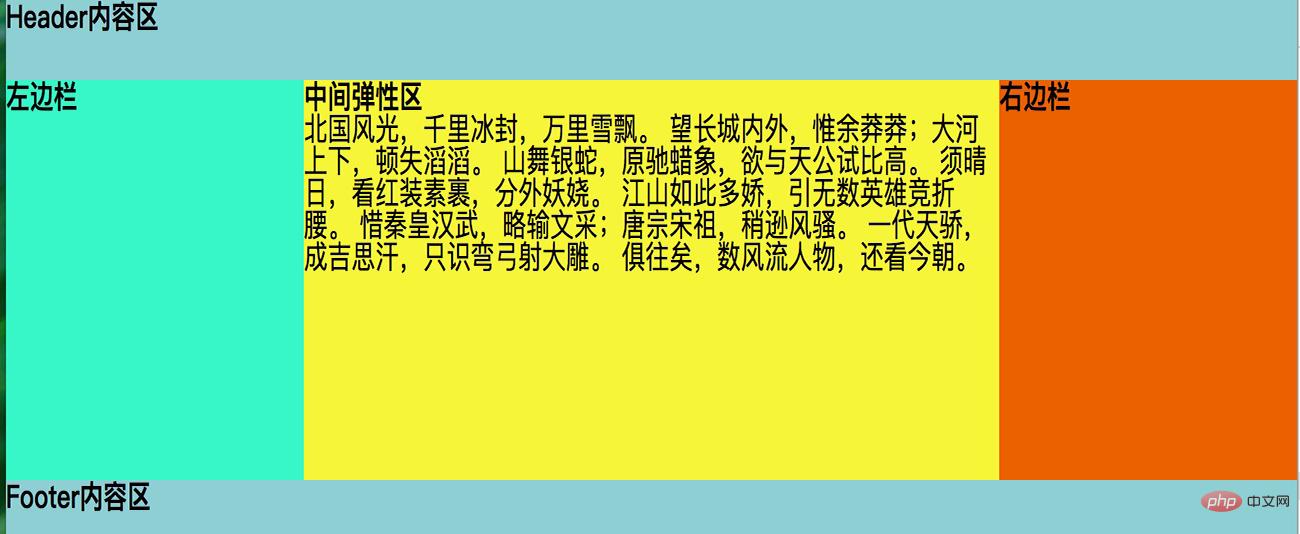
}Voir les rendus finaux

Maintenant, notre mise en page du Saint Graal est OK ! L'effet souhaité est obtenu. Les cases gauche et droite sont fixes, la case du milieu est adaptative et le contenu de la case du milieu n'est pas du tout affecté. J'espère que cela aide tout le monde.
Pour plus de connaissances sur la programmation, veuillez visiter : Apprendre la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!