
Différence : :first-child correspond au premier élément enfant de l'élément parent, qui peut être considéré comme le premier élément enfant de la structure tandis que :first-of-type correspond au même type d'élément enfant ; sous l'élément parent Le premier n'est plus limité au premier élément enfant, tant qu'il s'agit du premier élément de ce type.

[Tutoriel recommandé : Tutoriel vidéo CSS]
premier sélecteur CSS Le différence entre l'enfant et le premier du type
: Le sélecteur de premier enfant est un sélecteur défini en CSS2, et il est facile à comprendre littéralement, ce qui. est le premier élément enfant, correspondant au premier élément enfant de son élément parent.
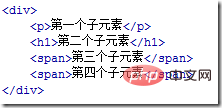
Par exemple, il y a un morceau de code :

p:first-child 匹配到的是p元素,因为p元素是p的第一个子元素; h1:first-child 匹配不到任何元素,因为在这里h1是p的第二个子元素,而不是第一个; span:first-child 匹配不到任何元素,因为在这里两个span元素都不是p的第一个子元素;
: Le sélecteur de premier type est un sélecteur défini en CSS3, et le parent de l'élément correspondant est un spécifique Le premier élément enfant du type.
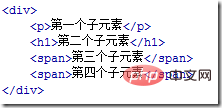
Quelle est la différence entre ceci et :premier-enfant ? Regardons ce morceau de code :

p:first-of-type 匹配到的是p元素,因为p是p的所有类型为p的子元素中的第一个; h1:first-of-type 匹配到的是h1元素,因为h1是p的所有类型为h1的子元素中的第一个; span:first-of-type 匹配到的是第三个子元素span。这里p有两个为span的子元素,匹配到的是它们中的第一个。
Donc, à partir des deux exemples ci-dessus, nous pouvons tirer la conclusion :
:premier-enfant Ce qui correspond est le premier élément enfant d'un certain élément parent, qui peut être considéré comme le premier élément enfant de la structure.
:first-of-type correspond au premier élément enfant du même type sous un élément parent, tel que p:first-of-type, ce qui signifie que tous les types sont p. premier de ses éléments enfants. Il n'y a plus de limite au premier élément enfant ici, tant qu'il s'agit du premier élément de ce type.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!